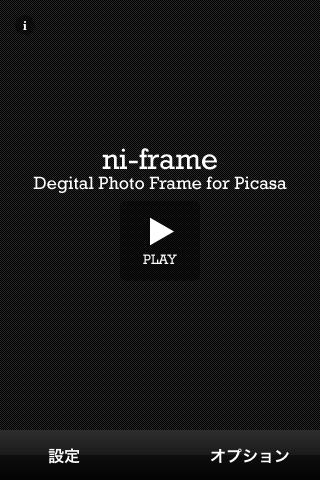
iPhoneアプリ Picasaを表示するデジタルフォトフレーム ni-frame(ニフレーム)をリリースしました。
2010 年 12月 22 日 水曜日 kosukepackager for iphoneを使ってiPhoneアプリを作りました。
Picasaウェブアルバムを表示するデジタルフォトフレームアプリです。
packager for iphoneがRetina displayに対応していないという点を逆手にとって買い替えで不要になったiPhone3GとかiPodTouch第二世代などデジタルフォトフレームに活用してはいかがでしょうか。
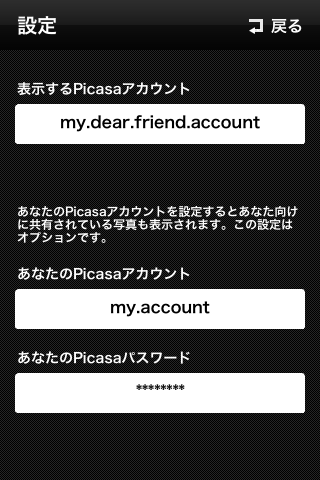
表示するPicasaのアカウントとログインするPicasaアカウントを設定できるので友人や家族があなたに共有しているアルバムを表示できるように出来ています。

![]()




9月に規約が変更されたとはいえ、packager for iphoneで制作ということでちゃんとリリースまでたどり着けるのか半信半疑でしたが(実際別の理由で一度リジェクトされましたので)無事リリースできて良かったです。
使ってみてわかったことですがpackager for iphoneはまだまだ未熟な部分があって、UIKitに限らず利用できないiPhoneのAPIが沢山あるということ。たとえばメールアプリに添付するとか、カメラロールを参照するとか、カメラを利用するとか、え、これも実装されていないの?っていう部分が多いです。
これは単純に未完なのかもしれないし、Appleとの関係で実現できなかったのかもしれないし、まったく別の理由なのかもしれない。というのも興味深いと思うことがあって、airの1ソースで複数プラットフォームに対応という理念がandroid向けとも思えるair2.5ではクロスプラットフォームの基本は守りつつも、それに執着するよりは特定プラットフォームに特徴的な機能には専用のAPIを用意するような方針になってきていると思えること。
もしそうなら開発を再開した(という)packager for iphoneは今後どうなるんだろう?
いずれにしても特にUIパーツは1から作るのがあまりに効率的でないことが多いので、次期Flex SDKで採用されるモバイルプロジェクト用コンポーネントやクラスライブラリがそのままの形でiPhoneでも使えるようになるのか、iPhone用にUIKitへアクセスできるAPIが実装されるかなったらいいなと思う。希望的には両方実装してくれと願うが。
Appleがクロスコンパイラを禁止した時の理由の一つにサイドパーティの開発環境に依存して最新のSDKの機能がなかなか浸透しないといった理由がありましたが実際に使ってみるとその憂いも理解出来ると思った。反面、次期Flex SDKのandroid向け機能の完成度を見ると、そんなにFlashを嫌っていなければpackager for iphoneはもっと完成された状態だったんじゃないかと思えちゃうのだよね。
Appleは今も決して積極的にpackager for iphoneのような開発環境を良く思っているように思えないし、今だFlash Playerすら許可される気配すらないわけですけどいい加減利用できるようにしてもいいんじゃないでしょうかね…。
そしてadobeももう一度本腰をいれてpackager for iphoneを開発してくれたらなと思う。
なんでかっていったらiPhoneとandroidを比べたらやっぱりプロダクトとしてはiPhoneが数段好きだ、だけども開発はActionScriptで作りたい。俺は。
packager for iphoneでprogressionを使う時の俺的プロジェクト設定。
2010 年 12月 14 日 火曜日 kosukeair 2.5の公開でandroidアプリ開発の話題が過熱する中、すっかり忘れ去られた感のあるpackager for iphoneですが最近いろいろ試しています。
packager for iphoneでは新しいFlex SDK Heroのmobile用クラスライブラリやコンポーネントが使えない上、iOSが元々備えるUIKitも使えない。
これはつまりボタンもスクロールバーもなにかもすべて1から自分で作らなきゃいけないってことを意味します。
といってもWebコンテンツだと大抵の場合ボタンやスクロールバーといったUIは毎回のように作ることが多い訳で普段通りだぜ!と思うのですが、スマートフォンアプリの場合、小さい画面ゆえの切り替えの多さ、タッチパネルゆえのユーザーアクションの多さ・煩雑さが相まってはるかに面倒です。
とくにHeroをかじった後なんかだとあらかじめ用意されているコンポーネントの有り難みがよく解る感じ。
さらにpackager for iphoneでは使えないiPhoneデバイス機能が沢山あって、これならandroidのほうがとか、似たような技術でもJSでUIKitにアクセスできるってことでこれまた旬な感じのtitanium mobileなんかのほうが魅力的だったりとか…。あちこちに目移りしてしまいますね。
で思うに比較していくと現状のpackager for iphoneはそれほど魅力的でないものになって行っちゃうので、使うなら普段作りなれているスタイルをそのまんま使って作るっていうメリットを十分に活かしていく感じがいいんじゃないかと。Heroのモバイル機能使って作るandroidアプリですら普段作りなれている方法っていうのと変わってくるんじゃないかなと思うところもありますので。
ということで、僕の場合ウェブコンテンツなら大抵の場合Progressionで囲っちゃうので、Progressionありきでpackager for iphoneのプロジェクトをセットアップする手順を書いておきます。
1)アプリケーション名でフォルダを生成。
2)Progression プロジェクトパネルから新規プロジェクトを生成。
基本タブ
プロジェクト名:アプリケーション名
書き出し先:先に生成したアプリケーション名のフォルダ
種類:クラス
プレイヤー:AIR 2.0
環境設定:AIRアプリケーション
Flashタブ
幅:320
高さ:480
フレームレート:12〜20(iPodTouch第2世代だと安定するのこのあたり)
ActionScriptタブ
メインクラス名:アプリケーション名
FlashBuilder(Eclipse)に対応させるにチェック
拡張ライブラリ
SWFProfilerにチェック(一応。実機確認ではStatsとか半透明で重ならないものがパフォーマンス低下少ない。)
3)Progressionが書き出したファイルをリネームなどする。
index.fla → アプリケーション名.fla
パブリッシュ設定を変更
形式タブ
Flashにチェック、../bin-debug/index.swf → アプリケーション名.swf
Flashタブ
Player:iPhone OS
ここで一度パブリッシュ設定を閉じる。
iPhone OS 設定
一般タブ
出力ファイル:アプリケーション名.ipa
アプリーエション名:アプリケーション名
デプロイタブ
.p12証明書、プロビジョニングプロファイルを設定
アプリケーションID:逆読みドメイン(jp.nipx) + アプリケーション名(プロビジョニングプロファイルに設定していれば自動的に入る。)
OKを押してパブリッシュ設定を完了。
bin-debugに、アプリケーション名-app.xmlが出来る。
4)FlashBuilderでプロジェクトを生成
ファイル / Flex プロジェクトを読み込み → プロジェクトフォルダの参照から生成したフォルダを指定 → 終了 → キャンセル(なぜか終了を押してもウインドウが閉じないので。)
パッケージエクスプローラーにプロジェクトが出来ているのでプロジェクトを右クリック。
プロジェクトタイプを追加または変更 → Flex プロジェクトタイプを追加 → 次へ(SDKは4.0以上を選択する) → 終了
再度プロジェクトを右クリック。
プロジェクトタイプを追加または変更 → Flex デスクトッププロジェクトに変換(Adobe AIRで実行)
プロジェクトのプロパティを設定。
Flex コンパイラー
非埋め込みファイルを出力フォルダにコピー、アクセス可能な SWF ファイルを生成する、警告を有効にする のチェックを外す。
Flex ビルドパス
ソースパスにlibsを追加。
5)ファイルの削除
プロジェクト、自動的にビルドのチェックを外す。
src内、mxmlとapp.xmlを削除。
bin-debug内のアプリケーション名-app.xmlをsrcフォルダにコピー。
bin-debugからアプリケーション名-app.xml以外削除。
アプリケーション名.asを右クリック。デフォルトアプリケーションに設定。
6)実行/デバックを設定をする。
プロパティ → 実行/デバックの設定
コマンドライン引数:-screensize iPod
プロファイル:mobileDevice
これでflaファイルからパブリッシュ出来るし、FBからデバック・実行可能です。
シンボルはflaファイルのライブラリに直接作るんじゃなくて、別のflaからswc書き出しするなり、Flexコンポーネントに書き出すなり、Flexのメタタグ使うなどして作る。flaファイルに直接作っちゃうとFBでデバックできなくなるので。お好みでlibsの中のProgressionの各パッケージを削除してswcファイルのProgression4_ext_AIR.swcに差し替えておくとSWFの書き出しが早くなる。
デバイスフォントに透明度を設定
2010 年 12月 11 日 土曜日 kosukeFlash Player 10未満でパブリッシュした場合、デバイスフォントのテキストフィールドを半透明にしようとalphaを設定しても透明度は反映されません。テキストフィールドの親表示オブジェクトのalphaを設置しても同じです。たとえば以下のソースはFlash Player 9書き出しだと半透明になりません。
デバイスフォントでalpha = 0.5。Flash Player 9書き出し
var field1:TextField = new TextField(); field1.x = 20; field1.y = 20; addChild( field1 ); var format:TextFormat = new TextFormat(); format.color = 0x000000; format.size = 14; format.align = TextFormatAlign.CENTER; field1.defaultTextFormat= format; field1.width = 280; field1.multiline = false; field1.wordWrap = false; field1.embedFonts = false; field1.defaultTextFormat= format; var field2 = new TextField(); field2.defaultTextFormat= format; field2.width = 280; field2.multiline = false; field2.wordWrap = false; field2.embedFonts = false; field2.defaultTextFormat= format; var sprite:Sprite = new Sprite(); sprite.x = 20 sprite.y = 60 sprite.graphics.lineStyle( 2 ); sprite.graphics.drawRect( 0,-2,280,22 ); addChild( sprite ); sprite.addChild( field2 ); field1.alpha = 0.5; sprite.alpha = 0.5; field1.text = "field1.alpha=" + field1.alpha + " / ver." + this.loaderInfo.swfVersion; field2.text = "sprite.alpha="+ field1.alpha + ", field2.alpha=" + field2.alpha + " / ver." + this.loaderInfo.swfVersion; |
Flash Player 10以降ではこの問題がついに解決されて、デバイスフォントでも半透明に表示されます。
デバイスフォントでalpha = 0.5。Flash Player 10書き出し
しかし以下のようにColorMatrixFilterが利用できるなら、環境によって文字が少し滲んだりcacheAsBitmapが有効になったりとFilter利用の弊害はありますが、Flash Player 10未満でもデバイスフォントの透明度を変更できます。
//field1.alpha = 0.5; //sprite.alpha = 0.5; var filter:ColorMatrixFilter = new ColorMatrixFilter(); var mat:Array = filter.matrix mat[ 18 ] = 0.5; filter.matrix = mat; field1.filters = [ filter ]; sprite.filters = [ filter ]; field1.text = "field1.alpha=" + field1.alpha + " / ver." + this.loaderInfo.swfVersion; field2.text = "sprite.alpha="+ field1.alpha + ", field2.alpha=" + field2.alpha + " / ver." + this.loaderInfo.swfVersion; |
@nifty 年賀状 2011
2010 年 11月 3 日 水曜日 kosukeYさんが今年も@nifty 年賀状 2011 用にオリジナル年賀状素材を8点作りました。
本人は左から4番目の凧揚げしているウサギの作品が一番のお気に入りだそうです。
気になるものがあったら@niftyのサイトをご覧くださいませ。
気に入っていただけたら嬉しいかぎりです!

@nifty 年賀状 2011 用 オリジナル年賀状素材
http://nenga.nifty.com/
Producer / 株式会社グッドファーム・プランニング
Design&Illustration / Yoco,Nakamura.nipx
ColorTransformメモ
2010 年 11月 2 日 火曜日 kosuke自分の為にメモ。それぞれ白黒を指定した時、ColorTransformの各色プロパティがどうなっているか。
new ColotTransform();
redMultiplier = 1 greenMultiplier = 1 blueMultiplier = 1 alphaMultiplier = 1 redOffset = 0 greenOffset = 0 blueOffset = 0 alphaOffset = 0 |
var color:Color = new Color();
color.brightness = -1;
redMultiplier = 0 greenMultiplier = 0 blueMultiplier = 0 alphaMultiplier = 1 redOffset = 0 greenOffset = 0 blueOffset = 0 alphaOffset = 0 |
var color:Color = new Color();
color.brightness = 1;
redMultiplier = 1 greenMultiplier = 1 blueMultiplier = 1 alphaMultiplier = 1 redOffset = 255 greenOffset = 255 blueOffset = 255 alphaOffset = 0 |
Tweener.addTween( target, { _brightness:-2.55 } );
redMultiplier = 1 greenMultiplier = 1 blueMultiplier = 1 alphaMultiplier = 1 redOffset = -255 greenOffset = -255 blueOffset = -255 alphaOffset = 0 |
Tweener.addTween( target, { _brightness:2.55 } );
redMultiplier = 1 greenMultiplier = 1 blueMultiplier = 1 alphaMultiplier = 1 redOffset = 255 greenOffset = 255 blueOffset = 255 alphaOffset = 0 |
Tweener.addTween( target, { _tintBrightness:-1 } );
redMultiplier = 0 greenMultiplier = 0 blueMultiplier = 0 alphaMultiplier = 1 redOffset = 0 greenOffset = 0 blueOffset = 0 alphaOffset = 0 |
Tweener.addTween( container, { _tintBrightness:1 } );
redMultiplier = 0 greenMultiplier = 0 blueMultiplier = 0 alphaMultiplier = 1 redOffset = 255 greenOffset = 255 blueOffset = 255 alphaOffset = 0 |
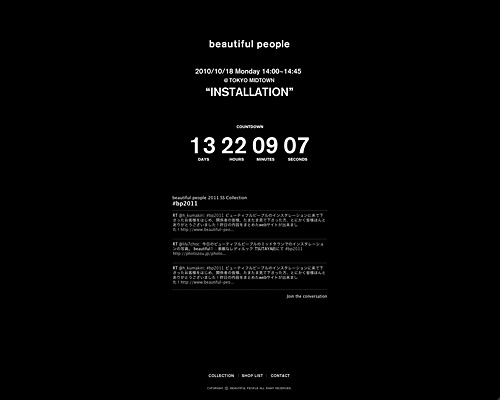
beautiful people
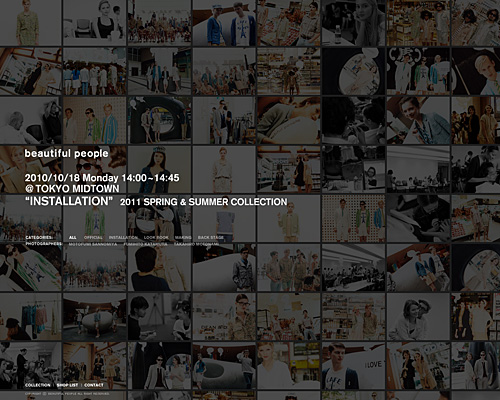
2010 年 10月 22 日 金曜日 kosukeファッションブランド beautiful people のサイトを作りました。
2010.10.18に東京ミッドタウンで行われたJapan Fashion Week in TOKYOのインスタレーションショーの告知及びレポートサイトです。
beautiful people
http://www.beautiful-people.jp
ArtDirection / Design : Munehiro Machida.nssgraphica
Flash & HTML : KOSUKE,Nakamura.nipx
Photo : Motofumi Sannomiya, Fumihito Katamura, Takahiro Motonami
アートディレクションは今年何かとよく絡ませてもらっている、nssgraphica 町田さん。サイトに掲載されているだけでも400枚以上ある写真は3人のカメラマンがイベント当日に撮影しています。僕はFlashを担当させていただきました。
企画段階から絡ませていただいていて一般参加型のショーということでWEBではイベント当日までのカウントダウンを表示しつつtwitterのタイムラインを表示。
イベント翌日に写真を公開する運用方法などイベントを盛り上げるアイデアを出し合って進めたプロジェクトです。撮影から公開までうまくいって良かったですね。皆様おつかれさまでした。
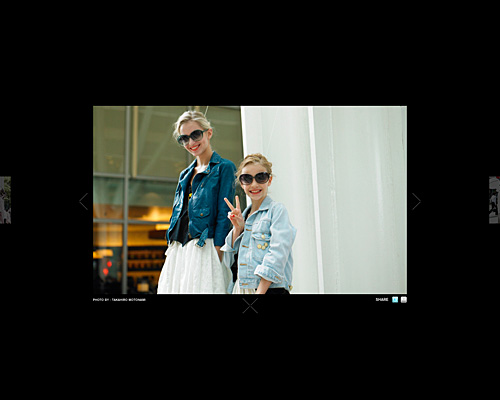
beautiful peopleを着たモデルさん。イベント中は自由に撮影出来ました。カメラを向けると笑ってくれる。
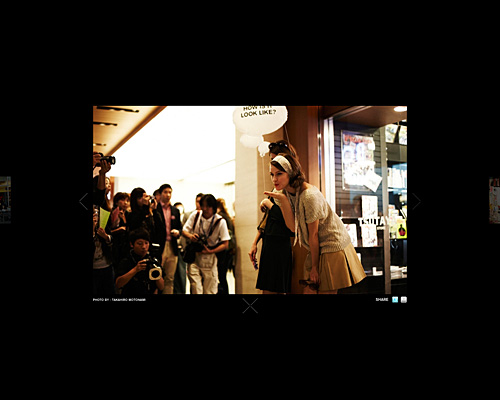
詳細写真にディープリンクを設置し、twitterかメールでシェア出来るようにしています。

告知ページはFlashを使わずAjaxで構築しました。
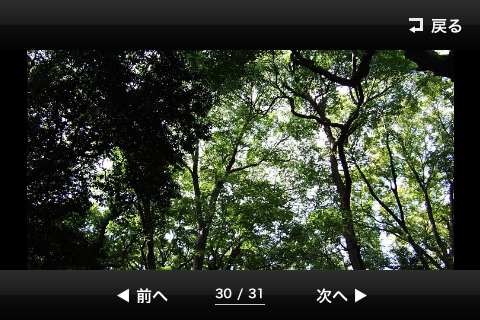
tree
2010 年 10月 21 日 木曜日 kosukefrocessing使ってみました。面白いです。
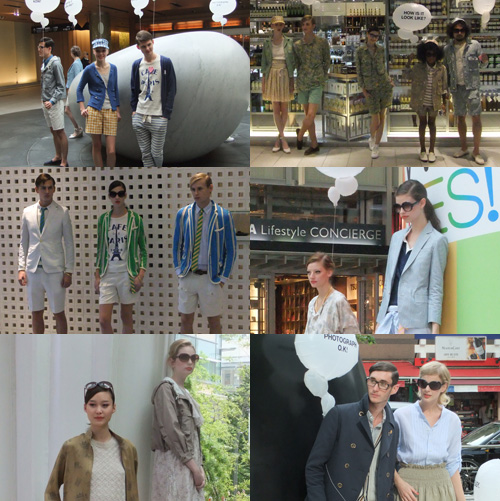
JFWのファッションショーを観てきました
2010 年 10月 18 日 月曜日 kosuke東京ミッドタウンでJapan Fashion Week in TOKYOというファッションイベントが行われています。ファッションブランドbeautiful peopleのイベントが本日開催だったのですが、イベントのサイトをやらせてもらっていることもあってnssgraphicaの町田氏と観に行ってきました。
このショーはミッドタウンのいたるところにbeautiful peopleの新作を纏ったモデルさんがポーズをとっているというもの。
なのでモデルさんのいるエリアは、月曜日の昼間にもかかわらず大勢の人だかりが出来ていました。そしてイベント中は一般の人でもモデルさんを撮影できる。これって中々経験出来ないですよね。
何枚か写真を撮ってきましたがこんな感じです。

どうでしょう?服やモデルが良いせいかとっても素敵な写真に…。
素人でもカメラを向けているとちゃんと笑ってくれるモデルさんのサービス精神に感激。
ちょうど晴れの天気が暖かい春先のような気候で服もすごく景色と調和して素敵でした。
beautiful peopleの公式サイトのほうでイベントに参加された方のtwitterが盛り上がっています。興味がある方は是非チェックしてみてください。
Flashからアップロードする方法いろいろ
2010 年 10月 18 日 月曜日 kosukeFlashからアップロードする方法を調べたのでまとめ。
ファイルリファレンスでファイルのアップロードする。
ローカルファイルをアップロードするならこの方法。
AS
var file:FileReference = new FileReference(); //ファイルリファレンス var req:URLRequest = new URLRequest( "upload_filereference.php" ); //リクエスト先CGI file.browse(); //ファイルを選択 file.addEventListener(Event.SELECT, function( e:Event ):void{ file.upload( req ); //選択後アップロード }); |
PHP
<?php $name = $_FILES[ 'Filedata' ]['name']; $tmp = $_FILES[ 'Filedata' ]['tmp_name']; move_uploaded_file( $tmp, "./$name" ); ?> |
BASE64にエンコードしてアップロードする。
ダイナミックに生成した画像データをアップロードする例。
AS
//画像データ var bmp:BitmapData = new BitmapData( 100,100,false,0x000000 ); //PNGにエンコード var pngEncorder:PNGEncoder = new PNGEncoder(); //そのバイトデータ var bytes:ByteArray = pngEncorder.encode( bmp ); //Base64エンコード var base64Encorder:Base64Encoder = new Base64Encoder(); base64Encorder.encodeBytes( bytes ); var base64:String = base64Encorder.toString(); //リクエスト var vars:URLVariables= new URLVariables(); vars.base64 = base64; var req:URLRequest = new URLRequest( "upload_base64.php" ); req.method = URLRequestMethod.POST; req.data = vars; //送信 var loader:URLLoader = new URLLoader(); loader.load( req ); |
PHP
<?php $bas = $_POST['base64']; //BASE64エンコードテキストを受け取る $bin = base64_decode( $bas ); //デコード //ファイルに書き出す $fp = fopen( "./xxx.png", "w" ); fwrite( $fp, $bin ); fclose( $fp ); ?> |
さらにバイナリのままアップロードする方法があった。
AS
//画像データ var bmp:BitmapData = new BitmapData( 100,100,false,0x000000 ); //PNGにエンコード var pngEncorder:PNGEncoder = new PNGEncoder(); //そのバイトデータ var bytes:ByteArray = pngEncorder.encode( bmp ); //リクエスト var req:URLRequest = new URLRequest( "upload_binary.php" ); //application/octet-streamはContent-Typeヘッダにおいてバイナリ形式である場合に指定されるサブタイプ req.contentType = "application/octet-stream"; req.method = URLRequestMethod.POST; req.data = bytes; //送信 var loader:URLLoader = new URLLoader(); loader.load( req ); |
PHP
<?php /*POST受信時にphp://inputで生データを取得できる*/ $bin= file_get_contents( "php://input" ); //バイナリを受け取る //ファイルに書き出す $fp = fopen( "./xxx.png", "w" ); fwrite($fp, $bin); fclose($fp); ?> |
てんとちゃんの家さがし ePub版
2010 年 10月 17 日 日曜日 kosukeパブーにて、ニピクセルオリジナル絵本、てんとちゃんの家さがし ePub版を販売しています。
このブログに掲載中の同作品に、新カットを描き加えた新しいてんとちゃん。秋の夜長にお子さんとご一緒に読んでいただけたら幸いです。
作品:てんとちゃんの家さがし
作者:Yoco,Nakamura. nipx