PixelateFXを詳しく
2009 年 9月 25 日 金曜日 kosukePixelateFXはモザイク表現のサンプルになっている。
モザイクの仕組み的は対象を縮小してBitmapに転写した後、元のサイズに拡大することで、結果的に低画素の画像を拡大していることとなりモザイクが表現されています。
モザイクは色々なライブラリが公開されていて、今更って話なところもあるけどTweensyFXでもPixelateEffectクラスでモザイク効果を表現できるようになっています。
■PixelateEffect
モザイク表現のエフェクト。
■プロパティ
一つだけ…。
-
amount:Number = 50
- モザイク用に画像を縮小する際のスケール値。
- 50なら1/50に縮小。1なら縮小なし(モザイク無し)
- この値が大きい程、モザイクのサイズが大きくなる。
PinkBlobs2FXを詳しく
2009 年 9月 23 日 水曜日 kosukeTweensyFXのサンプル、PinkBlobs2FXを調べてみる。
サンプルにはPinkBlobsFXとPinkBlobs2FXがあるけど、PinkBlobsFXは円のオブジェクトが上下に移動するモーションで、PinkBlobs2FXはPinkBlobsFXにメタボール効果を加えたものになっている。共に円のトゥイーンはAlianRainFXと同様なので割愛することにします。メタボール効果の手法を見てみる。
メタボールは前にエントリーしたことがあるけど、輪郭がギザギザにるのでどうにか滑らかにする必要があった。
PinkBlobs2FXはこの処理の参考になります。
まず、メタボールを作る手法は以前のものと同じ。BitmapDataのthresholdを使ってしきい値以下を置き換えている。
thresholdを扱うエフェクトとしてThresholdEffectが用意されています。
ポイントはしきい値以下を透明に置き換えるところ。
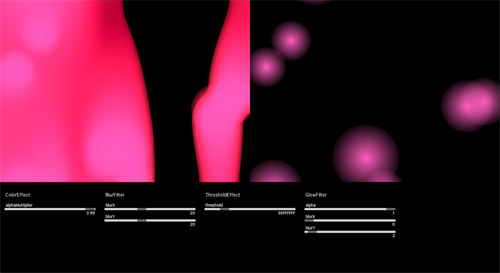
ぼけ足のついた円を上下に動かしていますが、透明に近いところはこの処理で消える。複数の円が動いているのでぼけ足の重なったところはより残るようになる。これを使ってメタボールのくっつく表現をするわけです。
エッジの処理は、これまで同様、前回迄の描画に徐々に消えていく設定のColorEffectを加え、Blurをかけてぼかす。
これにThresholdEffectで分離。
今回の円を描画。
ここまでがBitmapLayerの処理で、更にBitmapLayer自体にGlowFilterを適用して外側に光彩を加えることでエッジのジャギーを無くしている形。かなり溶けて行く感じのメタボールになっていますが綺麗に出来ているなぁと感じました。
TweensyFXのサンプルから学ぶの残り
2009 年 9月 22 日 火曜日 kosukeTweensyFXのサンプルから学ぶ。ここまで名前順に調べエントリーしてきたのだけど、残りのサンプルはEmitterの設定の違いであって目新しいところが少なそうです。
Emitter設定時の色や放出角度の値だったりと手法として参考になる感じじゃないように思えた。なので残りのFXサンプルから調べるものを取捨選択することにしました。
残りのFXサンプルのうち、MagicFX、SmokeFX、ZanyBoltsFXの3つは、FireFXやFireSmokeFXのグラフィックやEmitter設定の違いだけって感じなので省くことに決めた。
残った、
OrbitingMagicFXの回転しているところ。
PinkBlobsFXのメタボールみたいになるところ。
PixelateFXのモザイクを調べてみようと思う。
FireSmokeFXを詳しく
2009 年 9月 16 日 水曜日 kosukeTweensyFXのサンプルから学ぶ。FireSmokeFXを詳しくみてる。
FireSmokeFXの煙のEmitterと炎のEmitterの二種類を使っている以外、中身はおおよそFireFXと同様の仕組みです。
なので異なる部分を中心に気になったところを記録しました。
FireFXを詳しく
2009 年 9月 14 日 月曜日 kosukeTweensyFXから学ぶシリーズ。
今回はFireFXですが、FireFXは前回のElectroBoltFXで書いたEmitterの設定がほとんどで目新しいところがちょっと少ない。
なので流れを確認する程度に調べています。
ElectroBoltFXを詳しく
2009 年 9月 10 日 木曜日 kosukeTweensyFXから学ぶシリーズ。ElectroBoltFXを調べた記録です。
ElectroBoltFXの要はEmitterってクラス。
EmitterといえばFlintではパーティクルを放出するクラスでした。TweensyFXのEmitterクラスも同じくパーティクルを放出するクラスです。
このEmitterは設定に基づいて、パーティクルにモーション(Tweensyで)を作っているに過ぎない。これまで調べたTweensyFXのエフェクトとちょっと勝手が違って今回は表現を作るにはこのEmitterの設定をしていく感じ。
でもそれだと「TweensyFXから学ぶ」シリーズ本来の目的である、応用の効く手法を学ぶてところから少し離れちゃうので、今回はパーティクルを放出している仕組みに重点をおいて調べました。たぶんパーティクルのアニメーションをオリジナルで作っても近い構造になりますよね。
TweensyGroupのコンストラクタについて
2009 年 9月 9 日 水曜日 kosukeこれまで調べたTweensyFXのサンプルファイル全てで、TweensyGroupのインスタンスが生成されています。BulgeFXなんかはインスタンスがあっても使われていないので定型的に入れられているだけと思いますが。
ここで気になったことがあって、TweensyGroupのインスタンス生成時に、
new TweensyGroup(false, true);
と宣言していること。このコンストラクタ引数がなんだろうと思ったので記録しておきます。
BumpMapFXを詳しく
2009 年 9月 8 日 火曜日 kosukeTweensyFXのサンプル、BumpmapFXから学ぶ。
BumpMapFXでは前回のエントリーで調べたConvolutionFilterが使われています。
ConbolutionFilterはいかんせその設定が直感的にいかなそうなので、活用法として知っておきたい。
ConvolutionFilterを少し試す
2009 年 9月 4 日 金曜日 kosukeTweensyFXのサンプルから学ぶシリーズ。BumpMapFXを見ていたら今迄使ったことのないフィルターがあったのでまずこれを先に調べてみる。
前の2回のサンプルは使ったことのあるフィルターだったので、想像つくところがあったのだけど、今回出て来たConvolutionFilterってなに?って感じ。まずこれを理解せにゃ進まん。
TweensyFX BulgeFXを詳しく
2009 年 9月 4 日 金曜日 kosukeTweensyFXのサンプルから表現手法とTweensyの使い方を学ぶ第二弾。BulgeFXを見てみる。
使われているエフェクトを追ってBulgeFXの流れはこんな感じ
BitmapTiler ビットマップでタイル状に塗るクラス
BulgeEffect 引っぱり・引っ込みを加えるエフェクト
DrawEffect 影を加える
FilterEffect ぼかしを加える
ChannelEffect BitmapDataのチャンネルをコピーするエフェクト(これでマスクする)
今回も必要なところを抜粋する感じで調べてみます。間違ってるところあるかもしれません。あくまで自分への記録用。