AIR for iOSで作ったiPhoneアプリをWebサーバーを介してAd Hoc配信する手順
2013 年 2月 12 日 火曜日 kosukeiPhoneデベロッパプログラム(個人向け)では、iPhone、iPadなど最大100台までApp Storeを経由せずとも他の人に配布することができるAd Hoc配信が利用できます。AIR for iOSでiPhoneアプリを書き出す場合もFlashやFlash BuilderからAd Hoc用のパッケージ化がサポートされています。
こうしてAd Hoc用に書き出したiPhoneアプリを実際にiPhoneにインストールするには、書き出したiPhoneアプリとProvisioningファイルをメールなどで添付しiTunesで同期してもらったり、iPhone構成ユーティリティを使い直接iPhoneにインストールしてもらうといった手動でのインストール方法があります。
この方法はインストール先が1台2台であればで問題ないのですが、数十台であったりクライアントワークでお客様自身にインストールしてもらうようなケースでは選択しにくいといった実情がありました。
そこで書き出したiPhoneアプリをWebサーバーにアップロードしiPhoneからURLに直接アクセスしてもらうことでインストールする方法があります。この方法はインストールする側に煩雑なオペレーションを伴わない無い点で優れています。
ただWebサーバーを使う方法は一般にXcodeから書き出す必要があり、AIR for iOSなどXcodeを介さずiPhoneアプリを書き出す場合は利用できないものと思っていました。しかし実際にはXcodeで書き出した場合に出力される、plistと同じXMLを記述することでAIR for iOSで書き出したiPhoneアプリをWebサーバーから配信することが可能です。その手順についてまとめました。
本題に入る前にまずXcodeでAd Hoc用にアプリを書き出しWebサーバー配信する手順を軽く追ってみます。
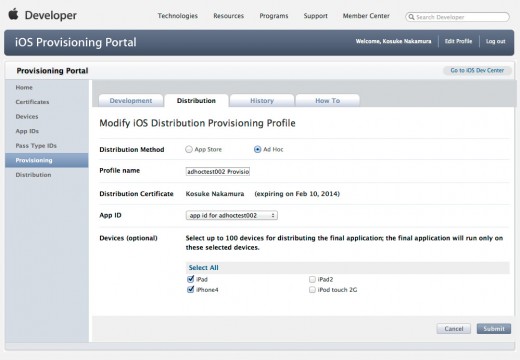
1.iOS Provisioning Portalに接続し、Provisioning → Distribution からAd Hoc用のProvisioningファイルを作ります。App IDは後々アプリケーションの書き出し時に一致させる必要があります。
ワイルドカードのApp IDを使っている場合(例えばjp.nipx.*のようなApp ID)、そのApp IDをAd Hoc用に使うとワイルドカードで作ったすべてのアプリのインストールが出来ることになりますのでクライアントワークでは注意が必要です。必要であればあらかじめ専用のApp IDを用意しておきましょう。
Distribution Method で Ad Hoc を選択してProvisioning Profileを作ります。
ここでは、jp.nipx.adhoctest002というApp IDを作りProvisioning Profileを用意しました。

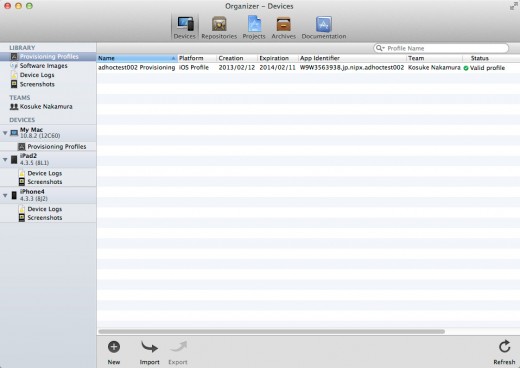
2.Xcode(4.6を使っています)のOrganizer → Provisioning Profiles を開きRefreshを押すと今作ったProvisioning Profileが入ってきます。

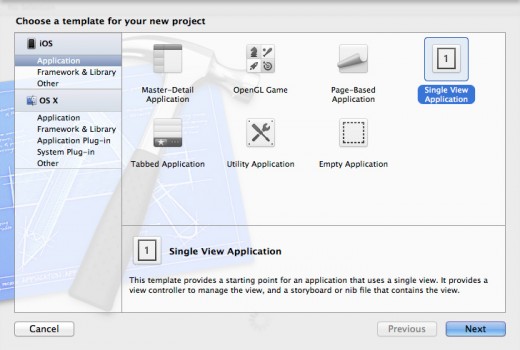
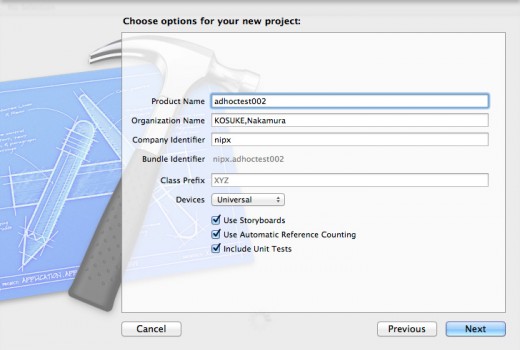
3.Xcodeで新しいiOS Projectを作ります。ここではSingle View Applicationを選択しProject Nameをadhoctest002としました。


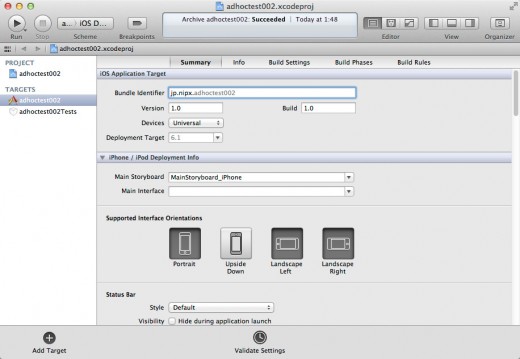
Projectが開いたら書き出し設定でiOS Deviceを選択。TARGETSからBuild用のものを選び、Summary → iOS Application Target のBandle IdentifierをApp IDのものに設定。

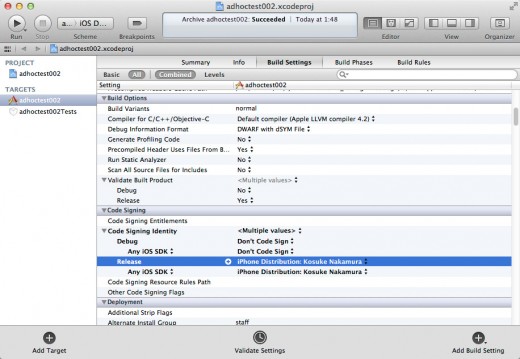
Build Settings → Code Signing → Code Signing Identity → Releaseで先ほどのProvisioning Profileを選び、Any iOS SDKも同じProvisioning Profileのものを選択。

この状態でメニューからProduct → Archiveを選びAirchiveを作ります。
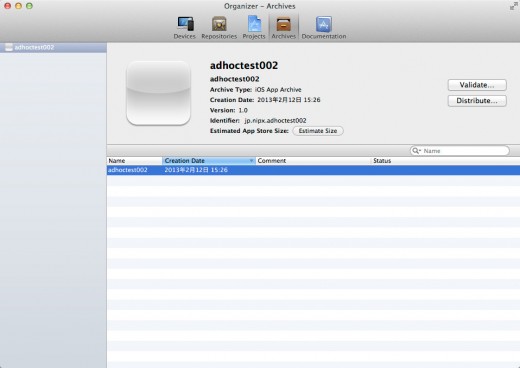
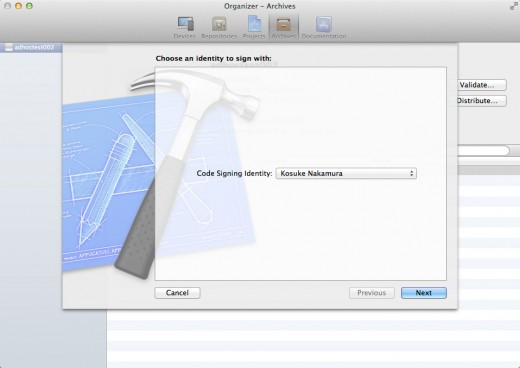
4.OrganizerのArchivesウインドウが表示されるのでDistribute…ボタンを押す。

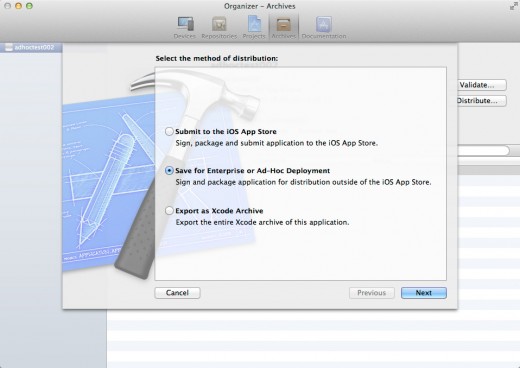
Save for Enterprise or Ad-Hoc DeploymentをチェックしNextを押す。

Code Signing Identiryで先ほどと同じProvisioning Profileを選択しNextを押す。

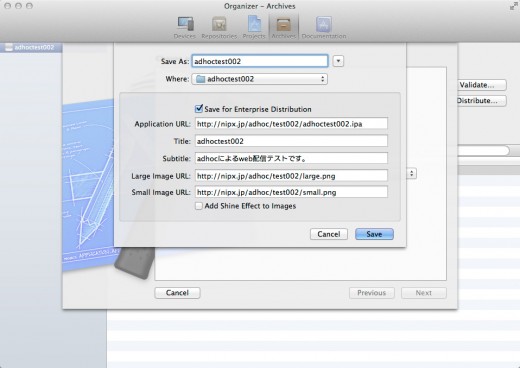
Saveダイアログが表示されるのでSave for Enterprise Distributionをチェックしオプションを表示します。このオプション入力値がplistに記述される内容になります。今回はXcodeでの手順を確認しplistを得ることが目的なのでここでは適当に埋めておきます。

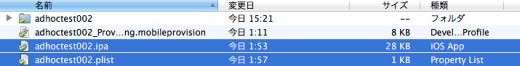
5.Saveを押すとアプリケーションのパッケージとplistが出力されました。

以上、Xcodeのことをそこまで良くわかっていない筆者による拙い解説でございます。詳細は詳しい方の記事でご確認ください。以下のページを参考にさせていただきました。
iPhoneアプリのAd Hoc配信方法まとめ完全版 [Xcode4対応] | PLUS
iPadな日記 : AdHoc配布のやり方
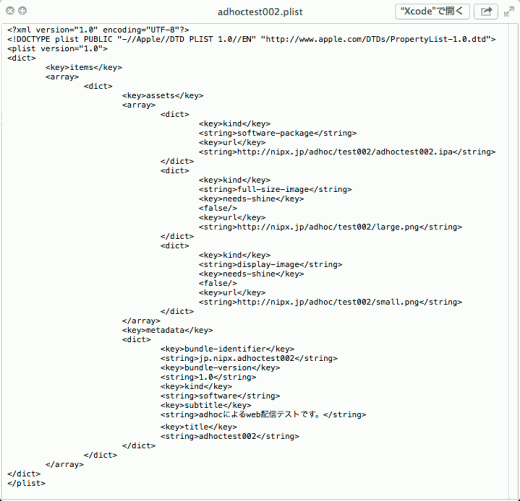
さて出力されたplistは

のようにXMLなっています。このXMLと同じ構文でAir for iOSで書き出したAd Hocパッケージに使ってみます。
Flash BuilderでAd Hocパッケージを作る
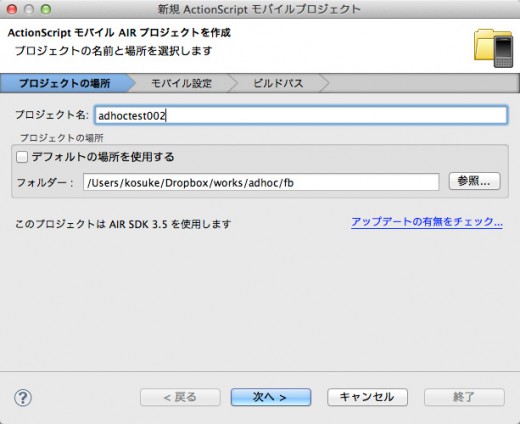
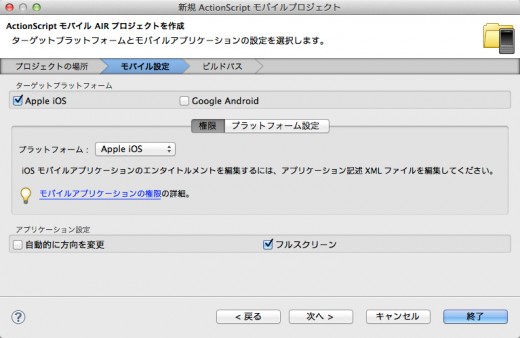
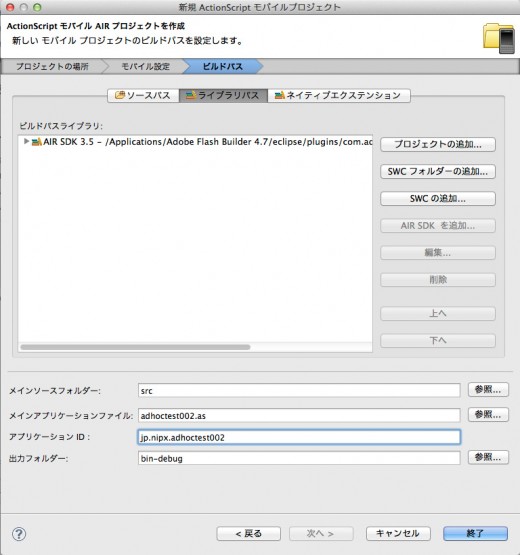
1.Flash Builderでモバイル AIR プロジェクトを作ります。ここではActionScript モバイル AIR プロジェクトを使っています。


ビルドパス設定の際、アプリケーションIDが設定出来るので、Provisioning Profileで使っているものに合わせておきましょう。

2.確認用に画面中央にAd Hoc Test!と表示するだけの画面を用意しました。
package{ import flash.display.Sprite; import flash.display.StageAlign; import flash.display.StageScaleMode; import flash.events.Event; import flash.text.TextField; import flash.text.TextFieldAutoSize; import flash.text.TextFormat; import flash.text.TextFormatAlign; [SWF(frameRate="30", width="320", height="480", backgroundColor="#000000")] public class adhoctest002 extends Sprite{ public function adhoctest002(){ super(); addEventListener(Event.ADDED_TO_STAGE, onAddedToStage ); } private function onAddedToStage(e:Event):void{ stage.align = StageAlign.TOP_LEFT; stage.scaleMode = StageScaleMode.NO_SCALE; var field:TextField = new TextField(); field.width = 0; field.defaultTextFormat = new TextFormat( "_ゴシック", 48, 0xffffff, null, null, null, null, null, TextFormatAlign.CENTER ); field.autoSize = TextFieldAutoSize.CENTER; field.multiline = false; field.wordWrap = false; addChild( field ); field.text = "Ad Hoc Test!"; field.x = stage.stageWidth / 2; field.y = stage.stageHeight/ 2 - field.height/2; } } } |
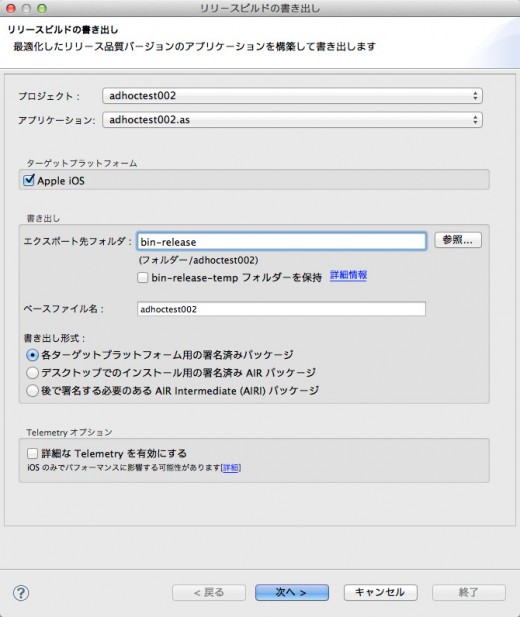
3.プロジェクト → リリースビルドのエクスポート を選びます。
書き出し先、書き出すファイル名を設定して次へ。

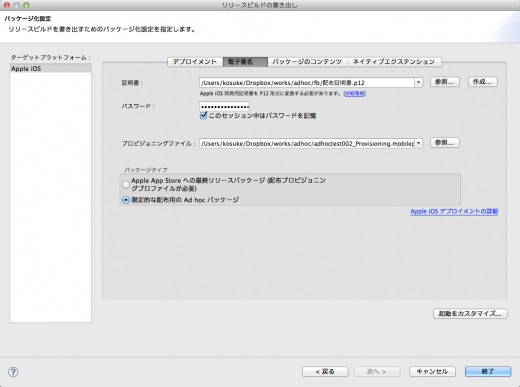
パッケージ化設定の電子署名の設定をします。
証明書にp12形式の証明書を設定します。Provisioning Profileと紐づいている証明書(iOS Provisioning Portal → Certificates → Distributionの証明書)をダウンロードしキーチェーンでp12形式に変換します。Ad Hocは配布用の証明書を使うことに注意しましょう。
プロビジョニングファイルに先ほど作ったProvisioning Profileを指定します。iOS Provisioning PortalからProvisioning Profileをダウンロードして設定してください。
パッケージタイプに限定的な配布用の Ad hoc パッケージをチェックして終了を押すとビルドが始ります。

このビルドは時間がかかる上、Flash Builderがロックされた状態で進行表示も無いので不安になりますが恐れず、他の作業でもして待ちましょう。
Ad Hoc配信用のplistとhtmlを作る
1.plistとアプリをインストールしてもらう為のHTMLを作ります。plistは0から書いても同じですが先ほどXcodeで出力したplistがあるのでコピーして編集します。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>items</key> <array> <dict> <key>assets</key> <array> <dict> <key>kind</key> <string>software-package</string> <key>url</key> <string>http://nipx.jp/adhoc/test002/adhoctest002.ipa</string> </dict> <dict> <key>kind</key> <string>full-size-image</string> <key>needs-shine</key> <false/> <key>url</key> <string>http://nipx.jp/adhoc/test002/large.png</string> </dict> <dict> <key>kind</key> <string>display-image</string> <key>needs-shine</key> <false/> <key>url</key> <string>http://nipx.jp/adhoc/test002/small.png</string> </dict> </array> <key>metadata</key> <dict> <key>bundle-identifier</key> <string>jp.nipx.adhoctest002</string> <key>bundle-version</key> <string>1.0</string> <key>kind</key> <string>software</string> <key>subtitle</key> <string>adhocによるweb配信テストです。</string> <key>title</key> <string>adhoctest002</string> </dict> </dict> </array> </dict> </plist> |
いろいろ書かれていますが重要なのは以下の記述のみのようです。
それ以外は削除しても動きました。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>items</key> <array> <dict> <key>assets</key> <array> <dict> <key>kind</key> <string>software-package</string> <key>url</key> <string>http://nipx.jp/adhoc/test002/adhoctest002.ipa</string> </dict> </array> <key>metadata</key> <dict> <key>bundle-identifier</key> <string>jp.nipx.adhoctest002</string> <key>kind</key> <string>software</string> <key>title</key> <string>adhoctest002</string> </dict> </dict> </array> </dict> </plist> |
2.次に配布用のHTMLファイルを用意します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta name="viewport" content="width=device-width" /> <title>AIR for iOSで作ったiPhoneアプリをAd HocでWebから配信するテストです</title> </head> <body> <center> <h1>AIR for iOSで作ったiPhoneアプリをAd HocでWebから配信するテストです</h1> <a href="itms-services://?action=download-manifest&url=http://nipx.jp/adhoc/test002/adhoctest002.plist">adhoctest002 donwload</a> </center> </body> </html> |
内容はなんでも良いですが、インストール用のリンクとしてaタグを書き、以下のパスをhrefに指定します。
itms-services://?action=download-manifest&url=plistのURL |
3.plistで指定しているURLのディレクトリにipa、plist、htmlをアップロードします。
Provisioning Profileで許可されたiPhoneからアップロードしたURLにアクセスしリンクにタッチするとアプリがインストールされます。


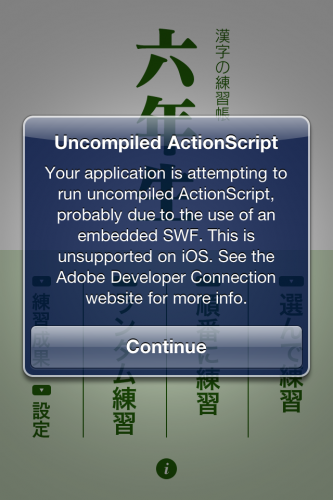
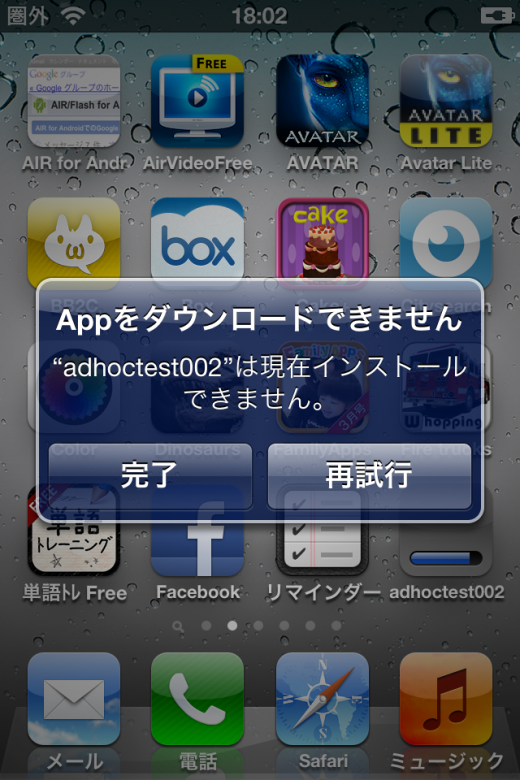
Provisioning Profileが許可しないiPhoneで同じことをしてもアプリのインストールは不可能です。上記のアラートは表示されますが以下のようにインストール途中で終了となりインストールできません。

単語トレーニングFree 1.0.1 リリースノート
2012 年 12月 19 日 水曜日 kosuke単語トレーニングFreeについてバグ修正を申請しました。
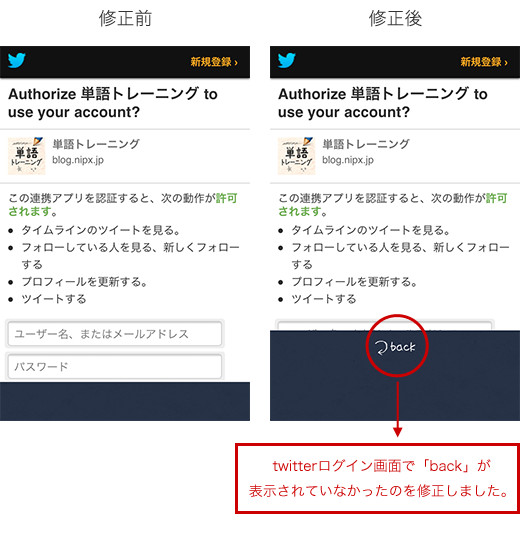
twitterログイン時にbackボタンが表示されない問題を修正しました。
このままだとログインするか、キャンセルするかしないと戻れなくなるということで…。
Free版のレイアウトが有料版のレイアウトのままだったことが原因でした。
Appleの審査が完了次第公開されますのでアップデートをご利用ください。
公開され次第このページであらためてご案内いたします。 → 公開されました。(2012.12.31)

iPhoneアプリ 単語トレーニング
2012 年 12月 12 日 水曜日 kosuke漢字の練習帳 ver 1.1.0 のリリースノート
2012 年 4月 18 日 水曜日 kosukeオリジナルiPhoneアプリ漢字の練習帳を全学年アップデートしました。
変更点は全学年共通で以下となります。、
1.iPad対応のユニバーサルアプリに。
2.判定機能ON/OFFの追加。
3.ブログ記事でも書いた動作の高速化。ファイルサイズの軽量化。
4.バグ、漢字シェイプのミス修正。
1はiPhone版と基本同じですが選択画面など画面の広さを活かしたレイアウトになってます。

2は下記の設定画面に追加したトグルボタンで漢字をなぞる時、これまではある程度お手本と一致していないと次の書き順に進まなかったのだけど、ここでOFFに設定すると一致しなくても進みます。ある程度練習したあとは、なぞらずに書いたほうが覚えるだろうし書くクセもあるだろうしということで追加しました。

より使いやすくなっていますので購入済みの方は是非アップデートを。もちろん無料のアップデートです。
コンポーネントをキャッシュする
2012 年 4月 9 日 月曜日 kosuke前回から引き続きリリース済みのiOSアプリ、漢字の練習帳の動作を軽量化していく検証。
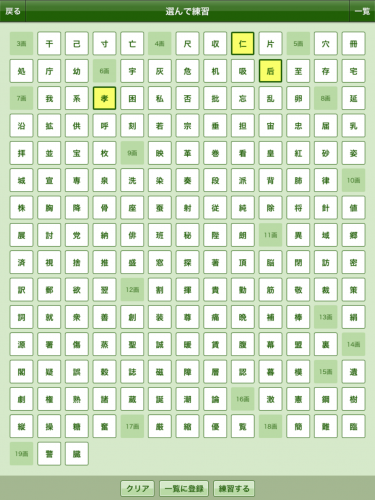
今回は「選んで練習」のボタン表示を改善したい。この画面は最初80字しかない一年生を作った時はこんなものかなと思っていたのだけど、200字ほどの他の学年では長く感じる。
実際に表示するまでにどの位時間がかかっているのかを計測してみる。
インスタンスの生成直前と表示直後の時間を取得し差を測ってみた。
この画面ではフレームレート24で、1フレームあたり20個ボタンを生成してます。
検証は漢字の練習帳 六年生でしているのでボタンの数は181個。
ということはボタンを全部表示するのに10フーレム必要なわけだから、理屈上は最短でも、1秒÷24フレーム×10フレーム = 0.41666666…秒かかるはず。
これを5回試した。
まず、現状の結果がこれ。
time: 0.663
time: 0.577
time: 0.567
time: 0.572
time: 0.624
これはADL上の結果ですけどそれでも0.1秒位遅れてるぽい。といってもこれがまんま実機で出るなら別に気にしない。
実機だとこれの10倍近く遅れているような印象なので、遅っ!って感じ。
以前作ったアプリで「ひらがなれんしゅうちょう」はFlashからAIR2.0で画面密度も標準で作っている(当時、標準しか無かった。)のだけど、同じような画面でボタン約90個を表示していても気にならないレベルで表示される。単純に比較出来ないとしても遅いのはたぶんFlexコンポーネントのせい。コンポーネントは汎用性がある分処理のオーバーヘッドが大きくなっているので。
でもコンポーネントをやめてオリジナルなボタンを作るとかは避けたい。パフォーマンスはそのほうが断然良くなる可能性あるけど、フレームワークに守られている良さというか、たとえばここではスクロールがあるけどコンポーネントを使っているなら何も気にせずボタンを配置するだけでいい。
だけどオリジナルにボタンを作るならスクロール用のキャンセルを入れたりとか必要な実装が増えていって、フレームワークを使う意義がなくなっていってしまう。なので現状の仕組みで出来る限りの方法をとる。
ここのボタンのスキンは高解像度用と標準用を作っていて、しかもiPhoneをだけをターゲットにしたアプリなのでサイズは結局のところ固定のままだ。
なのでスキンクラスやコンポーネントから主にサイズなどを演算している処理をオーバーライドして消したみた。主に弄ったのは、
drawBackground measure drawMinimumHitArea layoutContents updateDisplayList |
このあたりのメソッドを可能な場合はオーバーライドして何もしないようにした。
これでもう一度タイムを計測してみると、
time: 0.591
time: 0.503
time: 0.527
time: 0.497
time: 0.504
個人的にもっと速くなるんじゃないかと思っていたので若干残念だったのだけど若干は速くなったみたい。
さらに何か出来ないかと考えキャッシュさせることにした。Viewが切り替わる度にボタンの生成・破棄をしているので、一度生成したボタンは消えないようにキャッシュして再利用してみる。メモリの使用量は増えるけど「生成」のコストがなくなるはず。
これでさらにもう一度タイムを計測した結果が、
time: 0.604
time: 0.418
time: 0.43
time: 0.417
time: 0.417
お、今度は1回目が遅いものの(キャッシュしていないので)、その後は全体的に速い。0.417っていうのは理論上の最短に近い。
それでも実機ではそれなりに時間がかかってしまうので、それをカバーする為に見た目上、先にボタンが表示されるようにした。いわゆる遅延ロードみたいなやつ。修正前はボタンがすべて生成されてから表示していましたが、1フレーム毎に生成している段階で画面に表示し操作できるように変更。一番下のボタンを操作するには結局最後まで待たなきゃいけないし、全体の表示までのトータルの時間では画面の更新がない分、修正前のほうが速いのだけど、ずっとビジーインジケーターだけが表示されるより印象として速く感じる。
ということで、この方法を使うことにしました。
精査して次回のアップデートに入れますのでお待ちください。
AIR for iOSのSWFロード
2012 年 3月 31 日 土曜日 kosuke漢字の練習帳が全てリリースされ一段落ついたので、次回更新にむけ改善したい箇所を検証しつつ対応しよう。
まず最初に漢字の練習画面で画面に表示されるまでにかかる時間を短縮したい。
ここで時間がかかるのは、漢字を構成する一画一画の線の画像ファイルをロードしているから。
さらに直列にロードしているので、画数の多い漢字ほど時間がかかっている。
並列にロードすればある程度時間は減るのだが、これだと同時にロードする画像ファイルが多くなると、ビジーインジケーターが回転しないままロード完了までフリーズしたかのような挙動になってしまう。そうなると回避の為に数ファイル毎に分け間を入れることになり結局問題の解決にならない。
そこでこの画像ファイルをすべて埋め込んでしまうことでロード自体を無くせばよい。問題は埋め込む数。たとえば漢字の練習帳 六年生にはこの画像ファイルが1900ファイル以上ある。
画像ファイル一つは5K以下のファイルなのだが、これだけの数を埋め込もうとするとFlexもFlashも書き出し自体が出来ないケースが多い。または非常に時間がかかってしまう。以下に改善策の履歴をメモしておきます。
1.Embedで画像を埋め込む。
最初にトライしたのが、FlexのEmbedメタタグで1900枚すべての画像を埋め込んでしまう方法。
以下のようにEmbedタグを約1900回記述し書き出そうとした。
[Embed(source="assets/uid_1002_1.png")] [Bindable] public var uid_1002_1:Class; [Embed(source="assets/uid_1002_10.png")] [Bindable] public var uid_1002_10:Class; ・ ・ ・ |
この方法はFlash Builderから書き出しの途中で以下のエラーになり書き出せなかった。

2.SWCにして埋め込む。
次に試みたのはSWCにして埋め込む方法。
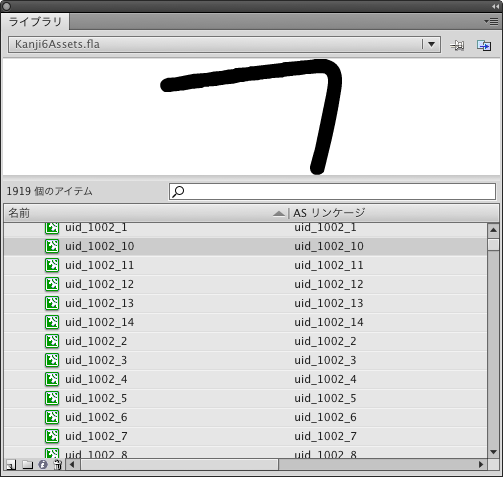
Flashで一画毎にシンボルを定義しSWCに書き出す。Flashで名付けたリンケージ名を参照して利用する。
なお検証結果に違いはないと思いますが、約1900個のシンボルを生成するオペレーションの都合もあり画像からパスデータに変えています。

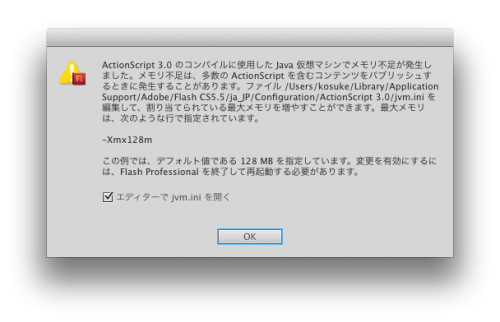
これをFlashでSWCに書き出そうとしたところ、長時間のパブリッシュ状態の後以下のエラーでSWCが出力されず。
試しに上記のアラートに指定されている、jvm.iniを編集し512MBを指定して試したのですが状況は変わりませんでした。
しかたないので約500アイテム毎に分けSWCを4ファイルにして書き出す。

今度はパブリッシュに時間がかかるも無事SWCが出力されました。
これをFlexのから使った場合も上手くいったので万事OKと思ったのですが、実機確認用の書き出しでNG。
ADL用の書き出しは時間もかからず問題ないのですが、実機用の書き出しがエラーにこそならないものの30分経過しても終わらない。試しにSWCを1ファイルだけにしたら15分位経過して出力されたので、ずっと待っていれば出力されるかもしれないのですが待ちきれずキャンセル。そもそも実機確認を繰り返す開発作業にあってこの時間は現実的じゃありません。
正確にはFlash Builderでパッケージ化の方法が「標準」の場合にこのような状況で、「高速」を指定した場合はSWCが4ファイルでも出力されたのですが最終的なリリースビルドは「標準」と同等のものなので無意味と思います。
この後Flashから書き出すSWCの書き出し方を変えていろいろ試してみたのですが、状況は変わらずで結局SWCで埋め込む方法は諦めました。
3.SWFをロードして使う。
SWCでダメならSWFをロードして使うしかないかと思いトライ。
SWCの時と同様にしてFlashで500アイテム毎に分けて4つのSWFを生成。これをロードする。
後で基本的な部分の問題に気づくのですがひとまずここではやったことをそのまま書きます。
AIR for iOSではLoaderでSWFをloadする時に以下のようにコンテキストを設定しないとロードの段階でエラーになります。
var context:LoaderContext = new LoaderContext(); context.allowCodeImport = true; |
さらにロードしたSWFのクラスを参照したり親側からアクションスクリプトで操作する場合、
context.applicationDomain = ApplicationDomain.currentDomain; |
も指定します。
これを試すとADL上では問題なく動く。書き出しも早いし、画像を使っていた時よりファイルサイズも小さい。今度こそ万事OKと思ったのですが、実機確認に進み状況が変わる。実機用ファイルは無事出力されるも実機確認で以下のエラー。
この原因は以下のリンクに記載がある。
モバイルデバイスでサポートされていない ActionScript 3.0 API
以下、引用です。
Loader
iPhone アプリケーションでは、Loader.load() メソッドを使用できません。Loader.load() メソッドを使用してロードされた SWF コンテンツ内の ActionScript コードを実行することができません。ただし、SWF ファイル内のアセット(ライブラリ内のムービークリップ、イメージ、フォント、音声など)は使用できます。また、イメージファイルをロードするために Loader.load() を使用することもできます。
さらに、
Loader クラスは、コンテンツが ADL で実行される場合は、特に制限なく動作します。しかし、iPhone 上で実行される場合は、ActionScript バイトコードを含む SWF コンテンツをロードしようとすると、エラーメッセージが出力されます。
SWFのロード関連でNG事項があることは頭の片隅にあったのですが、ActionScriptの実行がNGなだけだと誤解してました。
今回のSWFにActionScriptは含んでいないのですがリンケージ書き出しの時点で制限に該当する模様。となるとSWFをロードしてクラスを参照する方法は無理です。
残る手段はリンケージ書き出しせず、タイムラインに配置したインスタンスを名前で参照するしかなさそう。
これだと新規のインスタンスの生成は出来ず、配置されたインスタンスを参照して利用するしか出来ないわけだけど、今回の用途ではビットマップデータにさえ出来ればよいのでこの方法でも対応は可能。あまりスマートでない気もするのだが、やむを得ないのでこの方法にもトライしました。
1.Flashで1900個すべてのアイテムをステージに配置して名前を付ける。
2.シンボルにリンケージは設定はしない。
これをパブリッシュしてSWFをアセットとして使う。驚いたのはリンケージを設定しない場合、パブリッシュは一瞬で書き出されたこと。
これほど大量のシンボルを持たせ、一つもリンケージ書き出ししない。という条件でパブリッシュしたのは初めてかもしれなくてよく思い出せないのだけどそんなものだったっけ?なににしてもこれは嬉しい誤算なのでよしとする。
書き出したSWFをロードして利用します。この場合も前述のコンテキストを指定してロードしないとエラーになります。
var context:LoaderContext = new LoaderContext(); context.allowCodeImport = true; context.applicationDomain = ApplicationDomain.currentDomain; |
これでロードしたSWFをloader.contentより参照しステージに配置したインスタンスを名前で参照できる。
この方法では書き出しも通常の時間で無事完了しています。
ひとまず、改善したいポイント一つクリア。
あとはこれが無事林檎さんの審査通ればいいんですけども。それはまた後日。
iPhoneアプリ 漢字の練習帳 六年生
2012 年 3月 29 日 木曜日 kosuke小学六年生で習う漢字181文字を練習するiPhoneアプリを作りました。
これで小学生の漢字ついにコンプリート。この後はいくつかアップデートを行う予定です。
漢字の練習帳 六年生に収録している漢字は以下です。
針 城 障 蒸 諸 除 純 処 署 将 傷 若 尺 射 捨 磁 衆 就 宗 樹 収 縦 従 熟 縮 骨 穀 刻 鋼 孝 皇 紅 降 呼 厳 源 己 憲 権 誤 后 冊 策 済 裁 困 座 砂 蚕 姿 私 至 視 詞 誌 巻 看 割 株 干 革 拡 閣 我 灰 宇 域 遺 異 延 沿 映 供 疑 吸 簡 机 危 揮 貴 勤 筋 郷 胸 警 敬 系 激 劇 穴 絹 脳 納 認 難 乳 届 展 党 討 糖 庁 著 宙 忠 段 誕 探 値 暖 痛 賃 頂 潮 善 専 洗 泉 宣 染 寸 推 仁 垂 盛 誠 聖 臓 蔵 装 創 窓 層 操 奏 存 尊 宅 担 棒 忘 訪 亡 片 補 暮 宝 奮 腹 並 閉 陛 班 肺 俳 拝 背 派 秘 批 否 晩 幼 郵 優 模 訳 幕 枚 密 盟 裏 律 翌 欲 乱 卵 覧 臨 朗 論
iPhoneアプリ 漢字の練習帳 五年生
2012 年 3月 21 日 水曜日 kosuke小学五年生で習う漢字185文字を練習するiPhoneアプリを作りました。
漢字の練習帳 五年生に収録している漢字は以下です。
織 職 条 状 常 情 序 準 招 承 証 謝 質 舎 似 示 識 修 授 術 述 鉱 構 興 講 厚 効 耕 故 減 現 限 個 護 罪 財 採 際 在 混 査 再 災 妻 支 酸 賛 雑 枝 志 師 資 飼 刊 格 確 額 過 価 可 仮 河 快 賀 解 因 圧 移 営 永 易 液 益 衛 桜 往 応 演 恩 居 許 義 技 逆 久 旧 眼 幹 慣 規 寄 基 禁 句 境 均 群 経 券 件 潔 険 検 能 燃 任 銅 導 独 徳 統 張 築 断 団 程 提 適 敵 銭 責 税 接 績 設 舌 絶 政 性 制 勢 製 精 則 造 像 増 総 祖 素 退 属 測 率 損 態 貸 貿 防 報 豊 保 編 弁 墓 武 富 布 婦 復 複 仏 版 判 犯 破 肥 非 比 備 俵 評 貧 容 余 預 綿 輸 暴 夢 務 迷 領 略 留
iPhoneアプリ 漢字の練習帳 四年生
2012 年 3月 19 日 月曜日 kosuke小学四年生で習う漢字200文字を練習するiPhoneアプリを作りました。
漢字の練習帳 四年生に収録している漢字は以下です。
臣 信 賞 順 初 唱 笑 松 焼 象 照 借 治 児 辞 失 周 種 祝 告 候 航 康 固 験 功 好 札 昨 材 菜 最 差 司 史 氏 士 散 残 察 殺 刷 参 産 試 完 官 各 街 覚 課 貨 果 加 改 害 械 芽 印 衣 以 案 愛 囲 位 胃 栄 英 塩 億 漁 共 挙 泣 求 救 給 議 機 器 願 観 管 関 紀 季 希 喜 旗 郡 軍 訓 鏡 協 競 極 芸 景 径 型 結 欠 建 健 念 熱 働 特 得 堂 毒 灯 努 徒 典 伝 兆 貯 仲 単 置 腸 低 停 底 的 然 選 浅 戦 席 折 積 節 説 成 清 省 静 束 争 倉 巣 帯 卒 続 側 孫 隊 達 望 法 別 包 変 辺 便 副 不 付 府 夫 粉 兵 博 梅 敗 費 飛 飯 必 標 票 要 勇 約 牧 民 脈 末 未 満 無 量 料 良 利 陸 浴 養 歴 令 例 冷 類 輪 労 老 連 録
iPhoneアプリ 漢字の練習帳 三年生
2012 年 3月 11 日 日曜日 kosuke小学三年生で習う漢字200文字を練習するiPhoneアプリを作りました。
漢字の練習帳 三年生に収録している漢字は以下です。
進 真 深 申 身 神 乗 植 暑 所 助 昭 消 商 章 勝 写 主 守 取 実 者 持 事 次 式 州 宿 集 住 重 受 酒 拾 習 終 号 港 幸 庫 湖 向 祭 根 仕 皿 使 始 死 指 歯 詩 寒 荷 界 階 開 院 員 運 飲 育 悪 安 暗 医 委 意 泳 駅 央 屋 横 温 化 急 級 去 宮 球 究 客 岸 館 感 漢 起 期 具 銀 君 苦 区 橋 局 業 曲 軽 係 血 決 研 県 農 童 動 度 都 鉄 転 島 投 豆 登 等 湯 丁 柱 帳 着 注 炭 短 談 追 調 定 庭 笛 全 昔 整 世 速 息 想 相 送 打 対 待 族 他 代 第 題 勉 返 放 服 部 負 平 福 物 配 畑 発 箱 反 坂 板 波 倍 品 病 秒 表 氷 筆 美 鼻 皮 悲 有 予 羊 洋 葉 陽 遊 問 面 油 由 薬 役 味 命 両 旅 流 様 落 列 礼 緑 路 練 和