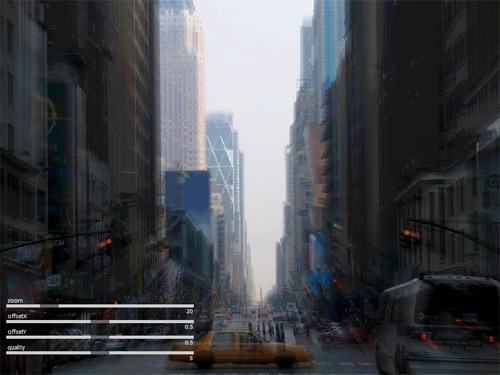
ズームのブラー
- 2009 年 10月 13 日
こちらは作ってみたけど、重くて使えなかったという代物。残念な話が続くなぁ。
ズームのブラー表現する場合って、どうしたって繰り返し拡大したイメージを重ねるしかないのかなぁ。
何かあったら教えて欲しいです。
var blur:BlurZoom = new BlurZoom( ズームをかけたい対象, ズーム, オフセットX(0.5が中心), オフセットY(0.5が中心), クオリティ ) |
で適用します。
重いですがどうぞ。
画像が小さければギリギリ使えるかも。
package jp.nipx.effect{ import flash.display.Bitmap; import flash.display.BitmapData; import flash.display.DisplayObjectContainer; import flash.geom.Matrix; import flash.geom.Rectangle; import flash.display.PixelSnapping; import flash.geom.ColorTransform; public class BlurZoom extends Bitmap{ public function BlurZoom( container:DisplayObjectContainer, zoom:int=0, offsetX:Number=0.5, offsetY:Number=0.5, quality:Number=5 ){ super( new BitmapData( 1,1 ), PixelSnapping.AUTO, true ); this._rect = new Rectangle(); this.container = container; this._zoom = zoom; this._offsetX = offsetX; this._offsetY = offsetY; this._quality = quality; this.render(); } public var container:DisplayObjectContainer; private var _rect:Rectangle; private var _distance:Number = 0; private var _zoom:int; public function get zoom():int{ return this._zoom; } public function set zoom(n:int):void{ this._zoom = n; this.render(); } private var _offsetX:Number; public function get offsetX():Number{ return this._offsetX; } public function set offsetX(n:Number):void{ this._offsetX = n; this.render(); } private var _offsetY:Number; public function get offsetY():Number{ return this._offsetY; } public function set offsetY(n:Number):void{ this._offsetY = n; this.render(); } private var _quality:Number; public function get quality():Number{ return this._quality; } public function set quality(n:Number):void{ this._quality = n; this.render(); } public function render():void{ if( this.container.contains( this ) ) this.container.removeChild( this ); if( this._zoom == 0 ) return; var rect:Rectangle = this.container.getRect( this.container ); var width:Number = rect.right - rect.left; var height:Number = rect.bottom - rect.top; if( this._rect.equals( rect ) ){ this.bitmapData.fillRect( this._rect, 0x00000000 ); } else{ this.bitmapData.dispose(); this.bitmapData = new BitmapData( width, height, true, 0x00000000 ); var a:Number = Math.sqrt( Math.pow( width, 2 ) + Math.pow( height, 2 ) ); var b:Number = a + 1; this._distance = b / a - 1; } var tx:Number = ( 0<rect.left ) ? 0 : -rect.left; var ty:Number = ( 0<rect.top ) ? 0 : -rect.top; this.bitmapData.draw( this.container, new Matrix( 1, 0, 0, 1, tx, ty ) ); for( var i:int=1; i<this._zoom; i++ ){ var s:Number = 1 + ( this._distance * this._quality ) * i; var x:Number = ( width * s - width ) * this.offsetX; var y:Number = ( height * s - height ) * this.offsetY; this.bitmapData.draw( this.container, new Matrix( s, 0, 0, s, tx - x, ty - y ), new ColorTransform( 1, 1, 1, 1/this._zoom ), null, null, false ) } this.x = -tx; this.y = -ty; this.container.addChild( this ); } } } |