Applivと日刊Applivで、iPhoneアプリ 単語トレーニング を紹介していただきました
2013 年 3月 18 日 月曜日 kosukeiPhone/iPadアプリのクチコミ情報サイト「Appliv(アプリブ)」とその姉妹サイト「日刊Appliv」でニピクセルオリジナルiPhoneアプリ、単語トレーニングを紹介していただきました。
単語トレーニングを作ってから結構日が経ちますがこれでまた人気が出るといいなぁw。
アプリのレビューサイトはいろいろありますが、今回紹介してくださったApplivはクチコミのレビューワーをフォローしたり、フォロワーにオススメしたりとソーシャルな機能が充実しているようです。クチコミ重視で探すには便利そうなレビューサイトですね。
AIR for iOSで作ったiPhoneアプリをWebサーバーを介してAd Hoc配信する手順
2013 年 2月 12 日 火曜日 kosukeiPhoneデベロッパプログラム(個人向け)では、iPhone、iPadなど最大100台までApp Storeを経由せずとも他の人に配布することができるAd Hoc配信が利用できます。AIR for iOSでiPhoneアプリを書き出す場合もFlashやFlash BuilderからAd Hoc用のパッケージ化がサポートされています。
こうしてAd Hoc用に書き出したiPhoneアプリを実際にiPhoneにインストールするには、書き出したiPhoneアプリとProvisioningファイルをメールなどで添付しiTunesで同期してもらったり、iPhone構成ユーティリティを使い直接iPhoneにインストールしてもらうといった手動でのインストール方法があります。
この方法はインストール先が1台2台であればで問題ないのですが、数十台であったりクライアントワークでお客様自身にインストールしてもらうようなケースでは選択しにくいといった実情がありました。
そこで書き出したiPhoneアプリをWebサーバーにアップロードしiPhoneからURLに直接アクセスしてもらうことでインストールする方法があります。この方法はインストールする側に煩雑なオペレーションを伴わない無い点で優れています。
ただWebサーバーを使う方法は一般にXcodeから書き出す必要があり、AIR for iOSなどXcodeを介さずiPhoneアプリを書き出す場合は利用できないものと思っていました。しかし実際にはXcodeで書き出した場合に出力される、plistと同じXMLを記述することでAIR for iOSで書き出したiPhoneアプリをWebサーバーから配信することが可能です。その手順についてまとめました。
本題に入る前にまずXcodeでAd Hoc用にアプリを書き出しWebサーバー配信する手順を軽く追ってみます。
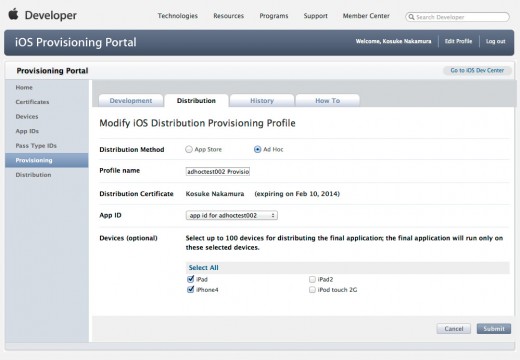
1.iOS Provisioning Portalに接続し、Provisioning → Distribution からAd Hoc用のProvisioningファイルを作ります。App IDは後々アプリケーションの書き出し時に一致させる必要があります。
ワイルドカードのApp IDを使っている場合(例えばjp.nipx.*のようなApp ID)、そのApp IDをAd Hoc用に使うとワイルドカードで作ったすべてのアプリのインストールが出来ることになりますのでクライアントワークでは注意が必要です。必要であればあらかじめ専用のApp IDを用意しておきましょう。
Distribution Method で Ad Hoc を選択してProvisioning Profileを作ります。
ここでは、jp.nipx.adhoctest002というApp IDを作りProvisioning Profileを用意しました。

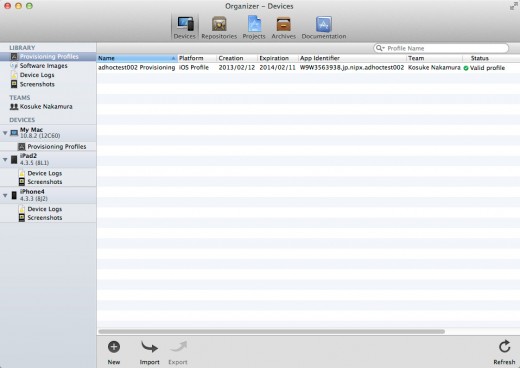
2.Xcode(4.6を使っています)のOrganizer → Provisioning Profiles を開きRefreshを押すと今作ったProvisioning Profileが入ってきます。

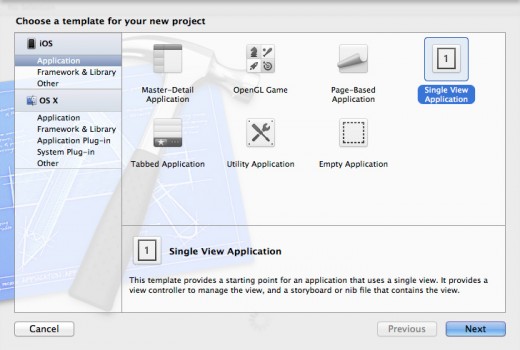
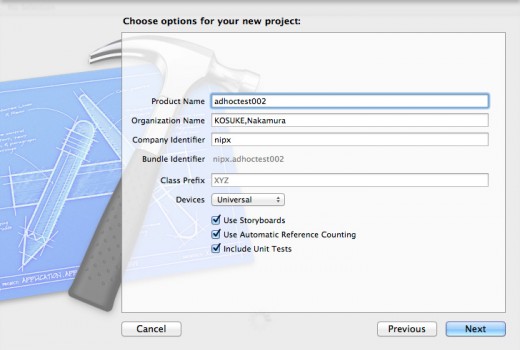
3.Xcodeで新しいiOS Projectを作ります。ここではSingle View Applicationを選択しProject Nameをadhoctest002としました。


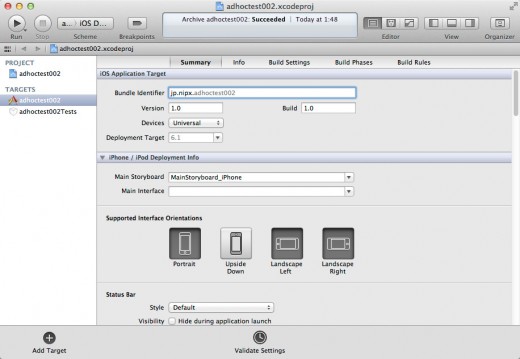
Projectが開いたら書き出し設定でiOS Deviceを選択。TARGETSからBuild用のものを選び、Summary → iOS Application Target のBandle IdentifierをApp IDのものに設定。

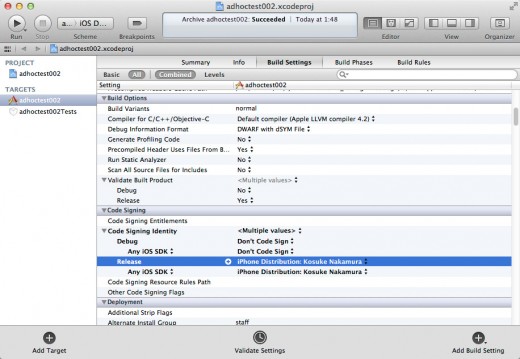
Build Settings → Code Signing → Code Signing Identity → Releaseで先ほどのProvisioning Profileを選び、Any iOS SDKも同じProvisioning Profileのものを選択。

この状態でメニューからProduct → Archiveを選びAirchiveを作ります。
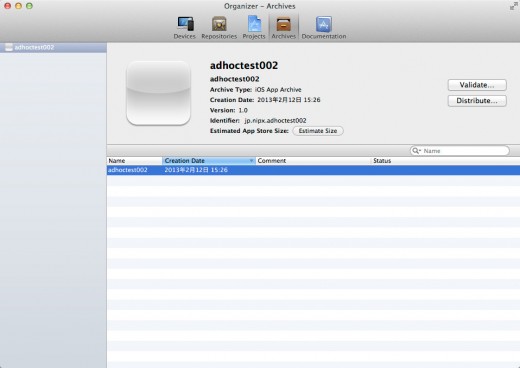
4.OrganizerのArchivesウインドウが表示されるのでDistribute…ボタンを押す。

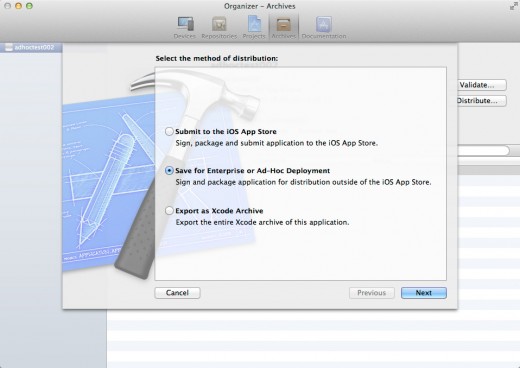
Save for Enterprise or Ad-Hoc DeploymentをチェックしNextを押す。

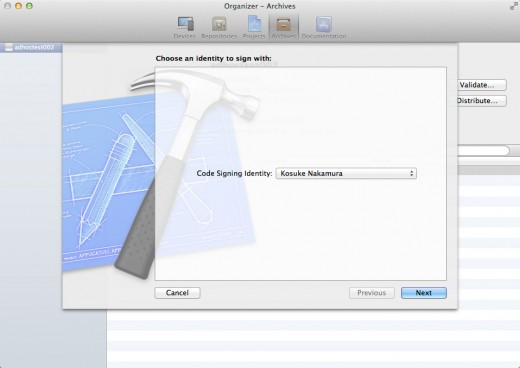
Code Signing Identiryで先ほどと同じProvisioning Profileを選択しNextを押す。

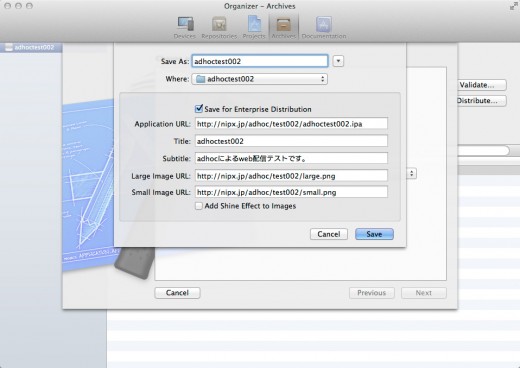
Saveダイアログが表示されるのでSave for Enterprise Distributionをチェックしオプションを表示します。このオプション入力値がplistに記述される内容になります。今回はXcodeでの手順を確認しplistを得ることが目的なのでここでは適当に埋めておきます。

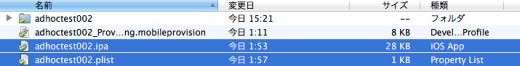
5.Saveを押すとアプリケーションのパッケージとplistが出力されました。

以上、Xcodeのことをそこまで良くわかっていない筆者による拙い解説でございます。詳細は詳しい方の記事でご確認ください。以下のページを参考にさせていただきました。
iPhoneアプリのAd Hoc配信方法まとめ完全版 [Xcode4対応] | PLUS
iPadな日記 : AdHoc配布のやり方
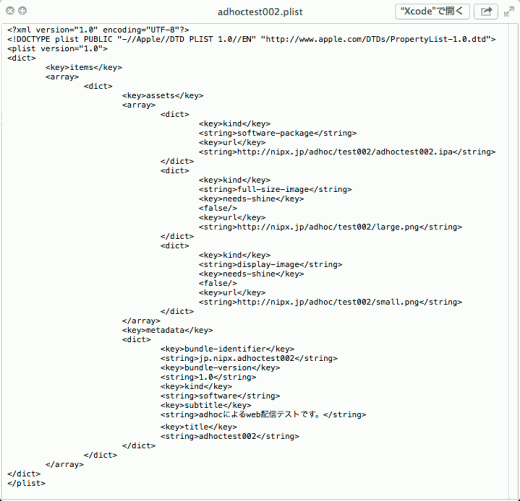
さて出力されたplistは

のようにXMLなっています。このXMLと同じ構文でAir for iOSで書き出したAd Hocパッケージに使ってみます。
Flash BuilderでAd Hocパッケージを作る
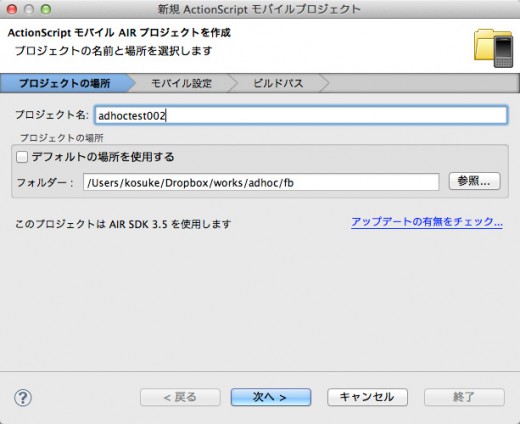
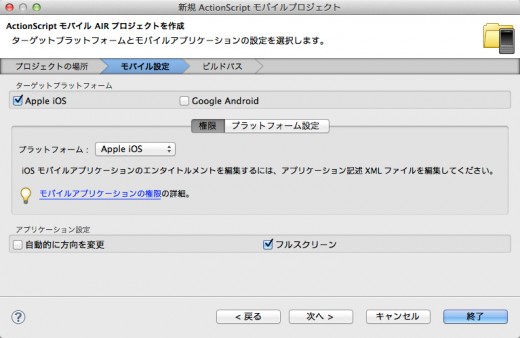
1.Flash Builderでモバイル AIR プロジェクトを作ります。ここではActionScript モバイル AIR プロジェクトを使っています。


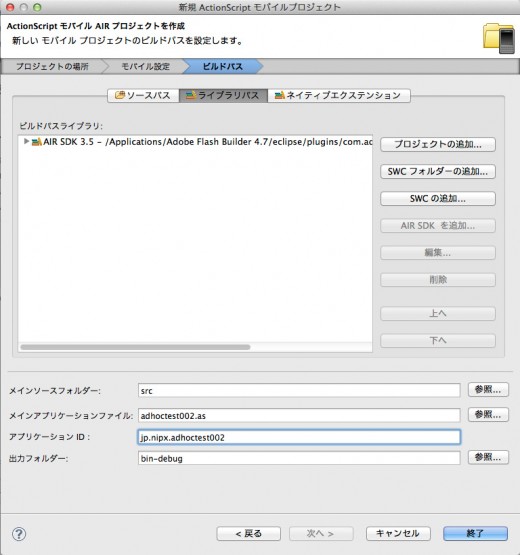
ビルドパス設定の際、アプリケーションIDが設定出来るので、Provisioning Profileで使っているものに合わせておきましょう。

2.確認用に画面中央にAd Hoc Test!と表示するだけの画面を用意しました。
package{ import flash.display.Sprite; import flash.display.StageAlign; import flash.display.StageScaleMode; import flash.events.Event; import flash.text.TextField; import flash.text.TextFieldAutoSize; import flash.text.TextFormat; import flash.text.TextFormatAlign; [SWF(frameRate="30", width="320", height="480", backgroundColor="#000000")] public class adhoctest002 extends Sprite{ public function adhoctest002(){ super(); addEventListener(Event.ADDED_TO_STAGE, onAddedToStage ); } private function onAddedToStage(e:Event):void{ stage.align = StageAlign.TOP_LEFT; stage.scaleMode = StageScaleMode.NO_SCALE; var field:TextField = new TextField(); field.width = 0; field.defaultTextFormat = new TextFormat( "_ゴシック", 48, 0xffffff, null, null, null, null, null, TextFormatAlign.CENTER ); field.autoSize = TextFieldAutoSize.CENTER; field.multiline = false; field.wordWrap = false; addChild( field ); field.text = "Ad Hoc Test!"; field.x = stage.stageWidth / 2; field.y = stage.stageHeight/ 2 - field.height/2; } } } |
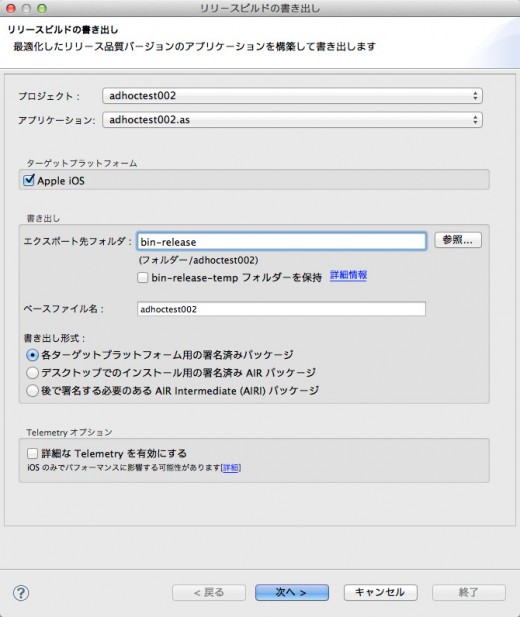
3.プロジェクト → リリースビルドのエクスポート を選びます。
書き出し先、書き出すファイル名を設定して次へ。

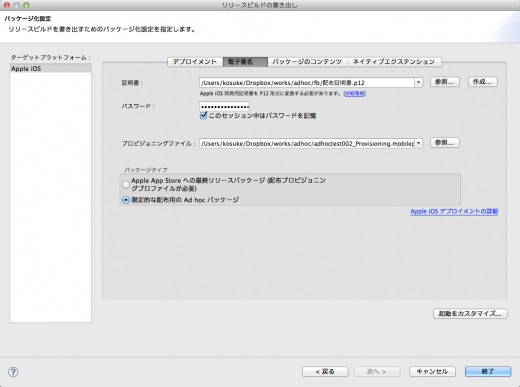
パッケージ化設定の電子署名の設定をします。
証明書にp12形式の証明書を設定します。Provisioning Profileと紐づいている証明書(iOS Provisioning Portal → Certificates → Distributionの証明書)をダウンロードしキーチェーンでp12形式に変換します。Ad Hocは配布用の証明書を使うことに注意しましょう。
プロビジョニングファイルに先ほど作ったProvisioning Profileを指定します。iOS Provisioning PortalからProvisioning Profileをダウンロードして設定してください。
パッケージタイプに限定的な配布用の Ad hoc パッケージをチェックして終了を押すとビルドが始ります。

このビルドは時間がかかる上、Flash Builderがロックされた状態で進行表示も無いので不安になりますが恐れず、他の作業でもして待ちましょう。
Ad Hoc配信用のplistとhtmlを作る
1.plistとアプリをインストールしてもらう為のHTMLを作ります。plistは0から書いても同じですが先ほどXcodeで出力したplistがあるのでコピーして編集します。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>items</key> <array> <dict> <key>assets</key> <array> <dict> <key>kind</key> <string>software-package</string> <key>url</key> <string>http://nipx.jp/adhoc/test002/adhoctest002.ipa</string> </dict> <dict> <key>kind</key> <string>full-size-image</string> <key>needs-shine</key> <false/> <key>url</key> <string>http://nipx.jp/adhoc/test002/large.png</string> </dict> <dict> <key>kind</key> <string>display-image</string> <key>needs-shine</key> <false/> <key>url</key> <string>http://nipx.jp/adhoc/test002/small.png</string> </dict> </array> <key>metadata</key> <dict> <key>bundle-identifier</key> <string>jp.nipx.adhoctest002</string> <key>bundle-version</key> <string>1.0</string> <key>kind</key> <string>software</string> <key>subtitle</key> <string>adhocによるweb配信テストです。</string> <key>title</key> <string>adhoctest002</string> </dict> </dict> </array> </dict> </plist> |
いろいろ書かれていますが重要なのは以下の記述のみのようです。
それ以外は削除しても動きました。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>items</key> <array> <dict> <key>assets</key> <array> <dict> <key>kind</key> <string>software-package</string> <key>url</key> <string>http://nipx.jp/adhoc/test002/adhoctest002.ipa</string> </dict> </array> <key>metadata</key> <dict> <key>bundle-identifier</key> <string>jp.nipx.adhoctest002</string> <key>kind</key> <string>software</string> <key>title</key> <string>adhoctest002</string> </dict> </dict> </array> </dict> </plist> |
2.次に配布用のHTMLファイルを用意します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta name="viewport" content="width=device-width" /> <title>AIR for iOSで作ったiPhoneアプリをAd HocでWebから配信するテストです</title> </head> <body> <center> <h1>AIR for iOSで作ったiPhoneアプリをAd HocでWebから配信するテストです</h1> <a href="itms-services://?action=download-manifest&url=http://nipx.jp/adhoc/test002/adhoctest002.plist">adhoctest002 donwload</a> </center> </body> </html> |
内容はなんでも良いですが、インストール用のリンクとしてaタグを書き、以下のパスをhrefに指定します。
itms-services://?action=download-manifest&url=plistのURL |
3.plistで指定しているURLのディレクトリにipa、plist、htmlをアップロードします。
Provisioning Profileで許可されたiPhoneからアップロードしたURLにアクセスしリンクにタッチするとアプリがインストールされます。


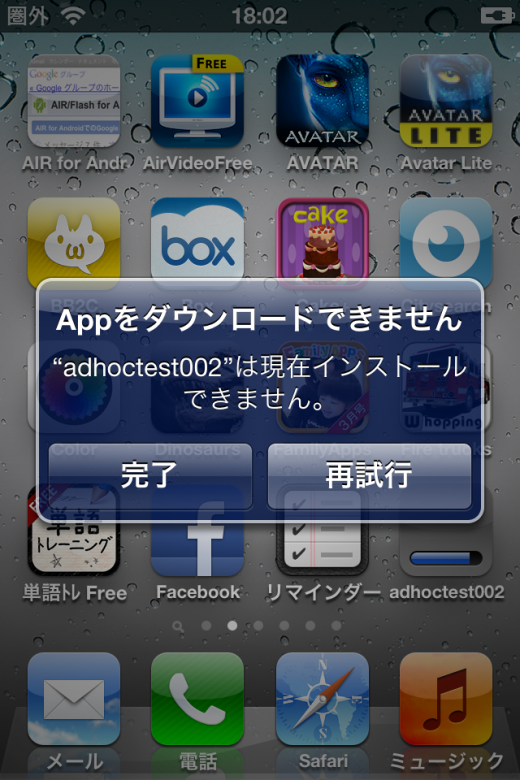
Provisioning Profileが許可しないiPhoneで同じことをしてもアプリのインストールは不可能です。上記のアラートは表示されますが以下のようにインストール途中で終了となりインストールできません。

単語トレーニングFree 1.0.1 リリースノート
2012 年 12月 19 日 水曜日 kosuke単語トレーニングFreeについてバグ修正を申請しました。
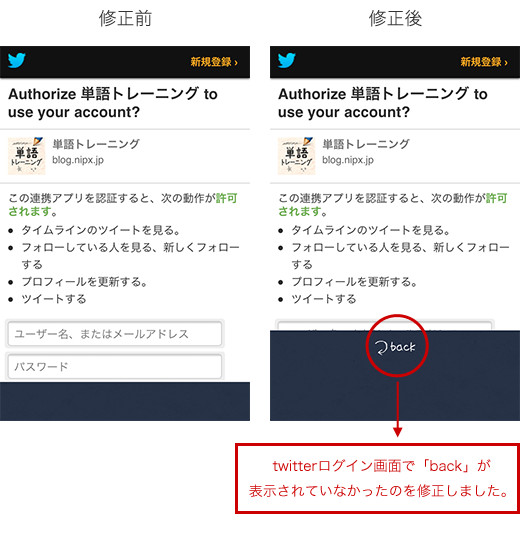
twitterログイン時にbackボタンが表示されない問題を修正しました。
このままだとログインするか、キャンセルするかしないと戻れなくなるということで…。
Free版のレイアウトが有料版のレイアウトのままだったことが原因でした。
Appleの審査が完了次第公開されますのでアップデートをご利用ください。
公開され次第このページであらためてご案内いたします。 → 公開されました。(2012.12.31)

iPhoneアプリ 単語トレーニング
2012 年 12月 12 日 水曜日 kosuke漢字の練習帳 ver 1.1.0 のリリースノート
2012 年 4月 18 日 水曜日 kosukeオリジナルiPhoneアプリ漢字の練習帳を全学年アップデートしました。
変更点は全学年共通で以下となります。、
1.iPad対応のユニバーサルアプリに。
2.判定機能ON/OFFの追加。
3.ブログ記事でも書いた動作の高速化。ファイルサイズの軽量化。
4.バグ、漢字シェイプのミス修正。
1はiPhone版と基本同じですが選択画面など画面の広さを活かしたレイアウトになってます。

2は下記の設定画面に追加したトグルボタンで漢字をなぞる時、これまではある程度お手本と一致していないと次の書き順に進まなかったのだけど、ここでOFFに設定すると一致しなくても進みます。ある程度練習したあとは、なぞらずに書いたほうが覚えるだろうし書くクセもあるだろうしということで追加しました。

より使いやすくなっていますので購入済みの方は是非アップデートを。もちろん無料のアップデートです。
iPhoneアプリ 漢字の練習帳 六年生
2012 年 3月 29 日 木曜日 kosuke小学六年生で習う漢字181文字を練習するiPhoneアプリを作りました。
これで小学生の漢字ついにコンプリート。この後はいくつかアップデートを行う予定です。
漢字の練習帳 六年生に収録している漢字は以下です。
針 城 障 蒸 諸 除 純 処 署 将 傷 若 尺 射 捨 磁 衆 就 宗 樹 収 縦 従 熟 縮 骨 穀 刻 鋼 孝 皇 紅 降 呼 厳 源 己 憲 権 誤 后 冊 策 済 裁 困 座 砂 蚕 姿 私 至 視 詞 誌 巻 看 割 株 干 革 拡 閣 我 灰 宇 域 遺 異 延 沿 映 供 疑 吸 簡 机 危 揮 貴 勤 筋 郷 胸 警 敬 系 激 劇 穴 絹 脳 納 認 難 乳 届 展 党 討 糖 庁 著 宙 忠 段 誕 探 値 暖 痛 賃 頂 潮 善 専 洗 泉 宣 染 寸 推 仁 垂 盛 誠 聖 臓 蔵 装 創 窓 層 操 奏 存 尊 宅 担 棒 忘 訪 亡 片 補 暮 宝 奮 腹 並 閉 陛 班 肺 俳 拝 背 派 秘 批 否 晩 幼 郵 優 模 訳 幕 枚 密 盟 裏 律 翌 欲 乱 卵 覧 臨 朗 論
iPhoneアプリ 漢字の練習帳 五年生
2012 年 3月 21 日 水曜日 kosuke小学五年生で習う漢字185文字を練習するiPhoneアプリを作りました。
漢字の練習帳 五年生に収録している漢字は以下です。
織 職 条 状 常 情 序 準 招 承 証 謝 質 舎 似 示 識 修 授 術 述 鉱 構 興 講 厚 効 耕 故 減 現 限 個 護 罪 財 採 際 在 混 査 再 災 妻 支 酸 賛 雑 枝 志 師 資 飼 刊 格 確 額 過 価 可 仮 河 快 賀 解 因 圧 移 営 永 易 液 益 衛 桜 往 応 演 恩 居 許 義 技 逆 久 旧 眼 幹 慣 規 寄 基 禁 句 境 均 群 経 券 件 潔 険 検 能 燃 任 銅 導 独 徳 統 張 築 断 団 程 提 適 敵 銭 責 税 接 績 設 舌 絶 政 性 制 勢 製 精 則 造 像 増 総 祖 素 退 属 測 率 損 態 貸 貿 防 報 豊 保 編 弁 墓 武 富 布 婦 復 複 仏 版 判 犯 破 肥 非 比 備 俵 評 貧 容 余 預 綿 輸 暴 夢 務 迷 領 略 留
iPhoneアプリ 漢字の練習帳 四年生
2012 年 3月 19 日 月曜日 kosuke小学四年生で習う漢字200文字を練習するiPhoneアプリを作りました。
漢字の練習帳 四年生に収録している漢字は以下です。
臣 信 賞 順 初 唱 笑 松 焼 象 照 借 治 児 辞 失 周 種 祝 告 候 航 康 固 験 功 好 札 昨 材 菜 最 差 司 史 氏 士 散 残 察 殺 刷 参 産 試 完 官 各 街 覚 課 貨 果 加 改 害 械 芽 印 衣 以 案 愛 囲 位 胃 栄 英 塩 億 漁 共 挙 泣 求 救 給 議 機 器 願 観 管 関 紀 季 希 喜 旗 郡 軍 訓 鏡 協 競 極 芸 景 径 型 結 欠 建 健 念 熱 働 特 得 堂 毒 灯 努 徒 典 伝 兆 貯 仲 単 置 腸 低 停 底 的 然 選 浅 戦 席 折 積 節 説 成 清 省 静 束 争 倉 巣 帯 卒 続 側 孫 隊 達 望 法 別 包 変 辺 便 副 不 付 府 夫 粉 兵 博 梅 敗 費 飛 飯 必 標 票 要 勇 約 牧 民 脈 末 未 満 無 量 料 良 利 陸 浴 養 歴 令 例 冷 類 輪 労 老 連 録
iPhoneアプリ 漢字の練習帳 三年生
2012 年 3月 11 日 日曜日 kosuke小学三年生で習う漢字200文字を練習するiPhoneアプリを作りました。
漢字の練習帳 三年生に収録している漢字は以下です。
進 真 深 申 身 神 乗 植 暑 所 助 昭 消 商 章 勝 写 主 守 取 実 者 持 事 次 式 州 宿 集 住 重 受 酒 拾 習 終 号 港 幸 庫 湖 向 祭 根 仕 皿 使 始 死 指 歯 詩 寒 荷 界 階 開 院 員 運 飲 育 悪 安 暗 医 委 意 泳 駅 央 屋 横 温 化 急 級 去 宮 球 究 客 岸 館 感 漢 起 期 具 銀 君 苦 区 橋 局 業 曲 軽 係 血 決 研 県 農 童 動 度 都 鉄 転 島 投 豆 登 等 湯 丁 柱 帳 着 注 炭 短 談 追 調 定 庭 笛 全 昔 整 世 速 息 想 相 送 打 対 待 族 他 代 第 題 勉 返 放 服 部 負 平 福 物 配 畑 発 箱 反 坂 板 波 倍 品 病 秒 表 氷 筆 美 鼻 皮 悲 有 予 羊 洋 葉 陽 遊 問 面 油 由 薬 役 味 命 両 旅 流 様 落 列 礼 緑 路 練 和
iPhoneアプリ 漢字の練習帳 二年生
2012 年 3月 3 日 土曜日 kosuke小学二年生で習う漢字160文字を練習するiPhoneアプリを作りました。
今月中に少なくともあと2学年はリリースする予定です。
漢字の練習帳 二年生に収録している漢字は以下です。
午 後 元 言 古 戸 作 細 才 今 止 算 矢 市 姉 思 紙 黄 高 考 行 原 光 交 広 公 工 語 室 時 週 秋 首 春 弱 社 自 寺 少 書 色 食 場 心 新 黒 国 谷 合 回 会 海 画 絵 外 科 角 楽 活 何 歌 家 夏 羽 引 遠 雲 園 丸 兄 形 計 強 近 教 顔 間 汽 記 帰 岩 京 魚 牛 弓 線 船 切 雪 数 図 朝 直 通 弟 鳥 長 茶 昼 池 知 地 冬 当 東 答 頭 刀 点 電 店 読 道 同 内 肉 南 前 親 西 声 星 晴 台 多 体 太 走 組 分 聞 米 歩 母 方 父 風 買 番 売 半 麦 馬 鳴 毎 毛 門 夜 野 友 用 明 万 北 妹 里 理 曜 来 話