iPhoneデベロッパプログラム(個人向け)では、iPhone、iPadなど最大100台までApp Storeを経由せずとも他の人に配布することができるAd Hoc配信が利用できます。AIR for iOSでiPhoneアプリを書き出す場合もFlashやFlash BuilderからAd Hoc用のパッケージ化がサポートされています。
こうしてAd Hoc用に書き出したiPhoneアプリを実際にiPhoneにインストールするには、書き出したiPhoneアプリとProvisioningファイルをメールなどで添付しiTunesで同期してもらったり、iPhone構成ユーティリティを使い直接iPhoneにインストールしてもらうといった手動でのインストール方法があります。
この方法はインストール先が1台2台であればで問題ないのですが、数十台であったりクライアントワークでお客様自身にインストールしてもらうようなケースでは選択しにくいといった実情がありました。
そこで書き出したiPhoneアプリをWebサーバーにアップロードしiPhoneからURLに直接アクセスしてもらうことでインストールする方法があります。この方法はインストールする側に煩雑なオペレーションを伴わない無い点で優れています。
ただWebサーバーを使う方法は一般にXcodeから書き出す必要があり、AIR for iOSなどXcodeを介さずiPhoneアプリを書き出す場合は利用できないものと思っていました。しかし実際にはXcodeで書き出した場合に出力される、plistと同じXMLを記述することでAIR for iOSで書き出したiPhoneアプリをWebサーバーから配信することが可能です。その手順についてまとめました。
本題に入る前にまずXcodeでAd Hoc用にアプリを書き出しWebサーバー配信する手順を軽く追ってみます。
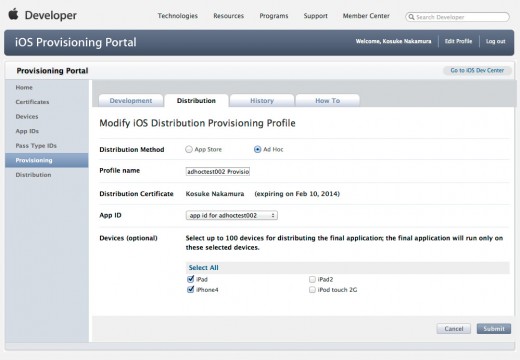
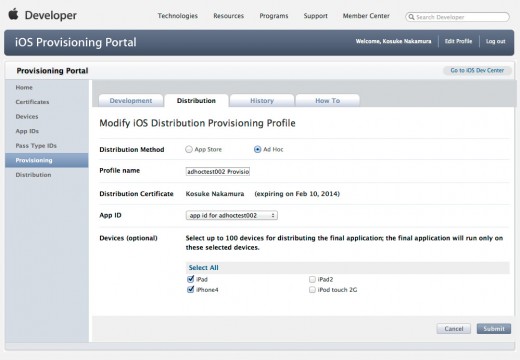
1.iOS Provisioning Portalに接続し、Provisioning → Distribution からAd Hoc用のProvisioningファイルを作ります。App IDは後々アプリケーションの書き出し時に一致させる必要があります。
ワイルドカードのApp IDを使っている場合(例えばjp.nipx.*のようなApp ID)、そのApp IDをAd Hoc用に使うとワイルドカードで作ったすべてのアプリのインストールが出来ることになりますのでクライアントワークでは注意が必要です。必要であればあらかじめ専用のApp IDを用意しておきましょう。
Distribution Method で Ad Hoc を選択してProvisioning Profileを作ります。
ここでは、jp.nipx.adhoctest002というApp IDを作りProvisioning Profileを用意しました。

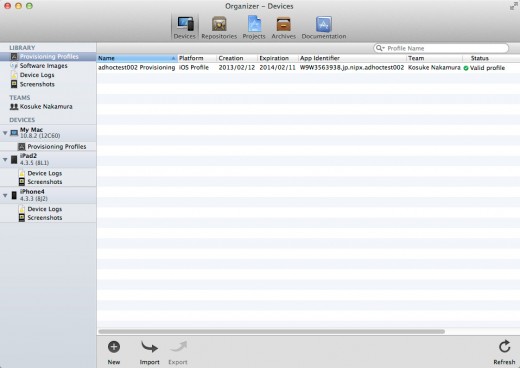
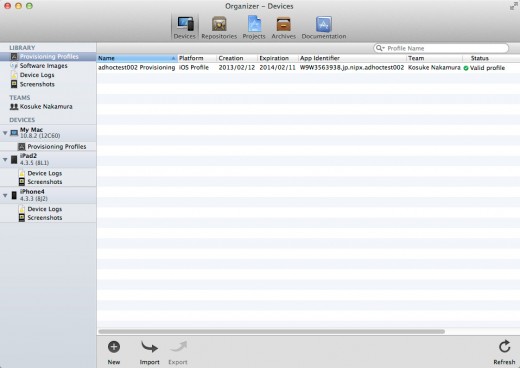
2.Xcode(4.6を使っています)のOrganizer → Provisioning Profiles を開きRefreshを押すと今作ったProvisioning Profileが入ってきます。

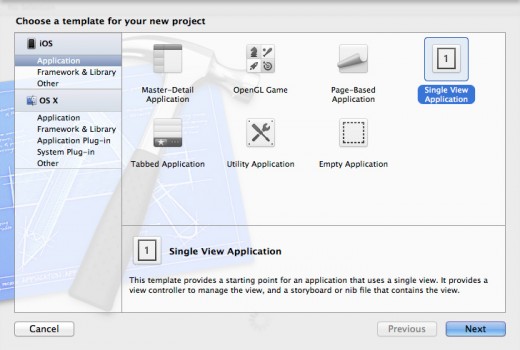
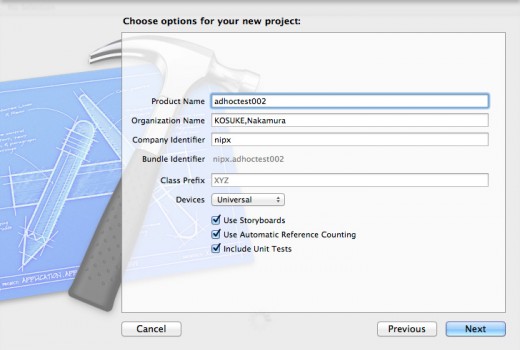
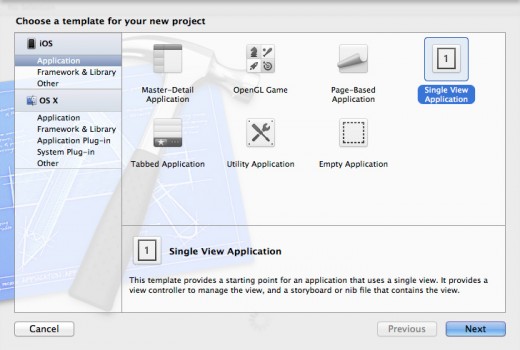
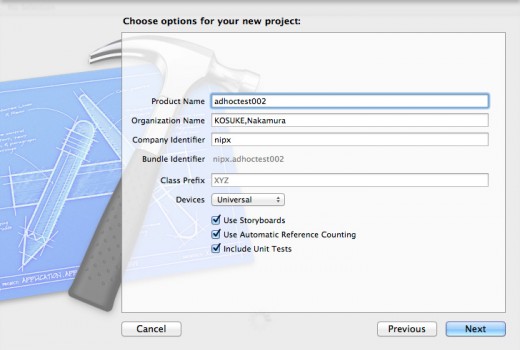
3.Xcodeで新しいiOS Projectを作ります。ここではSingle View Applicationを選択しProject Nameをadhoctest002としました。


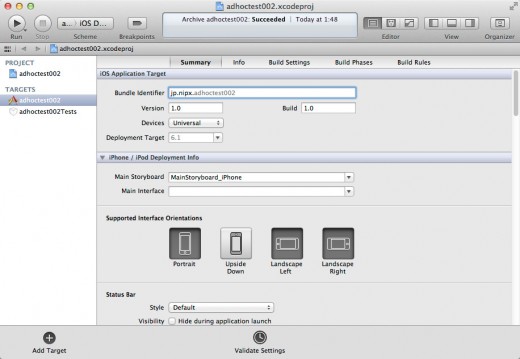
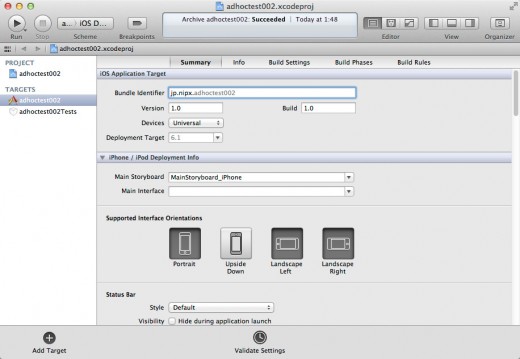
Projectが開いたら書き出し設定でiOS Deviceを選択。TARGETSからBuild用のものを選び、Summary → iOS Application Target のBandle IdentifierをApp IDのものに設定。

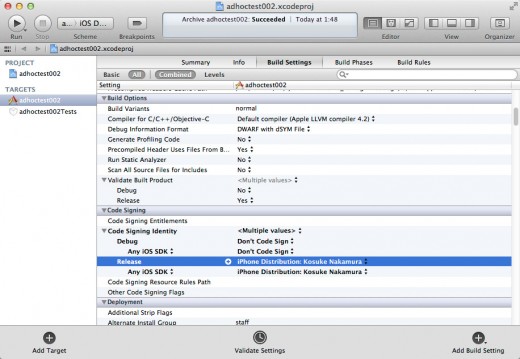
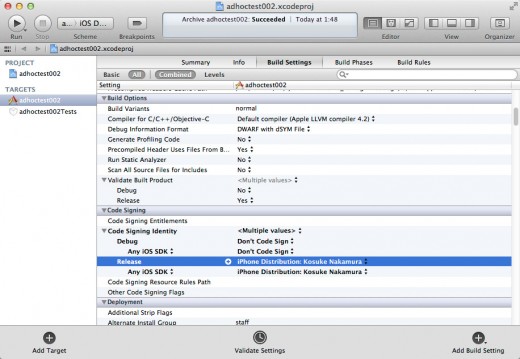
Build Settings → Code Signing → Code Signing Identity → Releaseで先ほどのProvisioning Profileを選び、Any iOS SDKも同じProvisioning Profileのものを選択。

この状態でメニューからProduct → Archiveを選びAirchiveを作ります。
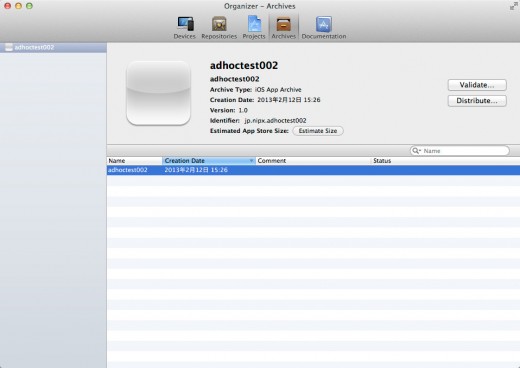
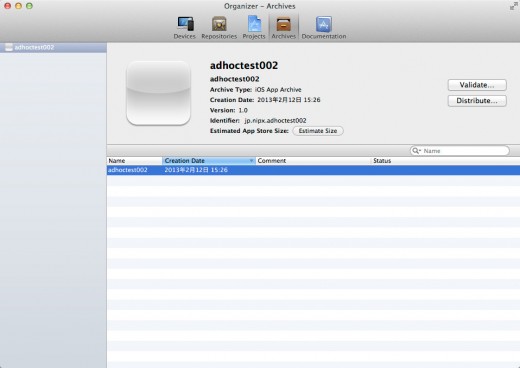
4.OrganizerのArchivesウインドウが表示されるのでDistribute...ボタンを押す。

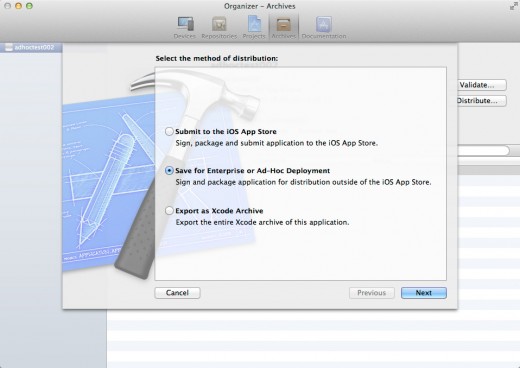
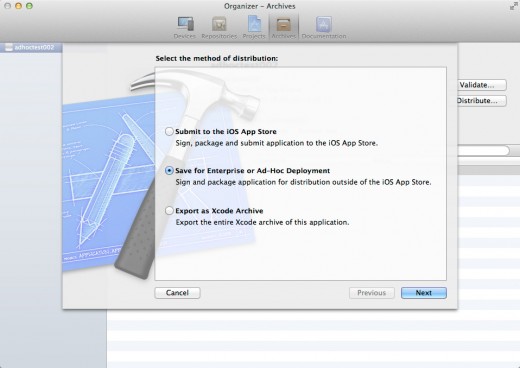
Save for Enterprise or Ad-Hoc DeploymentをチェックしNextを押す。

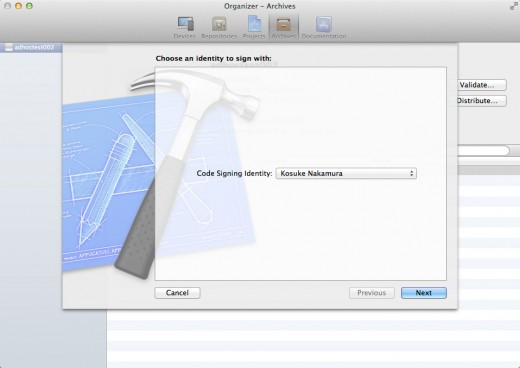
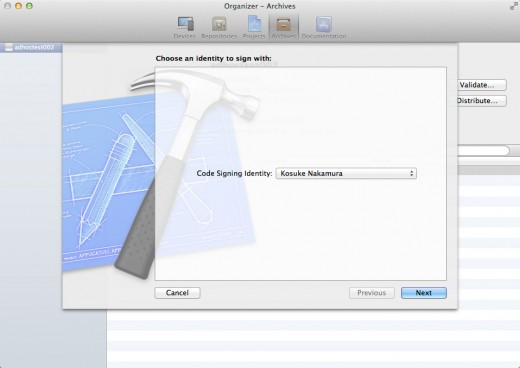
Code Signing Identiryで先ほどと同じProvisioning Profileを選択しNextを押す。

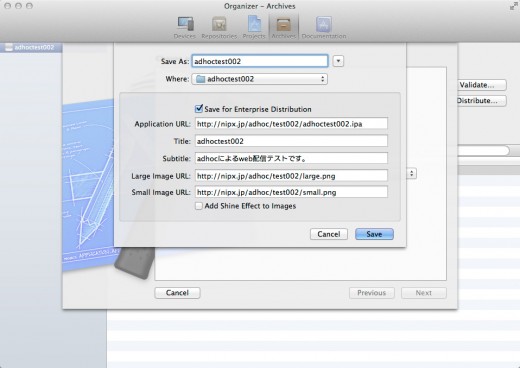
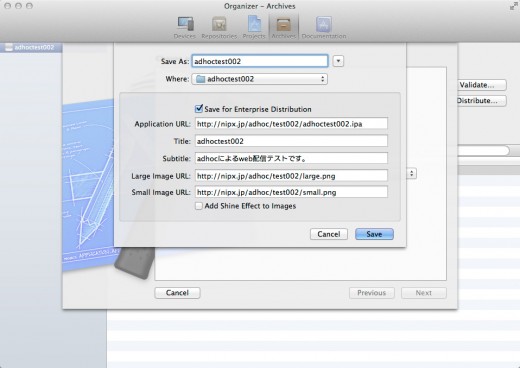
Saveダイアログが表示されるのでSave for Enterprise Distributionをチェックしオプションを表示します。このオプション入力値がplistに記述される内容になります。今回はXcodeでの手順を確認しplistを得ることが目的なのでここでは適当に埋めておきます。

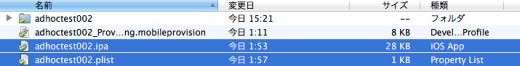
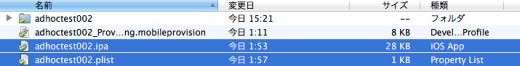
5.Saveを押すとアプリケーションのパッケージとplistが出力されました。

以上、Xcodeのことをそこまで良くわかっていない筆者による拙い解説でございます。詳細は詳しい方の記事でご確認ください。以下のページを参考にさせていただきました。
iPhoneアプリのAd Hoc配信方法まとめ完全版 [Xcode4対応] | PLUS
iPadな日記 : AdHoc配布のやり方
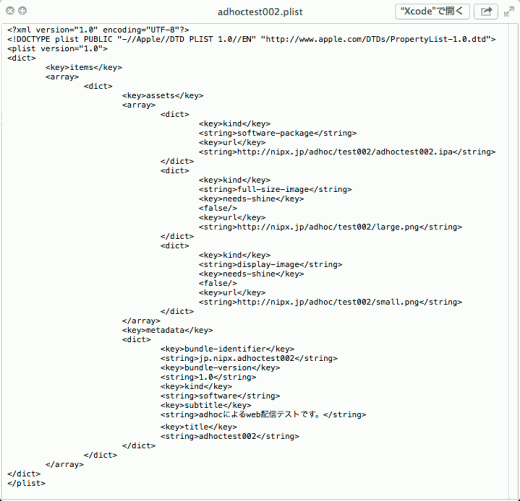
さて出力されたplistは

のようにXMLなっています。このXMLと同じ構文でAir for iOSで書き出したAd Hocパッケージに使ってみます。
Flash BuilderでAd Hocパッケージを作る
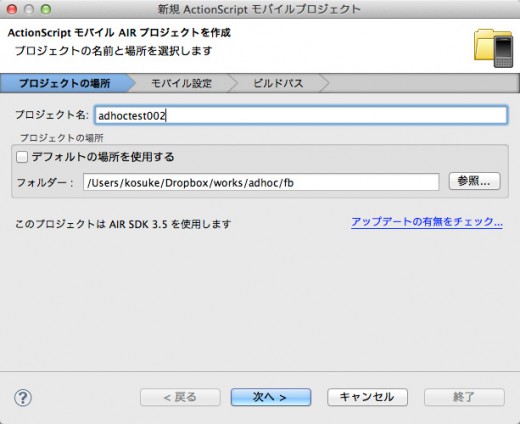
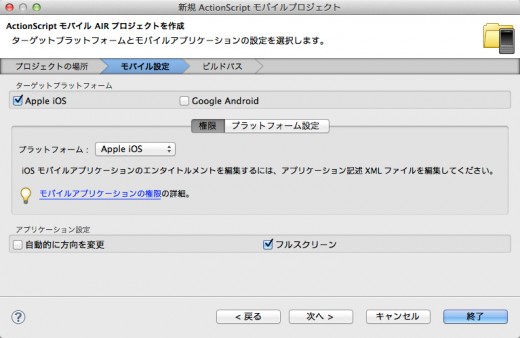
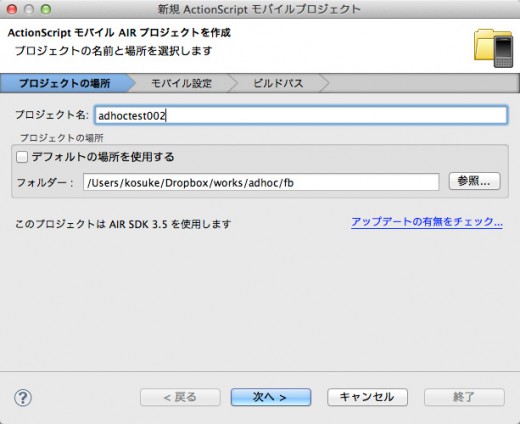
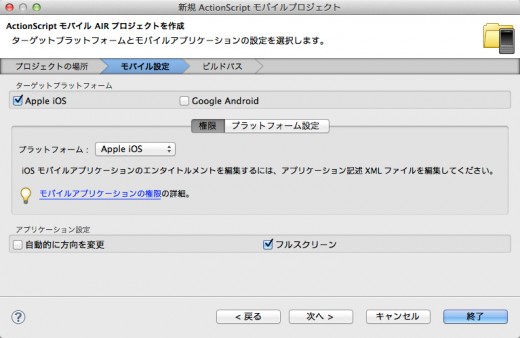
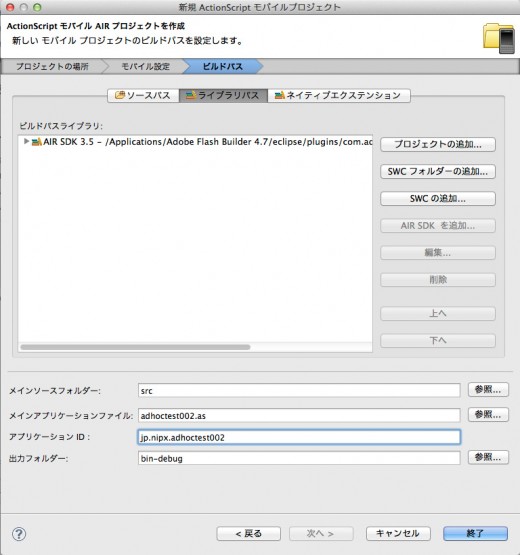
1.Flash Builderでモバイル AIR プロジェクトを作ります。ここではActionScript モバイル AIR プロジェクトを使っています。


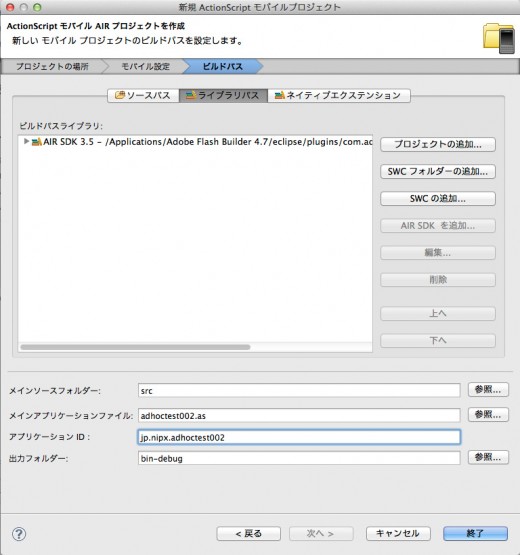
ビルドパス設定の際、アプリケーションIDが設定出来るので、Provisioning Profileで使っているものに合わせておきましょう。

2.確認用に画面中央にAd Hoc Test!と表示するだけの画面を用意しました。
package{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import flash.text.TextFormatAlign;
[SWF(frameRate="30", width="320", height="480", backgroundColor="#000000")]
public class adhoctest002 extends Sprite{
public function adhoctest002(){
super();
addEventListener(Event.ADDED_TO_STAGE, onAddedToStage );
}
private function onAddedToStage(e:Event):void{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
var field:TextField = new TextField();
field.width = 0;
field.defaultTextFormat = new TextFormat( "_ゴシック", 48, 0xffffff, null, null, null, null, null, TextFormatAlign.CENTER );
field.autoSize = TextFieldAutoSize.CENTER;
field.multiline = false;
field.wordWrap = false;
addChild( field );
field.text = "Ad Hoc Test!";
field.x = stage.stageWidth / 2;
field.y = stage.stageHeight/ 2 - field.height/2;
}
}
} |
package{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import flash.text.TextFormatAlign;
[SWF(frameRate="30", width="320", height="480", backgroundColor="#000000")]
public class adhoctest002 extends Sprite{
public function adhoctest002(){
super();
addEventListener(Event.ADDED_TO_STAGE, onAddedToStage );
}
private function onAddedToStage(e:Event):void{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
var field:TextField = new TextField();
field.width = 0;
field.defaultTextFormat = new TextFormat( "_ゴシック", 48, 0xffffff, null, null, null, null, null, TextFormatAlign.CENTER );
field.autoSize = TextFieldAutoSize.CENTER;
field.multiline = false;
field.wordWrap = false;
addChild( field );
field.text = "Ad Hoc Test!";
field.x = stage.stageWidth / 2;
field.y = stage.stageHeight/ 2 - field.height/2;
}
}
}
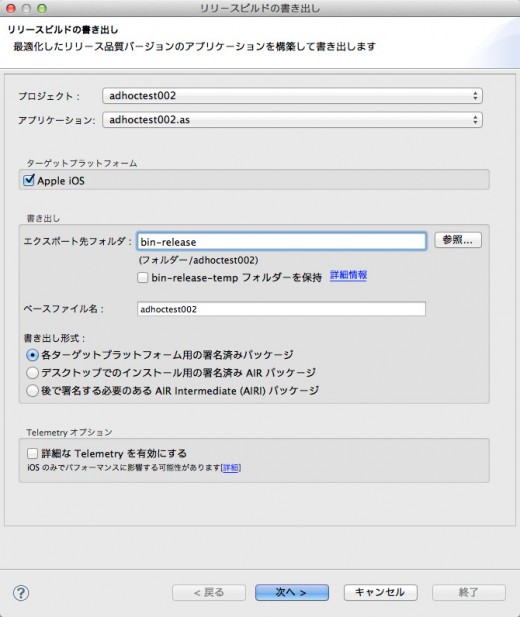
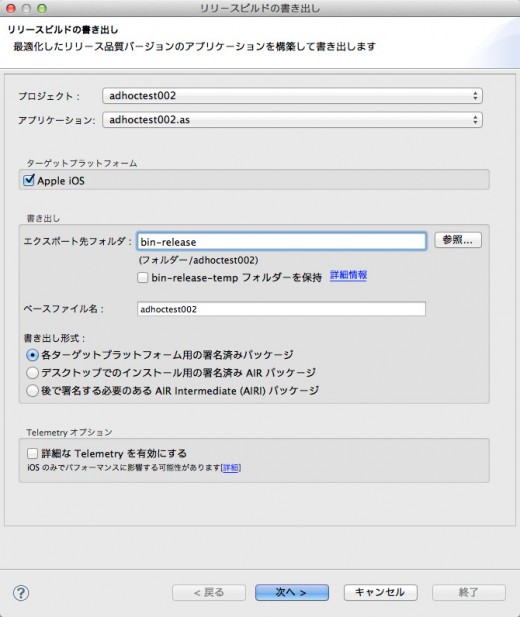
3.プロジェクト → リリースビルドのエクスポート を選びます。
書き出し先、書き出すファイル名を設定して次へ。

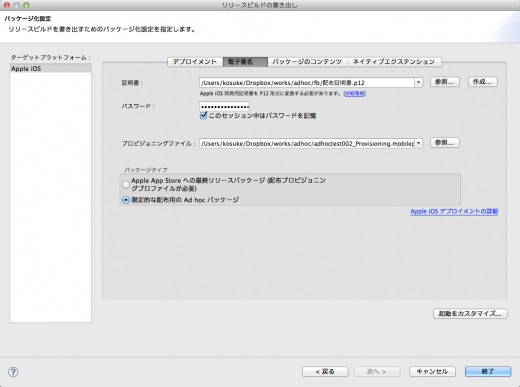
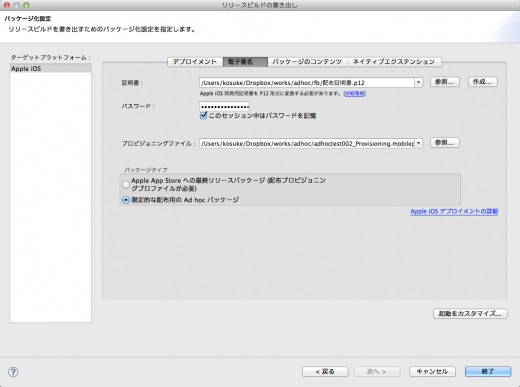
パッケージ化設定の電子署名の設定をします。
証明書にp12形式の証明書を設定します。Provisioning Profileと紐づいている証明書(iOS Provisioning Portal → Certificates → Distributionの証明書)をダウンロードしキーチェーンでp12形式に変換します。Ad Hocは配布用の証明書を使うことに注意しましょう。
プロビジョニングファイルに先ほど作ったProvisioning Profileを指定します。iOS Provisioning PortalからProvisioning Profileをダウンロードして設定してください。
パッケージタイプに限定的な配布用の Ad hoc パッケージをチェックして終了を押すとビルドが始ります。

このビルドは時間がかかる上、Flash Builderがロックされた状態で進行表示も無いので不安になりますが恐れず、他の作業でもして待ちましょう。
4.パッケージが出来ました。

Ad Hoc配信用のplistとhtmlを作る
1.plistとアプリをインストールしてもらう為のHTMLを作ります。plistは0から書いても同じですが先ほどXcodeで出力したplistがあるのでコピーして編集します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>http://nipx.jp/adhoc/test002/adhoctest002.ipa</string>
</dict>
<dict>
<key>kind</key>
<string>full-size-image</string>
<key>needs-shine</key>
<false/>
<key>url</key>
<string>http://nipx.jp/adhoc/test002/large.png</string>
</dict>
<dict>
<key>kind</key>
<string>display-image</string>
<key>needs-shine</key>
<false/>
<key>url</key>
<string>http://nipx.jp/adhoc/test002/small.png</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>jp.nipx.adhoctest002</string>
<key>bundle-version</key>
<string>1.0</string>
<key>kind</key>
<string>software</string>
<key>subtitle</key>
<string>adhocによるweb配信テストです。</string>
<key>title</key>
<string>adhoctest002</string>
</dict>
</dict>
</array>
</dict>
</plist> |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>http://nipx.jp/adhoc/test002/adhoctest002.ipa</string>
</dict>
<dict>
<key>kind</key>
<string>full-size-image</string>
<key>needs-shine</key>
<false/>
<key>url</key>
<string>http://nipx.jp/adhoc/test002/large.png</string>
</dict>
<dict>
<key>kind</key>
<string>display-image</string>
<key>needs-shine</key>
<false/>
<key>url</key>
<string>http://nipx.jp/adhoc/test002/small.png</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>jp.nipx.adhoctest002</string>
<key>bundle-version</key>
<string>1.0</string>
<key>kind</key>
<string>software</string>
<key>subtitle</key>
<string>adhocによるweb配信テストです。</string>
<key>title</key>
<string>adhoctest002</string>
</dict>
</dict>
</array>
</dict>
</plist>
いろいろ書かれていますが重要なのは以下の記述のみのようです。
それ以外は削除しても動きました。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>http://nipx.jp/adhoc/test002/adhoctest002.ipa</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>jp.nipx.adhoctest002</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>adhoctest002</string>
</dict>
</dict>
</array>
</dict>
</plist> |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>http://nipx.jp/adhoc/test002/adhoctest002.ipa</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>jp.nipx.adhoctest002</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>adhoctest002</string>
</dict>
</dict>
</array>
</dict>
</plist>
2.次に配布用のHTMLファイルを用意します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>AIR for iOSで作ったiPhoneアプリをAd HocでWebから配信するテストです</title>
</head>
<body>
<center>
<h1>AIR for iOSで作ったiPhoneアプリをAd HocでWebから配信するテストです</h1>
<a href="itms-services://?action=download-manifest&url=http://nipx.jp/adhoc/test002/adhoctest002.plist">adhoctest002 donwload</a>
</center>
</body>
</html> |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>AIR for iOSで作ったiPhoneアプリをAd HocでWebから配信するテストです</title>
</head>
<body>
<center>
<h1>AIR for iOSで作ったiPhoneアプリをAd HocでWebから配信するテストです</h1>
<a href="itms-services://?action=download-manifest&url=http://nipx.jp/adhoc/test002/adhoctest002.plist">adhoctest002 donwload</a>
</center>
</body>
</html>
内容はなんでも良いですが、インストール用のリンクとしてaタグを書き、以下のパスをhrefに指定します。
itms-services://?action=download-manifest&url=plistのURL |
itms-services://?action=download-manifest&url=plistのURL
3.plistで指定しているURLのディレクトリにipa、plist、htmlをアップロードします。
Provisioning Profileで許可されたiPhoneからアップロードしたURLにアクセスしリンクにタッチするとアプリがインストールされます。


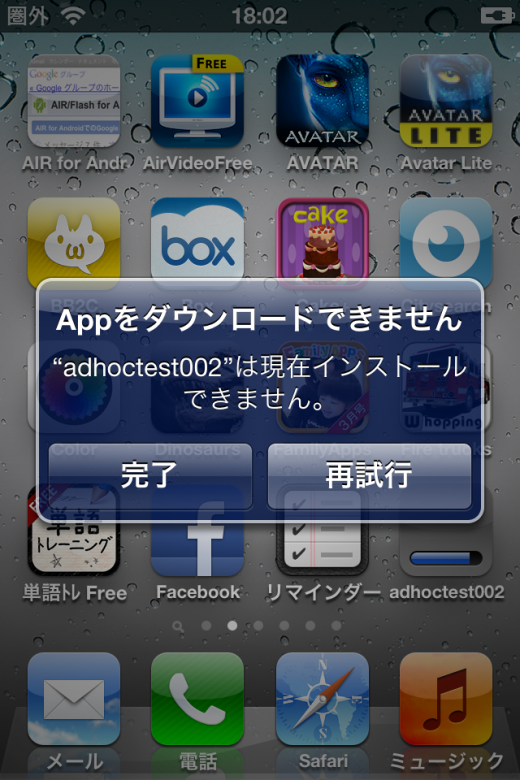
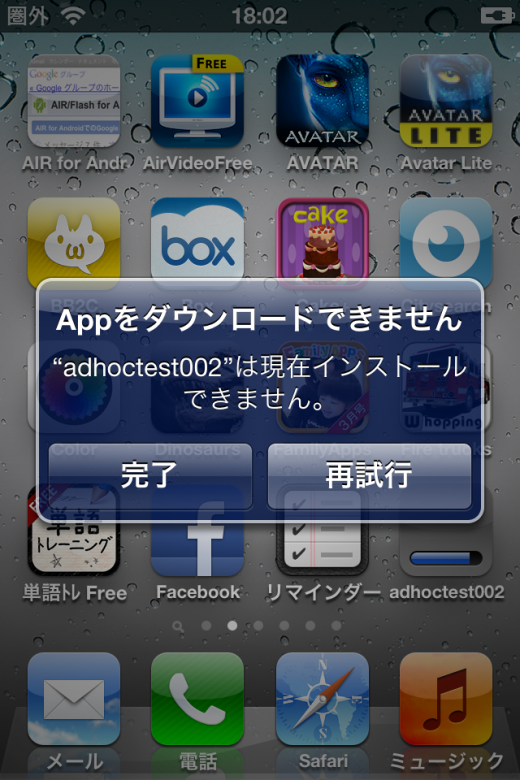
Provisioning Profileが許可しないiPhoneで同じことをしてもアプリのインストールは不可能です。上記のアラートは表示されますが以下のようにインストール途中で終了となりインストールできません。


 iPhone/iPadアプリのクチコミ情報サイト「Appliv(アプリブ)」とその姉妹サイト「日刊Appliv」でニピクセルオリジナルiPhoneアプリ、単語トレーニングを紹介していただきました。
単語トレーニングを作ってから結構日が経ちますがこれでまた人気が出るといいなぁw。
アプリのレビューサイトはいろいろありますが、今回紹介してくださったApplivはクチコミのレビューワーをフォローしたり、フォロワーにオススメしたりとソーシャルな機能が充実しているようです。クチコミ重視で探すには便利そうなレビューサイトですね。
Appliv(アプリブ)
日刊Appliv
iPhone/iPadアプリのクチコミ情報サイト「Appliv(アプリブ)」とその姉妹サイト「日刊Appliv」でニピクセルオリジナルiPhoneアプリ、単語トレーニングを紹介していただきました。
単語トレーニングを作ってから結構日が経ちますがこれでまた人気が出るといいなぁw。
アプリのレビューサイトはいろいろありますが、今回紹介してくださったApplivはクチコミのレビューワーをフォローしたり、フォロワーにオススメしたりとソーシャルな機能が充実しているようです。クチコミ重視で探すには便利そうなレビューサイトですね。
Appliv(アプリブ)
日刊Appliv