Illustratorの3D回転効果で2Dの回転角度を記憶する
- 2008 年 6月 23 日
長いタイトルのだなぁ。。。
Flashとイラストばかりでも飽きるので、少し切り口を少し変えたエントリー。
Illustratorの効果は、アピアランスから再編集が可能な為、元のシェイプを残してデザインを作っていくのにとても便利です。
僕の場合、もう可能な限り再編集できるように作るので、この効果やPhotoshopのスマートオブジェクト、スマートフィルタなんかは多様しています。
で、Illustratorの3D回転なのですが、本来はIllustratorで3Dっぽい表現を作るのに使う効果なのだけれど、普通に2次元で回転させた角度を編集可能にしておくのに使える。
回転やシアーは設定時に数値で見たり、設定できるのだけれと確定するとその数値は残らない訳です。俯瞰した図形を作る時に、描く前にこの角度!って決めて描くならいいのだけれど、描きながら、なんだかいいバランスを探ったり、既にある図形をトレースする時なんかは、これだとやりにくかったりするんです。
そこでIllstratorの3D回転効果を使う。
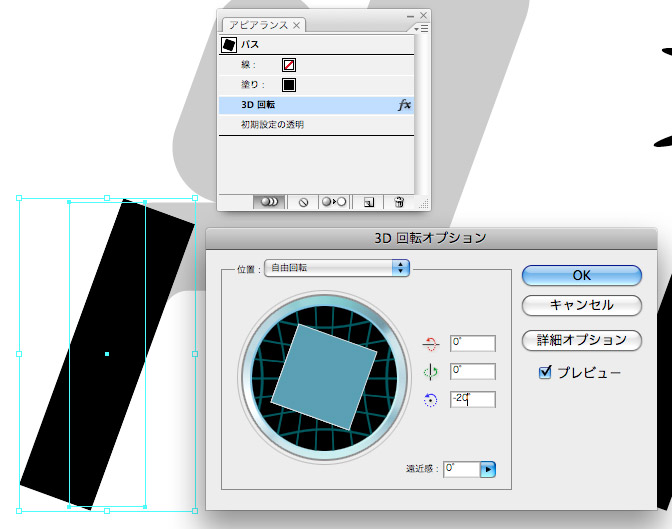
元の図形を描いて、「効果」から「3D回転…」
オプションのウインドウから、位置を「前面」にして、Z軸に対する回転角度を設定する。と。
こうしとくと、元のシェイプは残ったまま、回転されて表示される。アピアランスからいつでも再設定が出来るので「あれ、何度回転させたっけ?」なんて心配はもういらない。
こんな感じです。
長方形は、シェイプの境界線は水色で表示されている通り、もとのシェイプのまま残るのだけれどプレビューは回転されて表示されます。

ま、回転したシェイプを二つに切ったりって時にこのままじゃ都合が悪いことも出てくるのだけれどね。都合が悪くなったらアピアランスを分解とするのです。






















