ElectroBoltFXを詳しく
- 2009 年 9月 10 日
TweensyFXから学ぶシリーズ。ElectroBoltFXを調べた記録です。
ElectroBoltFXの要はEmitterってクラス。
EmitterといえばFlintではパーティクルを放出するクラスでした。TweensyFXのEmitterクラスも同じくパーティクルを放出するクラスです。
このEmitterは設定に基づいて、パーティクルにモーション(Tweensyで)を作っているに過ぎない。これまで調べたTweensyFXのエフェクトとちょっと勝手が違って今回は表現を作るにはこのEmitterの設定をしていく感じ。
でもそれだと「TweensyFXから学ぶ」シリーズ本来の目的である、応用の効く手法を学ぶてところから少し離れちゃうので、今回はパーティクルを放出している仕組みに重点をおいて調べました。たぶんパーティクルのアニメーションをオリジナルで作っても近い構造になりますよね。
Emitterがパーティクルを放つ際のにしている処理を単純化したサンプルを作ってみた。
サンプルのソースはコチラ。
var logo:Logo = new Logo(); logo.x = stage.stageWidth / 2; logo.y = stage.stageHeight / 2; this.addChild( logo ); var d:Direction2D = new Direction2D( logo, 45, 100, 0, false ); var t:TweensyTimeline = new TweensyTimeline(); t.duration = 2; t.to( logo, { scaleX:1.5, scaleY:1.5 } ); t.to( d, { position:1 } ); t.repeatType = TweensyTimeline.YOYO; var g:TweensyGroup = new TweensyGroup(); g.add( t ); |
まず移動に使っているDirection2Dについて。
var d:Direction2D = new Direction2D( logo, 45, 100, 0, false ); |
■Direction2D
Emitterでは作ったパーティクルを移動させるのにDirection2Dってクラスを使っている。これはFlashビルトインのPoint.polarみたいな感じで、角度と距離を指定して移動させるクラス。
対象オブジェクトの今ある座標を始点にし、始点からn度の方向に距離m進めた座標を終点として、そこまでの割合をpositionで示す。
positionが0なら始点。positionが1なら終点になる。
Direction2D(item:Object, angle:Boolean, distance:*, startDistance:* = 0, autoRotate:* = false)
item:Object = 移動する対象。
angle:Boolean = 移動する角度。
distance:* = 移動する距離。
startDistance:* = positionの初期位置。
autoRotate:* = 移動する角度に応じてitem自身を回転させるならtrue。
- Direction2Dのプロパティはコンストラクタの引数とそのまま同じね。
次にTweensyTimelineを使っているところ。
TweensyTimelineは、Tweensy.toとか、TweensyGroup.to等で定義した場合、表示上は基本的に定義直後からトゥイーンしている状態なので勘違いしがちですが、TweensyTimeline自体がトゥイーンエンジンになっているわけじゃない。
TweensyTimelineはトゥイーン特性を持つオブジェクトで、そのマネージャーとなるオブジェクト(TweenGroupのインスタンス)がトゥイーンの管理をします。
例えばTweensy.toの場合は、Tweensyクラスがstaticに持つTweensyGroupのインスタンスがマネージャーになっています。
エンジンはTweensyGroupのframeというstaticかつprivateなSpriteが担っている感じ。マネージャーが管理するトゥイーンをEnterFrameで繰り返し処理している模様。
var t:TweensyTimeline = new TweensyTimeline(); t.duration = 2; t.to( logo, { scaleX:1.5, scaleY:1.5 } ); t.to( d, { position:1 } ); t.repeatType = TweensyTimeline.YOYO; |
上の使い方では空のTweenTimelineを作ってトゥイーンの特性を設定している状態です。
これで気づくところだと思うのですが、Emitterクラスの各プロパティはまさに、上記と同じ使われ方です。
各パーティクルのトゥイーン特性をTweenTimelineに設定する為に使われています。
■TweensyTimeline
トゥイーンの特性を持つオブジェクト。
■メソッド
-
to(instance:Object, to:Object, update:Object = null)
- Tweensy.toの時間やイージング関数を除いた部分と同じ。
- instanceは配列を使って複数渡すこともできる。Tweenerと同じだね。
- updateはFilterやColorTransform等、プロパティに再設定が必要なオブジェクトをトゥイーンする場合、その適用対象を指定する。
instance:Object = トゥイーン対象オブジェクト。
to:Object = トゥイーンの特性。
update:Object = トゥイーン対象を適用するオブジェクト。
こうして作ったTweenTimelineをマネージャとなるオブジェクトに加える。
var g:TweensyGroup = new TweensyGroup(); g.add( t ); |
Emitterが内部でしていることは以上のような内容です。
■Emitter
パーティクルを放出するクラス。
-
Emitter(Particle:Class, target:Object = null, frequency:int = 5, random:Number = 1, angle:Number = 0,360, distance:String = “20”, speed:* = 1, blendMode:* = normal)
- randomは0-1の範囲。1だと放出1回あたりfrequencyの数放出する。0.5なら50%の確率でfrequencyの数放出を放出する。
- angleはNumberで渡せば一方向に、Stringで,区切りで渡すと範囲を指定できる。例えば”0,360”ならパーティクルは全て方向からランダムに角度を決め移動する。
- distanceもangle同様のシンタックス。20なら移動距離20となり、”0,20″なら0から20の間でランダムに移動する。
Particle:Class = パーティクルに用いるDisplayObjectのクラス。
target:Object = パーティクルが消えるまでに行う変化。
frequency:int = エミッターが一回に放出するパーティクルの最大数。
random:Number = パーティクルを放出する頻度。
angle:* = パーティクルの移動する角度の範囲。
distance:* = パーティクルの移動する距離。
speed:Number = パーティクルが移動する速さ。
blendMode:* = パーティクルに適用するブレンドモード
■プロパティ
コンストラクタと被らないところの設定値を以下に抜粋しました。
すべてパーティクルのTweensyTimelineに設定されるプロパティとなっている。
-
delay : Number = 0
- パーティクル移動前のdelay。パーティクルのTweensyTimelineのdelayStartに設定されます。
-
ease : Function
- パーティクル移動のイージング関数。デフォルトはLinear.easeNoneです。
-
endColor : ColorTransform
- パーティクルのカラー値を変更するColorTransformを設定します。カラーを変更しながら移動する効果を作るならこれを設定します。
-
holder : Sprite
- パーティクルを加えるスプライト。
- このスプライトはEmitterクラスからはどこにもaddChildされていません。
- BitmapLayerのdrawの対象をこのholderにします。
-
startDistance : Number = 0
- パーティクル移動の初期位置。
- パーティクルのDirector2DのstartDistance値となります。
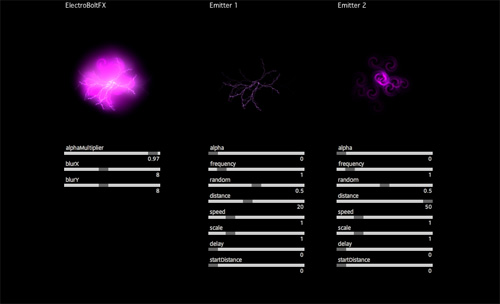
ElectroBoltFXは二つのEmitterで二種類のパーティクルを放出させている。
EmitterのholderをBitmapLayerに重ね、AlianRainFXと同様にColorEffectで徐々に消えて行く効果、FilterEffectでBlurFilterを加えています。