iPhoneアプリ Picasaを表示するデジタルフォトフレーム ni-frame(ニフレーム)をリリースしました。
2010 年 12月 22 日 水曜日 kosukepackager for iphoneを使ってiPhoneアプリを作りました。
Picasaウェブアルバムを表示するデジタルフォトフレームアプリです。
packager for iphoneがRetina displayに対応していないという点を逆手にとって買い替えで不要になったiPhone3GとかiPodTouch第二世代などデジタルフォトフレームに活用してはいかがでしょうか。
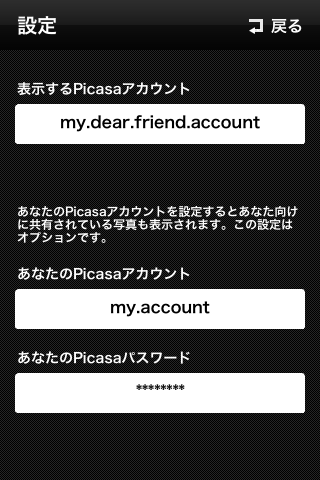
表示するPicasaのアカウントとログインするPicasaアカウントを設定できるので友人や家族があなたに共有しているアルバムを表示できるように出来ています。

![]()




9月に規約が変更されたとはいえ、packager for iphoneで制作ということでちゃんとリリースまでたどり着けるのか半信半疑でしたが(実際別の理由で一度リジェクトされましたので)無事リリースできて良かったです。
使ってみてわかったことですがpackager for iphoneはまだまだ未熟な部分があって、UIKitに限らず利用できないiPhoneのAPIが沢山あるということ。たとえばメールアプリに添付するとか、カメラロールを参照するとか、カメラを利用するとか、え、これも実装されていないの?っていう部分が多いです。
これは単純に未完なのかもしれないし、Appleとの関係で実現できなかったのかもしれないし、まったく別の理由なのかもしれない。というのも興味深いと思うことがあって、airの1ソースで複数プラットフォームに対応という理念がandroid向けとも思えるair2.5ではクロスプラットフォームの基本は守りつつも、それに執着するよりは特定プラットフォームに特徴的な機能には専用のAPIを用意するような方針になってきていると思えること。
もしそうなら開発を再開した(という)packager for iphoneは今後どうなるんだろう?
いずれにしても特にUIパーツは1から作るのがあまりに効率的でないことが多いので、次期Flex SDKで採用されるモバイルプロジェクト用コンポーネントやクラスライブラリがそのままの形でiPhoneでも使えるようになるのか、iPhone用にUIKitへアクセスできるAPIが実装されるかなったらいいなと思う。希望的には両方実装してくれと願うが。
Appleがクロスコンパイラを禁止した時の理由の一つにサイドパーティの開発環境に依存して最新のSDKの機能がなかなか浸透しないといった理由がありましたが実際に使ってみるとその憂いも理解出来ると思った。反面、次期Flex SDKのandroid向け機能の完成度を見ると、そんなにFlashを嫌っていなければpackager for iphoneはもっと完成された状態だったんじゃないかと思えちゃうのだよね。
Appleは今も決して積極的にpackager for iphoneのような開発環境を良く思っているように思えないし、今だFlash Playerすら許可される気配すらないわけですけどいい加減利用できるようにしてもいいんじゃないでしょうかね…。
そしてadobeももう一度本腰をいれてpackager for iphoneを開発してくれたらなと思う。
なんでかっていったらiPhoneとandroidを比べたらやっぱりプロダクトとしてはiPhoneが数段好きだ、だけども開発はActionScriptで作りたい。俺は。
packager for iphoneでprogressionを使う時の俺的プロジェクト設定。
2010 年 12月 14 日 火曜日 kosukeair 2.5の公開でandroidアプリ開発の話題が過熱する中、すっかり忘れ去られた感のあるpackager for iphoneですが最近いろいろ試しています。
packager for iphoneでは新しいFlex SDK Heroのmobile用クラスライブラリやコンポーネントが使えない上、iOSが元々備えるUIKitも使えない。
これはつまりボタンもスクロールバーもなにかもすべて1から自分で作らなきゃいけないってことを意味します。
といってもWebコンテンツだと大抵の場合ボタンやスクロールバーといったUIは毎回のように作ることが多い訳で普段通りだぜ!と思うのですが、スマートフォンアプリの場合、小さい画面ゆえの切り替えの多さ、タッチパネルゆえのユーザーアクションの多さ・煩雑さが相まってはるかに面倒です。
とくにHeroをかじった後なんかだとあらかじめ用意されているコンポーネントの有り難みがよく解る感じ。
さらにpackager for iphoneでは使えないiPhoneデバイス機能が沢山あって、これならandroidのほうがとか、似たような技術でもJSでUIKitにアクセスできるってことでこれまた旬な感じのtitanium mobileなんかのほうが魅力的だったりとか…。あちこちに目移りしてしまいますね。
で思うに比較していくと現状のpackager for iphoneはそれほど魅力的でないものになって行っちゃうので、使うなら普段作りなれているスタイルをそのまんま使って作るっていうメリットを十分に活かしていく感じがいいんじゃないかと。Heroのモバイル機能使って作るandroidアプリですら普段作りなれている方法っていうのと変わってくるんじゃないかなと思うところもありますので。
ということで、僕の場合ウェブコンテンツなら大抵の場合Progressionで囲っちゃうので、Progressionありきでpackager for iphoneのプロジェクトをセットアップする手順を書いておきます。
1)アプリケーション名でフォルダを生成。
2)Progression プロジェクトパネルから新規プロジェクトを生成。
基本タブ
プロジェクト名:アプリケーション名
書き出し先:先に生成したアプリケーション名のフォルダ
種類:クラス
プレイヤー:AIR 2.0
環境設定:AIRアプリケーション
Flashタブ
幅:320
高さ:480
フレームレート:12〜20(iPodTouch第2世代だと安定するのこのあたり)
ActionScriptタブ
メインクラス名:アプリケーション名
FlashBuilder(Eclipse)に対応させるにチェック
拡張ライブラリ
SWFProfilerにチェック(一応。実機確認ではStatsとか半透明で重ならないものがパフォーマンス低下少ない。)
3)Progressionが書き出したファイルをリネームなどする。
index.fla → アプリケーション名.fla
パブリッシュ設定を変更
形式タブ
Flashにチェック、../bin-debug/index.swf → アプリケーション名.swf
Flashタブ
Player:iPhone OS
ここで一度パブリッシュ設定を閉じる。
iPhone OS 設定
一般タブ
出力ファイル:アプリケーション名.ipa
アプリーエション名:アプリケーション名
デプロイタブ
.p12証明書、プロビジョニングプロファイルを設定
アプリケーションID:逆読みドメイン(jp.nipx) + アプリケーション名(プロビジョニングプロファイルに設定していれば自動的に入る。)
OKを押してパブリッシュ設定を完了。
bin-debugに、アプリケーション名-app.xmlが出来る。
4)FlashBuilderでプロジェクトを生成
ファイル / Flex プロジェクトを読み込み → プロジェクトフォルダの参照から生成したフォルダを指定 → 終了 → キャンセル(なぜか終了を押してもウインドウが閉じないので。)
パッケージエクスプローラーにプロジェクトが出来ているのでプロジェクトを右クリック。
プロジェクトタイプを追加または変更 → Flex プロジェクトタイプを追加 → 次へ(SDKは4.0以上を選択する) → 終了
再度プロジェクトを右クリック。
プロジェクトタイプを追加または変更 → Flex デスクトッププロジェクトに変換(Adobe AIRで実行)
プロジェクトのプロパティを設定。
Flex コンパイラー
非埋め込みファイルを出力フォルダにコピー、アクセス可能な SWF ファイルを生成する、警告を有効にする のチェックを外す。
Flex ビルドパス
ソースパスにlibsを追加。
5)ファイルの削除
プロジェクト、自動的にビルドのチェックを外す。
src内、mxmlとapp.xmlを削除。
bin-debug内のアプリケーション名-app.xmlをsrcフォルダにコピー。
bin-debugからアプリケーション名-app.xml以外削除。
アプリケーション名.asを右クリック。デフォルトアプリケーションに設定。
6)実行/デバックを設定をする。
プロパティ → 実行/デバックの設定
コマンドライン引数:-screensize iPod
プロファイル:mobileDevice
これでflaファイルからパブリッシュ出来るし、FBからデバック・実行可能です。
シンボルはflaファイルのライブラリに直接作るんじゃなくて、別のflaからswc書き出しするなり、Flexコンポーネントに書き出すなり、Flexのメタタグ使うなどして作る。flaファイルに直接作っちゃうとFBでデバックできなくなるので。お好みでlibsの中のProgressionの各パッケージを削除してswcファイルのProgression4_ext_AIR.swcに差し替えておくとSWFの書き出しが早くなる。
Adobe AIR Contest 2010でFlowerWallPaperが優秀賞(クリエイティブ賞)を受賞しました!
2010 年 9月 17 日 金曜日 kosukeAdobe AIR Contest 2010でFlowerWallPaperが優秀賞(クリエイティブ賞)を受賞しました。賞は本当に光栄で嬉しいかぎりです。
この作品をダウンロードしてくださった皆様、審査・選出いただいた審査員の皆様、ありがとうございました。
コンテストのことは知っていましたが、FlowerWallPaperは特に賞を意識して作った作品ではなく、自分たちのプライベートワークで初めてのAir作品として、初期のWeb作品Flower Rockをもとに作り上げたものです。息の長い作業の末の作品だけに本当に嬉しいです。コツコツ進めていたことが、こういう結果につながることもあるんだなぁということで、どんなことも挫けず真摯に続けることだと思います。
![]()
FlowerWallPaper
http://nipx.jp/download/FlowerWallPaper/
ApplicationDesign&Flash / KOSUKE,Nakamura. nipx
CharacterDesign / Yoco,Nakamura. nipx
Award : Adobe AIR Contest 2010 優秀賞(クリエイティブ賞)

Adobe AIR Contest 2010のウェブサイトは下記バナーよりご覧いただけます。

FlowerWallPaperについて審査員さまからコメントをいただいています。時間が出来たらFlowerWallPaperは追加機能のアップデートや細かなバグフィックスも行いたいと思っています。がんばる!
AIR for Android Developer Prerelease を試してみた
2010 年 5月 25 日 火曜日 kosuke話題のAndroid用AIRの開発者向けプレリリースがどんなものなのか知りたく登録してみた。
プログラムはこちら。
Adobe AIR for Android
このプログラムは誰でも登録出来るのだけど、プログラムで得た内容を外部に開示してはならないようなことが記されているので詳細は書かず話を進めます。
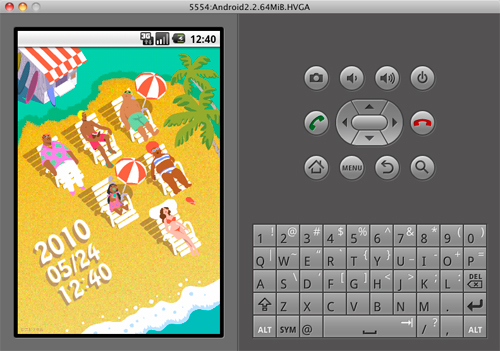
ひとまず、本当に動くの?ってことが試したくて、昨日作った待ち受けFlashをas3で書き直してAIR化。Androidアプリにしてみる。
こちらも初めて使いましたが、Android SDKをダウンロードしてAndroidのエミューレート環境を作りインストールします。

どうかっていうと普通に動きます。拍子抜けするくらい簡単に。
で、先の理由で記事的には書きようがないわけですが、言いたいことが一つ出て来た。何かと言うと、
本当にいいの?Apple。Flash 無しで?
CS5は、これのiPhone版が既に完成された状態で組み込まれているっていうのにもったいないなぁ。FlashでiPhoneアプリ作りたいって開発者は大勢いるのに。iPhone OS4は本当にあの規約のままリリースするんですかね?
AMFのこと
2009 年 12月 9 日 水曜日 kosukeairアプリを作った際、その初期設定を保存するようにしました。
その保存フォーマットはオブジェクトをJSONでエンコードしてテキスト形式を使っていたのだけど、良くみてみるとActionScriptではAMFってフォーマットがある。
これを使えばActionScriptで生成したオブジェクトを丸ごと保存するってことが出来そうだ。
とりあえず、見つけた資料はこのあたり。
AS2.0までに対応する規格AMF0とAS3.0以降に対応する規格AMF3がある。
AMF 0 規格仕様
AMF 3 規格仕様
ググった感じサーバーとのやり取りに使うケースが主目的っぽいのと、なぜMovieClipは渡せないの?(上の規格資料だとAMF0規格時からサポート外となってるっぽい)とかまだ不明なところがあるのだが、今回のような目的ならJSONで保存するより便利そうと気づいた点が2点あります。
まず、JSONでうまくエンコードできなかったSpriteなどのオブジェクトもそのまま保存出来た。
以下のようなSpriteを含むオブジェクトをJSONでエンコードした場合(エンジンはas3corelibで試してます。)エラーになったけど、AMFではそのまま保存出来る。
次にAMFにある型のオブジェクトは、そのままの型で受け取れる。
var file:File; var stream:FileStream = new FileStream(); stream.objectEncoding = ObjectEncoding.AMF3; var read:Object var sp:Sprite = new Sprite(); sp.x = 10; //保存するオブジェクト var write:Object = { arr:[ "a", "b", "c" ], date:new Date(), xml:<root>root</root>, sprite:sp, byte:new ByteArray() } //AMF------------------------------------------ file = File.desktopDirectory; file = file.resolvePath( "AMF.dat" ); stream.open( file, FileMode.UPDATE ); stream.writeObject( write ); stream.position = 0; read = stream.readObject(); trace( "AMF:", read.arr, read.arr is Array ); trace( "AMF:", read.date, read.date is Date ); trace( "AMF:", read.xml, read.xml is XML ); trace( "AMF:", read.sprite.x, read.sprite is Sprite ); trace( "AMF:", read.byte, read.byte is ByteArray ); file.clone(); |
traceの結果は、
AMF: a,b,c true
AMF: Tue Dec 8 18:52:43 GMT+0900 2009 true
AMF: root true
AMF: 10 false
AMF: true
JSONで試すと以下の結果でした。
//JSON------------------------------------------ file = File.desktopDirectory; file = file.resolvePath( "JSON.txt" ); stream = new FileStream(); stream.open( file, FileMode.UPDATE ); var json:String = JSON.encode( write ); stream.writeUTF( json ); stream.position = 0; read = stream.readUTF(); read = JSON.decode( json ); trace( "JSON:", read.arr, read.arr is Array ); trace( "JSON:", read.date, read.date is Date ); trace( "JSON:", read.xml, read.xml is XML ); trace( "JSON:", read.byte, read.byte is ByteArray ); file.clone(); |
traceの結果は、
JSON: a,b,c true
JSON: [object Object] false
JSON: [object Object] false
JSON: [object Object] false
ひとまず、型が記録されるAMFの方が読み込み後のチェックなど便利そうに思える。
もう一点、AMFはバイナリデータである為、保存したファイルをテキストエディタで開いてもなんのことかわからない。
JSONもなんのことかわからないといえば、わからない訳だけどフォーマットを手書きで記述することが出来ないこともないと思う。
この辺も用途によるかなぁと思った。