Y型2気筒エンジン
2010 年 10月 17 日 日曜日 kosuke今年の。
Y型2気筒エンジン
ArtDirection / Design : Hiroki Miura.mopstudio
CreativeDirection / Flash : KOSUKE,Nakamura.nipx
昨年同様、モップスタジオの三浦氏と一緒に作った作品。
三浦氏を焼き肉定食で買収し、あーでもない、こーでもないと進めた作品でして、僕的にはBox2Dを使ったり、モーフィングさせたりと意欲的に作ったものの、見事に選から漏れている訳で…。スミマセン、ミウラサン。
結果は残念でしたが、このままお蔵入りにしてしまうのもあまりにもったいないので、今回は読み物的にこの作品が出来るまでの道のりを紹介したいと思います。
当初、今回作ろうとした案はY型2気筒エンジンではありませんでした。
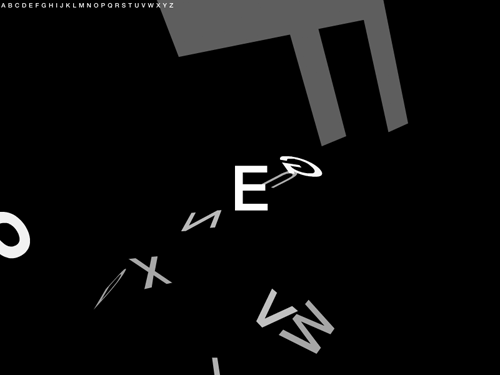
元々の案は「Nedelka」、通称「テュラテュラ案」。

僕が自信満々だったこの案についてはもはや説明をしませんが、打ち合わせの時点でとりあえずの大ラフなFlashが出来ていました。しかしこの案、ウチのYさん始め、三浦氏にもいまいち不評。ですが、僕のゴリ押しもあって、ひとまず打ち合わせた内容でコンテを描いてみようという話になりました。
で、まぁ思うところもあったのでしょう。
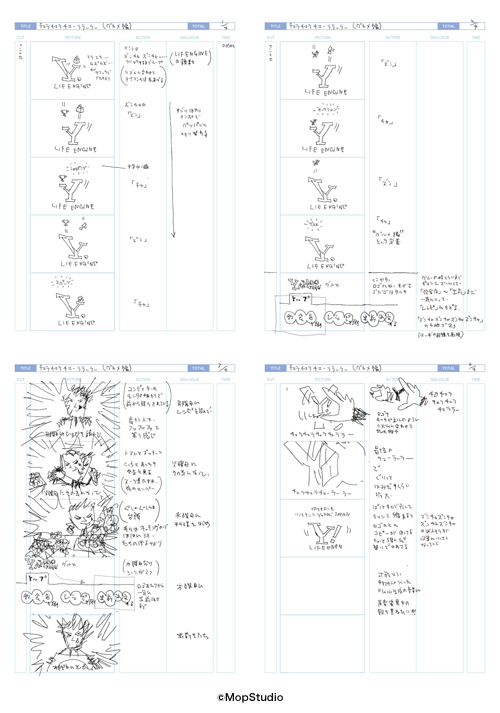
三浦氏が修正と脚色を加えて戻してきてくれたのが次のコンテです。

三浦氏が戻してきたコンテは、ラフのFlashの前後に新しい展開を加えたものです。
こういう時に、これが良くない、これは違うと駄目だしだけをする人がいますが、僕の経験からすると、はっきり言って大抵そういう人は何も生み出しません。
今回はこのコンテの前半から今回のY型2気筒エンジン案の原型が出来ました。
コンテを見てから、僕があらためて三浦氏に戻したのが次のラフ案。

このラフについては、二人で「おおっ、いいんじゃねーか!」と盛り上がります。
そして、やがて「テュラテュラ案」はやめて「Y型2気筒エンジン案」を作ることに決定します。
三浦氏にデザイン・イラストをお願いして、僕は実装方法の検討を進めます。
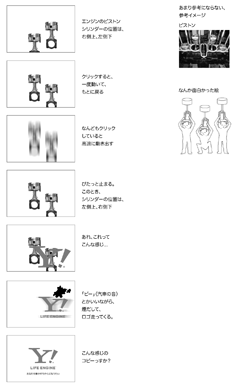
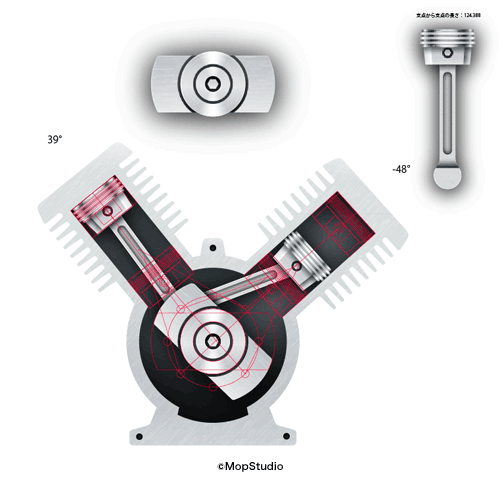
しばらくしてあがってきたデザインは、まるで設計図のような精巧なもの。(汗

これを組み上げていった訳ですが、その間にも様々な検討がありました。
例えば、煙を入れてみたり、

ハンマー使いませんか?とか、

他にも音やコピーワークなんかは、特に検討を重ねて決まったものです。そんな紆余曲折へて最終的な形になっています。
といった流れで打ち合わせから完成まで、お互い普段の仕事をしながら2週間くらい時間を使っているでしょうか。残念な結果ですけど、出来には満足してますし作業は面白かったですね。
一緒に仕事をさせていただくパートナーの方の中でも、三浦氏とはもう10年くらいの付き合いです。毎回焦りますが、今回の上のデザインも全てIllustratorでパスを使って描かれています(!)。そんなの他で見たことありません。Flashで使うにしても何にしても、パスで出来ているとビットマップのそれより何かと便利なことが多いのに異論は無いでしょう。パスをビットマップにするのは容易ですが逆は難しいですから。
ということで、ミウラサン。今回もありがとうございました。
これに懲りずにまたお付き合いくださいね。また次の機会に一緒にがんばりましょう!
待ち受けFlashのダウンロード先を変更しました
2010 年 10月 5 日 火曜日 kosukenipx Flash Wallpaper for Mobile Phoneですが、これまで壁紙作品は全てDL-MARKETからのダウンロードでしたがサイト内での直接ダウンロードに変更しました。なので、これからは登録しなくてもダウンロード出来るようになりました。
有料作品はパスワードキーをpaypalで購入するように変更しました。手数料や最低設定料金の違いから、これまでの200円から105円(税込)と大幅に値下げしてます。
DL-MARKETからは撤退。何がやだってこともなかったけど、広告スペースのバナーに気になるものがあったり…。しょうがないですけど、壁紙はおろかいろいろなファイルの中に一緒に掲載されちゃいますので。そのあたりは避けたいなと。
それにpaypalのノウハウ情報やブログプラグインなんかが増えてきて使いやすくなってきましたしね。
ということで、最近更新出来ていないですけど。さらにスマートフォン全盛の時代ですけど。これはこれで地道にやっていくのでよろしくお願いします。
RIE HASEGAWA 長谷川理恵オフィシャルサイト
2010 年 9月 29 日 水曜日 kosuke長谷川理恵さんのオフィシャルサイトを作りました。
アートディレクション・基本デザインはH.D.O.さま。
Web向けの調整は nssgraphica 町田さまによるもの。
僕はFlashを担当させていただきました。
長谷川理恵オフィシャルサイト
http://hasegawarie.com
ArtDirection / Design : H.D.O.
Design : Munehiro Machida.nssgraphica
Flash : KOSUKE,Nakamura.nipx


Adobe AIR Contest 2010でFlowerWallPaperが優秀賞(クリエイティブ賞)を受賞しました!
2010 年 9月 17 日 金曜日 kosukeAdobe AIR Contest 2010でFlowerWallPaperが優秀賞(クリエイティブ賞)を受賞しました。賞は本当に光栄で嬉しいかぎりです。
この作品をダウンロードしてくださった皆様、審査・選出いただいた審査員の皆様、ありがとうございました。
コンテストのことは知っていましたが、FlowerWallPaperは特に賞を意識して作った作品ではなく、自分たちのプライベートワークで初めてのAir作品として、初期のWeb作品Flower Rockをもとに作り上げたものです。息の長い作業の末の作品だけに本当に嬉しいです。コツコツ進めていたことが、こういう結果につながることもあるんだなぁということで、どんなことも挫けず真摯に続けることだと思います。
![]()
FlowerWallPaper
http://nipx.jp/download/FlowerWallPaper/
ApplicationDesign&Flash / KOSUKE,Nakamura. nipx
CharacterDesign / Yoco,Nakamura. nipx
Award : Adobe AIR Contest 2010 優秀賞(クリエイティブ賞)

Adobe AIR Contest 2010のウェブサイトは下記バナーよりご覧いただけます。

FlowerWallPaperについて審査員さまからコメントをいただいています。時間が出来たらFlowerWallPaperは追加機能のアップデートや細かなバグフィックスも行いたいと思っています。がんばる!
TweetボタンとLikeボタン
2010 年 9月 15 日 水曜日 kosuke使うことになりそうなのでブログに設置。確認中。押してみるしかないし。
Mouse.cursorでカーソルを設定
2010 年 9月 15 日 水曜日 kosukeFlash Player 10からは任意のタイミングでカーソルを変更できるようだ。これって今まで出来なかったんだ?
ということで確認用にエントリーしておきます。文字の部分はbuttonMode = trueとしていますが、カーソルを変更しているとボタンの状態にならないので(なっては困るか…)、任意のタイミングで戻すことも必要でしょう。
3D空間のデザインって
2010 年 9月 14 日 火曜日 kosukepapervision3dやFlashPlayer10以降の3D機能を使ったコンテンツを目にする機会が以前よりずっと増えてきたので、自分ももう三たび目くらい?にいろいろと模索中です。今だなかなか思い通りにいかないことも多い。3D空間にUIを統合させてデザインしていくことは、2Dと違って3D空間の座標と見た目の画面の座標が一致しないし、こういう動きをして、ここで止まって、これをこのサイズ・この角度で表示したいというような2Dなら訳ないことが簡単にいかないことがままある訳です。
最近のプロジェクトではDesigner、Flasherなどと分業されることが多いと思いますが、その場合、個人的な心象としてはFlasherだけでなく、Designerはもといプレゼンターたる役割のDirectorなりも相応の理解がなければやってられないという感じがします。自由変形でなんとなく作られたデザインでなんとなく説明されてきたものを、さあ組んでと言われるような話ならたまったもんじゃない気がする。イメージと違う、この絵にならないなんてことで右往左往することが目に浮かぶ。それはイメージが違う、なり得ない絵の間違いなんじゃないかみたいな。PhotoshopやIllustratorにも3D機能がある今、本気で3Dコンテンツを作るなら3Dのスキルを習得すべきはFlasherだけでないように思います。
再び使えるようになるの?Packager for iPhone
2010 年 9月 10 日 金曜日 kosukefladdict氏のiOS4.1考察。
半年もたたない間になんだか慌ただしいことになってきています。
Packager for iPhone の開発再開について – akihiro kamijoなんて話も目にしました。
どうなるんでしょうね。再びFlashでiPhoneアプリを作れるようになるなら楽しそうです。
個人的にAppleの先の規約に端を発し何故だかHTML5対Flashみたいな話が過熱しちゃって、何もわかってない人に、もうFlash不要みたいな風評が広がったことは風評被害以外の何ものでもありません。
このあたりも落ち着いてくれればよいのだけれど。
TLFTextField独習 その3
2010 年 9月 3 日 金曜日 kosukeTLFTextFieldを弄っていて気づいたところ。
デフォルトで隙間があるんです。TextFieldにもあったけど。
borderをつけてみるとわかる。
XML.prettyPrinting = false; XML.prettyIndent = 0; var markup:XML = <TextFlow xmlns="http://ns.adobe.com/textLayout/2008"><p><img source="contrail.jpg" width="200" height="150"/></p></TextFlow>; var field:TLFTextField = new TLFTextField(); field.border= true; field.x = 10; field.y = 10; field.width = 230; field.height= 200; field.tlfMarkup = markup.toString(); addChild( field ); |
この隙間を無くしたいと思いました。
paddingだろうと思って、それらしきものを調べてみるとすべて未定義。
//結果はもれなくundefined。 trace( field.textFlow.paddingTop ); trace( field.textFlow.paddingLeft ); trace( field.textFlow.hostFormat.paddingTop ); trace( field.textFlow.hostFormat.paddingLeft ); trace( field.textFlow.format.paddingTop ); trace( field.textFlow.format.paddingLeft ); |
この隙間はコンテナレベルのpaddingに指定されていました。
//コンテナレベルのレイアウトを確認してみる。 var controller:ContainerController = field.textFlow.flowComposer.getControllerAt( 0 ); //TLFContainerController。謎のクラス。 trace( controller ); //これだ。 trace( controller.paddingTop ); trace( controller.paddingLeft ); trace( controller.format.paddingTop ); trace( controller.format.paddingLeft ); controller.paddingTop = controller.paddingLeft = 0; field.textFlow.flowComposer.updateAllControllers(); |
TLFContainerControllerって名前で意味はわかりますが、ググっても全然出てこない謎のコントローラー。
TLF Markupのimg
2010 年 9月 3 日 金曜日 kosukeやたらとテキスト周りのエントリーが続いています。
覚えること多すぎなText Layout Framework。そしてFlash Text Engine。
TLF Markupのimgタグについて気づいたことをメモ。
TLF Markupでは、InlineGraphicElementをimgタグで記述しますが、そのソース画像の指定はsource属性です。srcでないところに注意。
たとえばこの場合、画像は表示されない。
var markup:XML = <TextFlow xmlns="http://ns.adobe.com/textLayout/2008"><p><img src="contrail.jpg" width="200" height="150"/><span>飛行機雲</span></p></TextFlow>; var flow:TextFlow = TextConverter.importToFlow( markup, TextConverter.TEXT_LAYOUT_FORMAT ); flow.flowComposer.addController( new ContainerController( container, 480, 480 ) ); flow.flowComposer.updateAllControllers(); |
<img src="contrail.jpg" width="200" height="150"/> |
のsrcがNGなわけです。
試しにこの時のInlineGraphicElementの属性を確認してみる。
var img:InlineGraphicElement = flow.getFirstLeaf() as InlineGraphicElement; trace( "img.source = " + img.source ); 結果はnull。 |
とsource属性に値が無いです。
少し混乱するのがここからで、TextFlowを再度テキストに書き出してみると、
var str:String = TextConverter.export( flow, TextConverter.TEXT_LAYOUT_FORMAT, ConversionType.STRING_TYPE ) as String; trace( str ); 結果は、 <TextFlow columnCount="inherit" columnGap="inherit" columnWidth="inherit" lineBreak="inherit" paddingBottom="inherit" paddingLeft="inherit" paddingRight="inherit" paddingTop="inherit" verticalAlign="inherit" whiteSpaceCollapse="preserve" xmlns="http://ns.adobe.com/textLayout/2008"> <p> <img src="contrail.jpg" height="150" width="200"/> <span>飛行機雲</span> </p> </TextFlow> |
src属性はそのまま残っていたりします。マークアップは別途保存されるんですかね。
これはいいとして、以前のエントリーで2段階で変換すればうまくいくと書きました。
var markup:XML = <TextFlow xmlns="http://ns.adobe.com/textLayout/2008"><p><img src="contrail.jpg" width="200" height="150"/><span>飛行機雲</span></p></TextFlow>; var flow:TextFlow = TextConverter.importToFlow( markup, TextConverter.TEXT_FIELD_HTML_FORMAT ); markup = TextConverter.export( flow, TextConverter.TEXT_LAYOUT_FORMAT, ConversionType.XML_TYPE ) as XML; flow = TextConverter.importToFlow( markup, TextConverter.TEXT_LAYOUT_FORMAT ); flow.flowComposer.addController( new ContainerController( container, 480, 480 ) ); flow.flowComposer.updateAllControllers(); |
これなら期待どおり変換されて画像が表示されます。
もう少しだけ、よさそうな方法がありました。
TextConverter.getImporterとTextConverter.getExporterを使ってまとめておくと便利かもしれません。
var HTMLImporter:ITextImporter = TextConverter.getImporter( TextConverter.TEXT_FIELD_HTML_FORMAT ); var TLFImporter:ITextImporter = TextConverter.getImporter( TextConverter.TEXT_LAYOUT_FORMAT ); var TLFExporter:ITextExporter = TextConverter.getExporter( TextConverter.TEXT_LAYOUT_FORMAT ); function getFlow( source:* ):TextFlow{ return TLFImporter.importToFlow( TLFExporter.export( HTMLImporter.importToFlow( source ), ConversionType.STRING_TYPE ) ); } var container:Sprite= new Sprite(); addChild( container ); var markup:XML = <TextFlow xmlns="http://ns.adobe.com/textLayout/2008"><p><img src="contrail.jpg" width="200" height="150"/><span>飛行機雲</span></p></TextFlow>; var flow:TextFlow = getFlow( markup ); flow.flowComposer.addController( new ContainerController( container, 480, 480 ) ); flow.flowComposer.updateAllControllers(); |