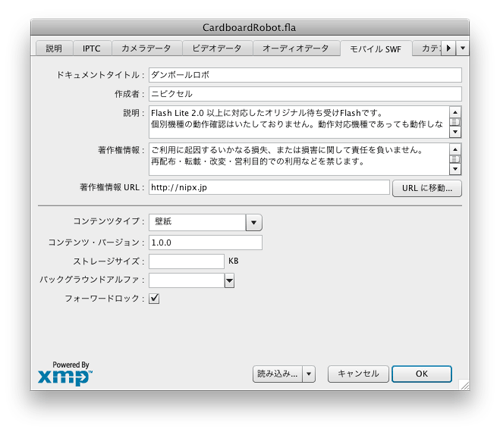
フォーワードロック
2010 年 3月 17 日 水曜日 kosukeモバイルコンテンツでは、どうも慣例的にこういうことをするようだ。

■参照
SWFファイルの再配布を防止するには
http://www.plusmb.jp/2009/03/27/3008.html
SWFに限った話ではないのだが、コンテンツの再配布を防止する為に自身の端末にダウンロードしたファイルを他の端末に転送できなくするメタデータを付与しておくらしい。
確かに有料コンテンツや企業サイトでよくみるようなインセンティブコンテンツの場合、その対価としてのコンテンツ配布であるのだからユーザーに転送されることは問題だろう。無料コンテンツの場合もサイトへの集客を考えればやはり転送されることは望ましくないかもしれない。
その気になれば簡単に解除できそうだし、ユーザーにとって純粋にバックアップや自身の別の端末に転送したいといった場合に不便さもあり、こういった対策がどれほど効果をもたらすものかわからないが打てる手は打っておくってところなんだろう。
nipx 待ち受けFlash / MechanicalCube
2010 年 2月 12 日 金曜日 kosuke |
|
自分による、自分の作品。いや、いままでのも自分の作品なんだが。
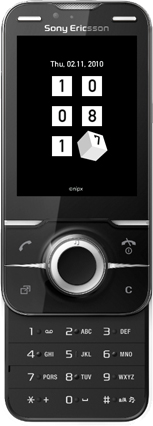
かわいい系の待ち受けばかりできてたので、シンプルなものを考えた。リアルなアナログ時計なら、カチッ、カチッと動く秒針が好き。その感じをデジタルの文字盤で出したいなぁと思った。
当初、都度、立方体を描画してみたのだけど、Device Centralでシュミレートすると全然厳しい感じだったので、AirとNative3Dを用いて全コマ画像ファイルに書き出したものを使い、ストップモーションで表現しています。時間にあわせて正しく回転させるのは意外に難しいと感じた。アニメーションに使う秒数があるので、今回の場合はフレームレート8以上が出る機種でないと回転しきる前に次の秒が来ちゃいます。
Flash Liteのミリ秒が怪しい
2010 年 2月 11 日 木曜日 kosukeFlash Lite の Date オブジェクトで、ミリ秒の取得・設定でおかしな部分があったので記録。
Flash Liteでミリ秒は正しく動かないのかもしれない。
具体的には試したことですが、以下のソースを実行するとローカルタイムがミリ秒で出力されますよね。
var _date:Date = new Date(); trace( _date.getTime() ); |
これはFlash Playerで期待通り動きました。
しかし、Flash Lite にして、Device Centralで確認すると出力にはミリ秒が切り捨て(?四捨五入?)られた値で表示されます。
//出力
1265814066000
1265814067000
1265814067000
1265814067000
1265814067000
1265814067000
1265814067000
1265814067000
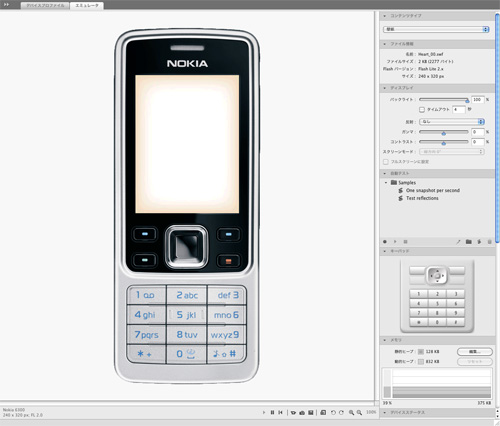
まず、これが実機でももれなくそうなのか、エミュレートによるものなのか、よくわからない。
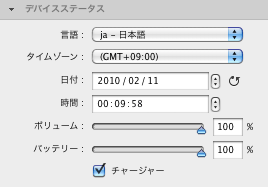
Device Centralでは、「デバイスステータス」のパネルで、任意の時間を試せるのですが、この「時間」にミリ秒を入力できないので、

このパネルに依存するものなのかもしれないし。
次に手もとの機種(WS007SH Flash Lite 2.1)で以下を試してみました。
_rootにプロット用のテキストフィールドを作ってミリ秒部分を繰り返し出力してみる。
debug.text += " / " + _date.getMilliseconds(); |
これを確認するとミリ秒は丸められることなく、0〜999の値が表示されました。つまりミリ秒は取得できると思ったわけです。この時点では。
で、最終的に僕が何をしたかったかというと、時計をつくるにあたり、数字が表示されるアニメーションを0.5秒で作った為、Dateで取得した時間を500ミリ秒進めて、実時間と数字がキメ状態になる際のラグを減らそうとしました。
var _date:Date = new Date(); _date = new Date( _date.getTime() + 500 ); |
そうしたら何故か正しく動かない。
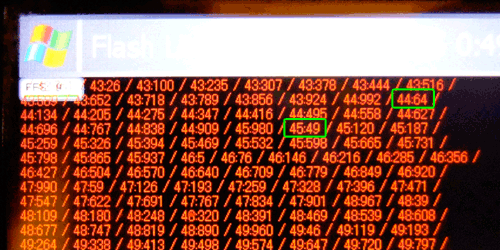
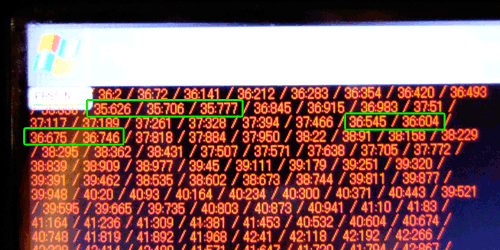
500ミリ秒の加算がいけないのかと、試しに加算をやめて、秒とミリ秒を以下のソースでプロットし確認したところ、
debug.text += " / " + _date.getSeconds() + ":" + _date.getMilliseconds(); |

わかるだろうか。左の数字と見比べると、なぜか同じ秒でミリ秒が戻っている。44:992→44:64。
500ミリ秒加算した時は、さらに状況が悪くて、

ミリ秒どころか、秒が戻っている。(しかも複数フレームで。)
もう一台別の機種(WS011SH Flash Lite2.1)で試しても同様の状況だった。僕の環境だけの問題なのかもしれないのですが、Flash Liteでミリ秒は正しく得られるのか不透明な状況です。ひとまず、ミリ秒を使うことは諦めることにしました。この件、何かご存知の方は是非コメントいただきたくお願いします。
nipx 待ち受けFlash / Shirokuma
2010 年 2月 10 日 水曜日 kosuke |
|
nipx 待ち受けFlash / MoriGirl
2010 年 1月 26 日 火曜日 kosuke |
|
「森ガール」。そんな言葉、知らなかった俺。
盛るって言葉は昨年の流行語。「盛りガール」だと思った俺がいる。
流行語は決まって略される。「森にいそうな女の子(ファッション)」ってことらしい。
イメージだからって?ちょっと待てと。
森にいるのはクマやシカだ。女の子がいたとしたら、それは野生児じゃないか。
トーンジャンプ
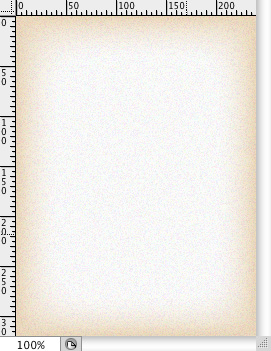
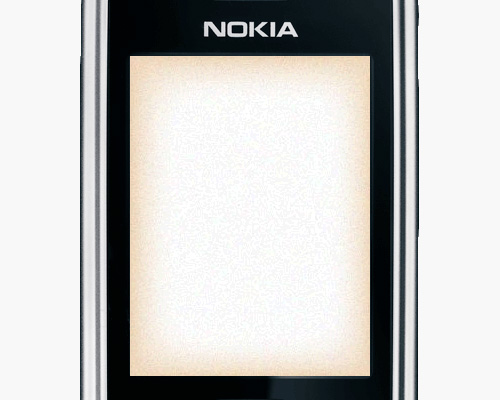
2010 年 1月 22 日 金曜日 kosuke待ち受けFlashを作って気づいたことだが、Device Centralで確認した際、淡いグラデーションの部分にトーンジャンプが見られた。
電話機種のプロファイルで色深度24ビットとなっている機種(つまりフルカラー対応のはず)をいくつか試してみたけど、どれも同じように発生しています。同じファイルを通常のFlash Playerでプレビューするとトーンジャンプは発生していないので、Device Cnntral固有の問題なのかもしれないし、実機でもトーンジャンプするのかもしれない。(トーンジャンプまで再現してるならDevice Centralあっぱれな訳だが。)


このままにしておけないし、そもそもしっかりグラデーションを表示出来る電話機ばかりとは到底思えないっていうのもある。
そこで最終的に使った懐かしの方法を紹介します。最近の環境ではあまり気にしないけれども、GIFファイルを作る際、色数を絞ってディザをノイズで加え擬似的に段調を持たせたことはないでしょうか。あの考えを踏襲してトーンジャンプを軽減させます。
Photoshopでグラデーションの上に新規レイヤーをつくり塗りつぶす。
[フィルター]から[ノイズ]→[ノイズを加える]を実行。
今回は新規レイヤーを白で塗りつぶして、カラーノイズ10%、均等に分布にしました。

このレイヤーを不透明度75%、焼き込み(リニア)でグラデーションと合成する。

若干乱暴な感じですが、今回はこれで大分良くなった。

何にしても、元画像ファイルのグラデーションがPhotoshopやFlashでの作業中トーンジャンプして見えないところがややこしい。
合成方法は千差万別。レイヤーでなくカラーチャンネルにノイズを合成するのもあるだろうし。ケースによって試すべし。
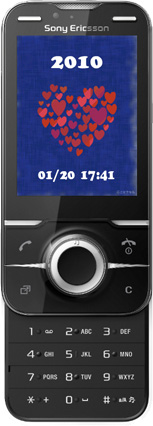
nipx 待ち受けFlash / Heart
2010 年 1月 20 日 水曜日 kosuke |
|
nipx 待ち受けFlash / Valentine’s Day
2010 年 1月 14 日 木曜日 kosuke |
|
新しい試みで、オリジナル 待ち受けFlash を作りました。
Flash Liteは1.1対応で作るのが汎用的と思いますが、ウチのは2.0以上の対応です。
昨今もAS2の仕事があったりするんでそのノウハウを活かそうと考えた。PCでは過去のものになりつつあるAS2も、Flash Liteに置き換えれば前向きに考えられるかと思ったわけです。携帯Flashは全然やってないので実機で充分に動くものになっているか少し不安です。
実機確認は手もとにあったWILLCOM WS011SHのFlash Lite 2.1でしか出来ていないので、もし試されたならご覧いただいた機種や動作状況を教えていただけるとありがたいです。






















