2px.cc ドメイン利用終了のお知らせ
2011 年 12月 15 日 木曜日 kosuke私たちニピクセルがごく初期に利用していた、2px.cc ドメインの利用を2012/3/10をもって終了します。
2年近く前に現在の、nipx.jp を利用し始めてからは、2px.cc で新しいドメインやメールを発行していないのですが、ごく初期に名刺交換をさせていただいた皆様には、2px.cc のメールアドレスが記載された名刺をお渡ししております。お手数ですが 2px.cc を nipx.jp に置き換えてご連絡いただけますようお願いいたします。
おしゃれデジカメフレーム年賀状 collections 2012年版
2011 年 11月 19 日 土曜日 kosukenipx.jp リニューアル
2011 年 11月 8 日 火曜日 kosuke前のエントリでやると言ってからは早かった。新しいウェブサイトはNON Flashでシンプルなページにリニューアル。
これで晴れてスペースシャトル退役。シャトルのページは http://shuttle.nipx.jp に移動しました。
年末までにしたいこと。
2011 年 11月 1 日 火曜日 kosuke今年も残すところあと2ヶ月。2ヶ月でやりたいことを書いて自分にプレッシャーをかける。
あと2ヶ月でやりたいこと。それは…
1番。ホームページ、nipx.jp のリニューアル。
こないだスペースシャトル完全に退役したしな…。
前にもそんなこと言った気がしてアーカイブを調べてみたらやっぱり言ってる。2010年1月8日のブログで。この時の目標だったら2010年中にリニューアルしているはずだったんだな…。本物のスペースシャトルの退役が今年の7月まで遅れたので結果的に対面を保ったけど、いいかげん変えねばならんだろう。このままでは「こんなロケットあったよねw」って言われる日も近い…。
例年だと12月に入ると年賀状だとか、決算だとか、掃除だとか、慌ただしくなるし、とかく自分自身のことになると遅れがちになるというか。なのでここでしっかり宣言してやりきるんだ、自分。がんばれ自分。
2番。事務所。
これは年末迄にとかってわけじゃないんだけど。
クリエーターのオフィスというと、なんだかオシャレなオフィスで想像力をかき立てて…なんてイメージがありますけども、知ってる人は知ってると思いますが、今ウチの事務所はシェアオフィスでとても素っ気ないオフィスなんですわ。まぁそれはいいんですけど。自分の場合、めちゃくちゃ現実主義なところがあってオシャレさなどまったく気にしない、とにかく実用度重視。駅1分だったり、充分な収納だったり、使い勝手はとてもよいので気にってはいるのです。
しかし、そんな事務所に問題が出てきた。今年に入ってから通勤にバイクを利用するようになったのだけど、これを止めるスペースが無い。
さらに新中野駅付近は公共のバイク駐車場がありません。それどころか今年に入るまで自転車の駐輪場すら無かった。そのくせ、毎日のように自転車の撤去やってる区はどうかと思いますけども。駐車場作るのに税金使えと。
で、結局、事務所から15分近く離れた中野のバイク駐車場に止めている。これはとても不便。オフィスが悪いわけじゃないんですけど、それこそ実用重視な自分の価値観から大きく外れているんですわ。近くに止めるなら車用の駐車場を借りるしかない状況ですけどバイク止めるには高すぎるので…。それだったらオフィスを変えた方がいいのかなぁと検討中です。
近くでバイク置かせてくれるとこか、別のバイク置けるオフィス、どこかないですかね。
3番。SNS。
もともと自分、ソーシャル系のサービスとは無縁でした。それが昨今、twitterくらいやってないとネットに存在していないくらいの感じになってきて、仕事でAPIを使うとかもあってtwitterを昨年末に。今年はfacebookも…。自分では意外だったのですが使っているうちにその便利さがわかってきてもっと上手く使えるのではないかと思うようにもなり活用しています。その反面今年はこのブログの更新が少ないです。SNSを使い始めたのも原因の一つにはなっているかと。
そこで思う、twitterにfacebookはニピクセルで作ったfacebookページと個人のウォール。それにこのブログ。ちょっと乱暴な言い方ですが似たようなものが多くないかと。
自分のように自営業だとONとOFFでクロスするところも多くあって、何をどういう位置づけでやるべきか、それともやめるべきか、悩ましい。ま、そんなもん、誰も気にせん、見ない、ほっときゃいいだろう!って感じで気にし過ぎかもしれませんけど。どのコンテンツも運用されていないと痛々しいものなので。
他にも自分で運用するものを乱発しているところがあるので、しっかり整理して考えたいなぁと思っていますね。これは年末暇なときに考えるか…。
JUMPIN’maru プロモーション
2011 年 11月 1 日 火曜日 kosukeiOSのデベロッパー登録をして1年経ちますが、昨日はじめてプロモーションコードというもを知りました。これが何かというとiOSでは誰かにアプリを試してもらう場合に原則購入してもらうしかない。これは無料アプリならいいけど有料アプリの場合に困ります。端末のUDIDをもらってAd Hockで配布って手もありますけど、これは試してもらうというより特定の人に対して配布する趣旨で、不特定の人に試しもらうには適さない方法でした。
そこで便利なのがプロモーションコード。このコードを使うと購入せずにアプリをダウンロードできる!これで自分の作った有料iPhoneアプリを息子がダウンロードして30%の赤字なんて話もなくなるわけだ。ああこんなものに1年も気づかないだなんて。今迄は完成したアプリをAd Hockで自分の端末にいれてました。
■プロモーションコードの使い方。(iPhoneから使う場合です)
1)プロモーションコードをもらう
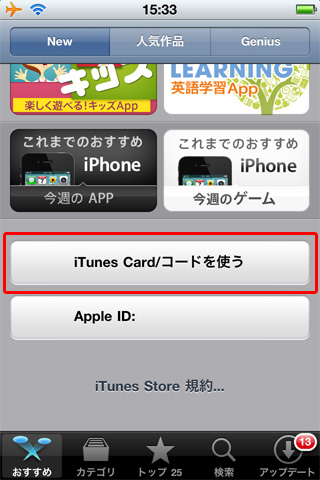
2)App Storeを開いて一番下までスクロール。「iTunes Card/コードを使う」をクリック。

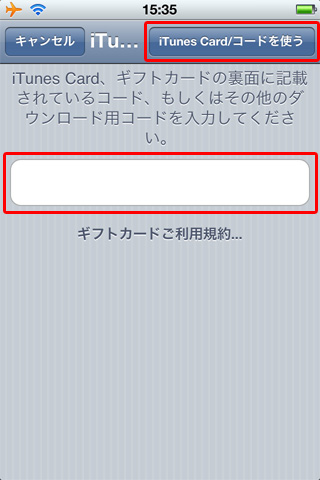
3)プロモーションコードを入力して「iTunes Card/コードを使う」をクリック。

これでダウンロードが始まります。
はい、それでは試しに先日リリースしたばかりのJUMPIN’maruのプロモーションコードを取得したので20件限定でプレゼントします!
条件はニピクセルのfacebookページにアクセスして「いいね」をしてくれた人。
ニピクセルのfacebookページはこちらです。
facebook nipx-ニピクセル
「いいね」をしたら「ページオーナー」の「中村 耕介」のfacebookに切り替えてfacebookから「JUMPIN’maru プロモーションコード希望」とメッセージを送ってください。メッセージをもらったらこちらからプロモーションコードを返信します。
配布はニピクセルのfacebookページの「いいね」が25件になった時点で終了。つまり先着順、早い者勝ちです。また配布するプロモーションコードが無くなった場合も終了します。その他事情で予告無く終了する場合もあります。
なるべく早く返信したいと思いますが手作業での返信になるので返事が送れたらごめんなさい。
初めての試みなのでどうなるものか。好評なら他の有料アプリでもやりたいなと思いますけども。なお今なら「いいね」が25件を超えても待ち受けFlashを配布中なので是非。よろしくお願いします。
iPhone&iPadアプリ JUMPIN’maru
2011 年 10月 29 日 土曜日 kosukefacebookで「いいね」して待ち受けFlashをダウンロード
2011 年 10月 24 日 月曜日 kosukefacebookで僕たちnipxを「いいね」してくれると、今までnipx Flash Wallpaper for Mobile Phoneで有料だったオリジナル待ち受けFlashが無料でダウンロードできるようになりました。
最近はまったく作れていないし、フィーチャーフォン自体急激に減ってきているので今のうちに少しでも作品を見てもらえたほうがね。facebookページは準備が出来てきたばかりで独自ドメインもまだとれていないので「いいね」してもらえると嬉しいです。
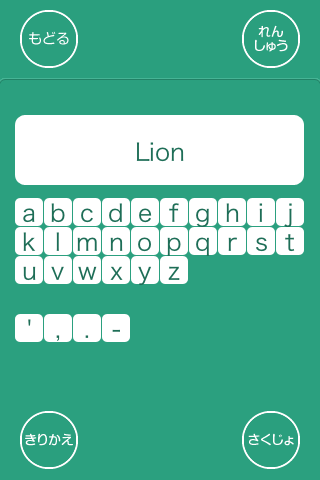
iPhoneアプリ えいごのれんしゅうちょう
2011 年 7月 24 日 日曜日 kosukeアルファベットを練習するiPhoneアプリを作りました。リリース済みのひらがな、カタカナ、すうじを練習するアプリと同様の仕組みです。
ところでアルファベットには書き順が無いそうです。その文字に見えればいい。なんとも合理的。そりゃそうだよねと思っちゃいます。
その反面、書き順があって書道の文化まで浸透している日本語を見ると、なんとも日本人らしいというか、日本人で几帳面だなと思いますね。
とはいったものの、このシリーズのアプリは書き順に沿って練習する仕組みになっているので書き順が必要。そこで今回のアプリでは「アルファベットの一般的な書き順」の書き順を採用しています。
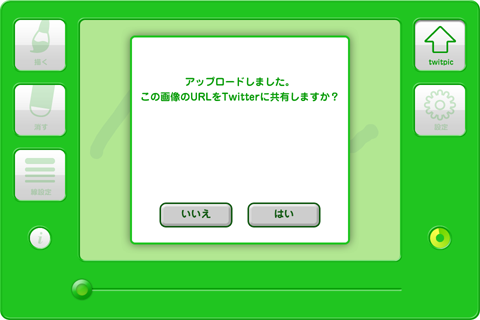
iPhoneアプリ YURAx2GIF
2011 年 7月 19 日 火曜日 kosukeホワイトボードをイメージしたiPhone用らくがきアプリ「YURAx2GIF」をリリースしました。
無料アプリです。特徴はtwitterアカウントがあれば書いた落書きをゆらめくGIFアニメーションにしてtwitpicにアップロードできること。さらにアップロードしたtwitpicのURLをtwitterに共有できます。
このアプリはAdobe air for iOSで作りました。Flashでシンボルを作って、Flash BuilderのActionScript モバイルプロジェクトで組み上げた形。当初はair 2.6で書き出していたのだけど、途中でair 2.7がリリースされた為、公開しているアプリはair 2.7で書き出しています。air 2.7になってiOSでのパフォーマンスもいい感じです。やっとという感じですけどair 2.7なら内容によってはiOSでも結構使えるんじゃないかと思いました。
ランタイム共有ライブラリのさらなるローディング方法
2011 年 5月 28 日 土曜日 kosukeAdobeのヘルプからもリンクが貼られているブログ記事で、Using a Custom Preloader Loop With TLF Textというエントリーを読みました。
TLFテキストは符号付きRSLが用意されていますが、独自のプリローダーで読込もうとするといろいろなエラーが出てうまく読込めません。
その対処法として、ActionScriptのクラスを書き出すフレームを2フレームにして、1フレーム目ではフレームスクリプトを記述し、RSLとSWF本体の読込みが完了したら2フレームに移動する方法が書かれています。1フレーム目にプリロードを持たせるってのは、昔からやってる人なら懐かしく思う方法なんじゃないでしょうか。
なるほど。そういう手もあるかと思いまして、前回のエントリでは、単体SWFでRSLを読込む時、Event.INITが発生するまで、SWF自身の容量を取得できませんでしたが、この方法ならいけるんじゃないかと。
しかも、先のページのサンプルだと、フレームスクリプトで、
this.addEventListener(RSLEvent.RSL_LOAD_COMPLETE, onRSLComplete); |
なんて記述があって、えぇ?!そんなところでRSLの進行具合取れるの?と驚いたりもします。
ということで試してみました。今度もまた入り組んでいてわかりにくいのですが。
1.SWZをカスタムプリローダーで読込んでエラーを確認
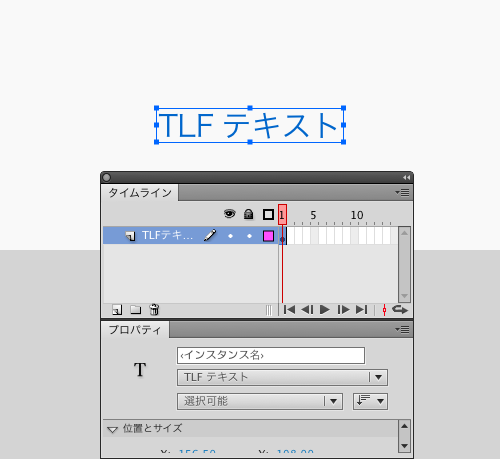
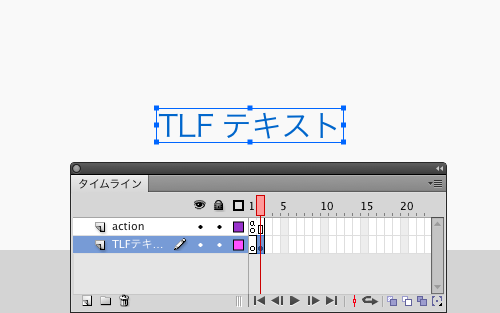
まずサンプルをそのまま試してみます。1フレームにTLFTextFieldを配置。

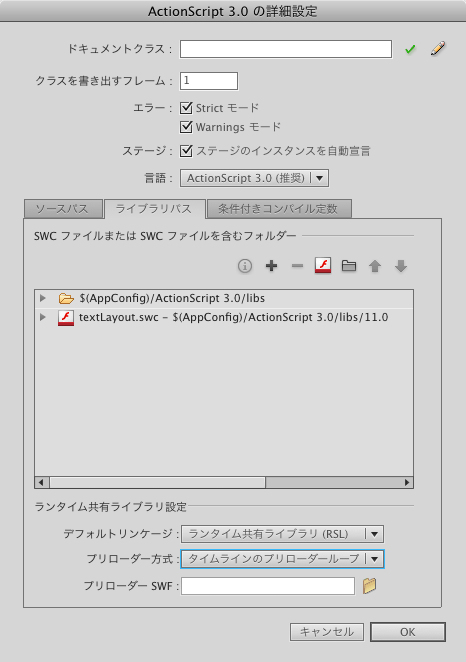
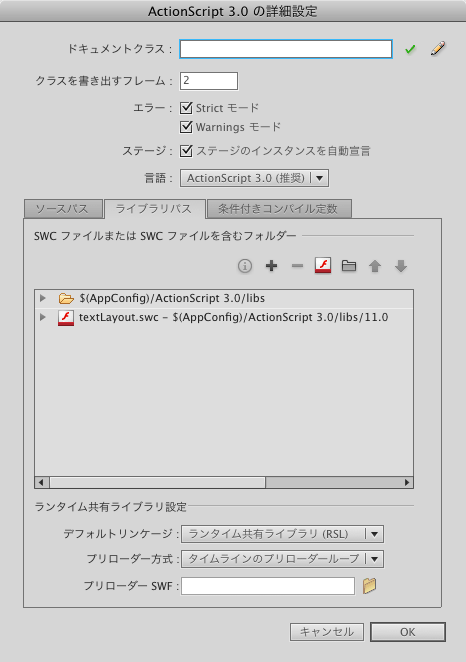
ひとまずエラーを確認する為、クラスを書き出すフレームは1のままでカスタムプリローダーを使う設定だけします。

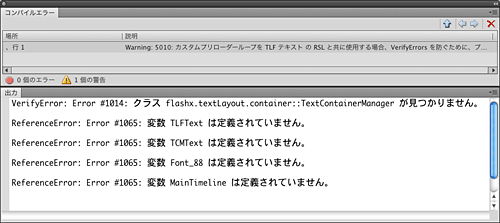
パブリッシュ。Flash Player 10 & 10.1をターゲットにしました。ご覧のようなエラー出る。コンパイル段階でも警告が出てます。そして1フレームに配置したTLFTextFieldが表示されません。このエラーはプリローダーを利用しない「コードにマージ」をした場合はもとい、デフォルトのプリローダーSWFを使った時は発生せず、TLFTextFieldも表示されることを確認しています。つまり、このエラーはカスタムプリローダーを設定したとき特有のもの。

2.jeffkamerer.comのフレームスクリプトを入れて確認
次にjeffkamerer.comの方法でエラー解消を確認する。TLFTextFieldを2フレームに移動。

クラスを書き出すフレームを2に変更。

パブリッシュすると2フレームで無事TLFTextFieldが表示される。traceは以下の通り。
1:Frame Script Start ProgressEvent.PROGRESS: 36092 36092 Event.COMPLETE: 36092 36092 RSLEvent.RSL_PROGRESS: 1208 186404 • • • RSLEvent.RSL_PROGRESS: 186404 186404 RSLEvent.RSL_LOAD_COMPLETE: 0 0 |
SWF自身のProgressEvent.PROGRESSが取得できている。SWF自身の読込みが完了してからRSLEvent.RSL_PROGRESSが動き始めているように見えるけど、これはSWFの容量が小さいからで、容量を大きくして、ダウンロードのシュミレートで見るとProgressEvent.PROGRESSとRSLEvent.RSL_PROGRESSは平行して実行されています。
3.通常のRSLを加えてみる
SWZのTLFを読込む確認ができたので、ここにRSLの読込みを加えてみる。前回のエントリーで使った、写真の枠のシンボル、PhotoTemplateをRSLに書き出したShare.swfを使います。
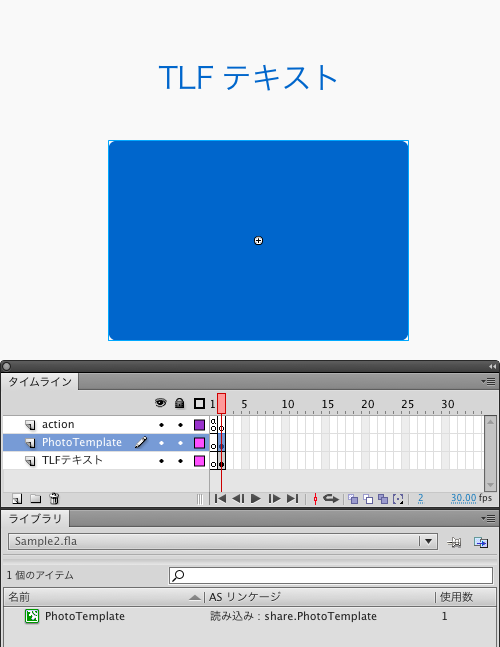
まず、SWFのライブラリにPhotoTemplateをRSL読込み設定をする。そのシンボルを2フレームに配置しました。

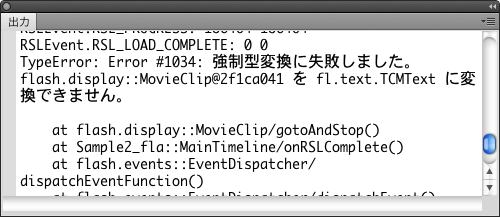
これをパブリッシュすれば2フレームに移動した後、Share.swfのRSLが表示されると思ったのですがダメでパブリッシュするとエラー。

これなんだか意味不明なエラーなんですけど。エラーに関していえばこれに始まったことではなく他にも不思議なエラーいろいろ出ますので…。そもそもTLFが普通にカスタムプリローダーで読込めないって話自体、意味不明なわけでこの位で挫けていてはRSLは使えません。
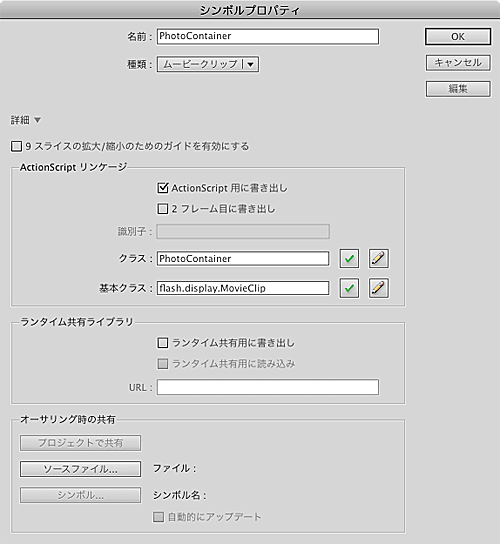
ここはひとまず、2フレームに配置したPhotoTemplateのインスタンスを削除します。そして前回同様、PhotoTemplateを入れ子にしたシンボル(PhotoContainer)をつくりActionScriptに書き出すとします。さらにこのままだと2フレームにPhotoTemplateは表示されないので、2フレームのフレームスクリプトでインスタンスを表示させるスクリプトを加えました。
import share.PhotoTemplate; var photo:PhotoTemplate = new PhotoTemplate(); photo.x = 250; photo.y = 300; addChild( photo ); |
これでパブリッシュすると、エラーはでないのですが正しく動かない。1フレームから動かない状態になる。ブラウザでみるとShare.swfも読込んでいるし、trace結果はEvent.COMPLETEもRSLEvent.RSL_LOAD_COMPLETEも動いているのでgotoAndStop(2)が動かないという状況。ちなみに2フレーム目にいれたフレームスクリプトはこの不具合に関係ありません。消しても同様だった為。
もうこのあたりから、何が仕様で、正しく動いているのか、バグなのか、こちらのエラーなのかわからなくなってくるのですが…。
ひとまず解決策として、入れ子にしたPhotoContainerのActionScript書き出しで「2フレーム目に書き出し」のチェックを外します。

パブリッシュすると、今度は2フレーム目まで動き、TLFTextFieldが表示されます。しかし、2フレーム目に書いたフレームスクリプトインスタンスを追加してもShare.swfのもつRSLが表示されません。ブラウザで確認してみるとShare.swfを読込んでいない状況です。
4.RSLPreloaderを加えてみる
3の結果からそれなら前回使ったRSLPreloaderを使ってあらかじめShare.swfを読込んだらどうだろうと思いました。
その前に気になることがあります。1フレームに書いた以下のフレームスクリプトでSWZの読込みはイベントとして取得できています。
addEventListener(RSLEvent.RSL_PROGRESS, onRSLProgress); addEventListener(RSLEvent.RSL_LOAD_COMPLETE, onRSLComplete); |
だったら、通常のRSLも同じようにイベント取得できないか?
試しに3の状態からTLFTextFieldを削除して、1フレームにPhotoTemplateを配置してみたのですが…。表示はされるもののイベントは取得できずでした。また前回と同じでEvent.INITが発生するまでSWF自身の容量がわかりません。

更にPhotoContainerの「2フレーム目に書き出し」にチェックを入れた場合でも同様。この場合は2フレーム目に入らないのでShare.swfも読込まれないという状況です。
つまり、フレームスクリプトで書いた、
addEventListener(RSLEvent.RSL_PROGRESS, onRSLProgress); addEventListener(RSLEvent.RSL_LOAD_COMPLETE, onRSLComplete); |
で取得できるのは、SWZの場合のみのようです。SWZはユーザーがローカルへのキャッシュを許可していない場合、フェイルオーバー RSLという通常のRSLが代替えで読込まれますがこのRSLは上記のイベントで取得できました。(ややこしい。)
なので、符号付きRSLもRSLも読込む場合、符号付きRSLのプリロードは上記のイベントで取得し、RSLはRSLPreloaderでプリロードするってことになるんですかね?ともあれRSLPreloaderを試してみます。
RSLPreloaderでShare.swfを読込む。読込みの完了がどういう順で起きるかはわからないので、RSLPreloaderの完了フラグとしてpreCompleteを追加し、swfComplete と rslComplete をあわせて3つのフラグが処理されたらフレーム2に移動させる。
import fl.events.RSLEvent; import fl.rsl.RSLInfo; import fl.rsl.RSLPreloader; import flash.events.Event; import flash.events.ProgressEvent; trace( "1:Frame Script Start" ); stop(); var rslPreloader:RSLPreloader; var info:RSLInfo var swfComplete:Boolean = false; var rslComplete:Boolean = false; var preComplete:Boolean = false; loaderInfo.addEventListener(ProgressEvent.PROGRESS, onProgress); loaderInfo.addEventListener(Event.INIT, onInit); loaderInfo.addEventListener(Event.COMPLETE, onComplete); addEventListener(RSLEvent.RSL_PROGRESS, onRSLProgress); addEventListener(RSLEvent.RSL_LOAD_COMPLETE, onRSLComplete); rslPreloader= new RSLPreloader(); info = new RSLInfo(); info.addEntry( 'Share.swf' ); rslPreloader.addRSLInfo( info ); rslPreloader.addEventListener( RSLEvent.RSL_PROGRESS, onRslProgress ); rslPreloader.addEventListener( RSLEvent.RSL_LOAD_COMPLETE, onRslLoadComplete ); rslPreloader.start(); //SWFのロード確認リスナー function onProgress(e:ProgressEvent):void{ trace( "ProgressEvent.PROGRESS:", e.bytesLoaded, e.bytesTotal ); } function onInit(e:Event):void{ trace( "Event.INIT:", e.target.bytesLoaded, e.target.bytesTotal ); } function onComplete(e:Event):void{ trace( "Event.COMPLETE:", e.target.bytesLoaded, e.target.bytesTotal ); loaderInfo.removeEventListener(ProgressEvent.PROGRESS, onProgress); loaderInfo.removeEventListener(Event.COMPLETE, onComplete); swfComplete = true; if(rslComplete && swfComplete && preComplete){ gotoAndStop(2); } } //RSLのロード確認リスナー function onRSLProgress(e:RSLEvent):void{ trace( "RSLEvent.RSL_PROGRESS:", e.bytesLoaded, e.bytesTotal ); } function onRSLComplete(e:RSLEvent):void{ trace( "RSLEvent.RSL_LOAD_COMPLETE:", e.bytesLoaded, e.bytesTotal ); removeEventListener(RSLEvent.RSL_PROGRESS, onRSLProgress); removeEventListener(RSLEvent.RSL_LOAD_COMPLETE, onRSLComplete); rslComplete = true; if(rslComplete && swfComplete && preComplete){ gotoAndStop(2); } } //RSLPreloaderのロード確認リスナー function onRslProgress( e:RSLEvent ):void{ trace( "RSLPreloader RSL_PROGRESS:", e.bytesLoaded, e.bytesTotal ); } function onRslLoadComplete( e:RSLEvent ):void{ rslPreloader.removeEventListener(RSLEvent.RSL_PROGRESS, onRslProgress); rslPreloader.removeEventListener(RSLEvent.RSL_LOAD_COMPLETE, onRslLoadComplete); trace( "RSLPreloader RSL_LOAD_COMPLETE:", e.bytesLoaded, e.bytesTotal ); preComplete = true; if(rslComplete && swfComplete && preComplete){ gotoAndStop(2); } } |
これでやっと期待どおりに動いた。

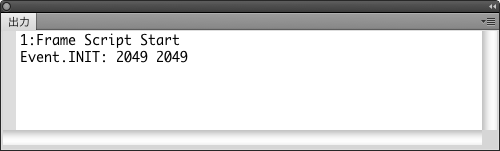
traceを確認すると以下でした。
1:Frame Script Start Event.INIT: 17931 17931 ProgressEvent.PROGRESS: 17931 17931 Event.COMPLETE: 17931 17931 RSLPreloader RSL_PROGRESS: 1024 3613 ・ ・ RSLPreloader RSL_PROGRESS: 3613 3613 RSLPreloader RSL_LOAD_COMPLETE: 0 0 RSLEvent.RSL_PROGRESS: 1208 186404 ・ ・ RSLEvent.RSL_LOAD_COMPLETE: 0 0 |
Progressが順番に並んで発生していますが、これもダウンロードのシュミレートで確認するとバラバラに発生するので、読込みが完了する順番は必ずしも一定ではありません。
さて、これで完璧と思ったのですが落とし穴が他にもありました。
それはドキュメントクラス。この状態でドキュメントクラスを設定しました。内容は以下。
package sample{ import flash.display.MovieClip; public class Sample2 extends MovieClip{ public function Sample2(){ trace( "Document Class Sample1" ); } } } |
コンストラクタでトレースを吐いている以外、何もしていません。
さて、この「クラスを書き出すフレーム」を2フレームに設定したflaファイルで、ドキュメントクラスを設定した場合、コンストラクタのトレースはいつ実行されるでしょうか?

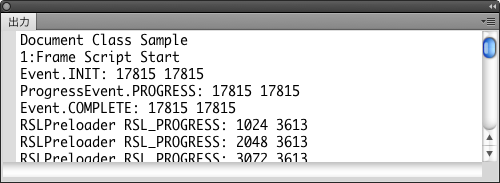
確認してみると、一番最初。1フレームのフレームスクリプトでtraceしている「1:Frame Script Start」よりも前に実行されます。
そのドキュメントのコンストラクタってことだから、冷静に考えるとこれでいいような気もしますが、「クラスを書き出すフレーム」との整合性がわかりにくいです。しかも、このドキュメントクラスを設定すると、これまた正しく2フレームに移動しません…。
traceを確認すると
rslPreloader.addEventListener( RSLEvent.RSL_PROGRESS, onRslProgress ); addEventListener(RSLEvent.RSL_LOAD_COMPLETE, onRSLComplete); |
のイベントのRSLEvent.RSL_LOAD_COMPLETEが戻ってきていないのでこれが原因のようなのですが、解決策的にはRSLEvent.RSL_PROGRESSの完了で判定してもダメで、(VerifyError: Error #1014: クラス flashx.textLayout.container::TextContainerManager が見つかりません。となる。)
今のところ解決策的にはドキュメントクラスを使わず、コンテナとなるインスタンスを2フレームで追加する方法。
こんな感じで、コンテナとなるクラスを作って、
package sample{ import flash.display.Sprite; import share.PhotoTemplate; /** 2フレームで追加されコンテナとなるクラス。 */ public class Container extends Sprite{ public function Container(){ var photo:PhotoTemplate = new PhotoTemplate(); photo.x = 250; photo.y = 300; addChild( photo ); } } } |
2フレームのフレームスクリプトで配置する。
import sample.Container; var container = new Container(); addChild( container ); |
これだとうまくいっているけど…。僕はよくProgressionを使っているので、ドキュメントクラスを使えないのはいたいな。
やはり一筋なわではいかないか。RSL。
蛇足ですが、キャッシュされたSWZは、それぞれ以下にあります。
Windows 95/98/ME/2000/XP
C:¥Documents and Settings¥user_name¥Application Data¥Adobe¥Flash Player¥AssetCache¥
Windows Vista
C:¥Users¥user_name¥AppData¥Roaming¥Adobe¥Flash Player¥AssetCache¥
Linux
/home/user_name/.adobe/Flash_Player/AssetCache/
Mac OSX
/Users/user_name/Library/Cache/Adobe/Flash Player/AssetCache/
キャッシュを消して読込みを確認するには上記ディレクトリの中のファイルを削除します。
またSWZではなく、フェイルオーバー RSLを試すには、
Adobe – Flash Player : 設定マネージャー – グローバルストレージ設定パネル
で、共通のFlashコンポーネントを格納して、ダウンロード回数を削減しますのチェックを外したり、記憶容量を0にするなどすると確認出来ました。