fl.motion.easingにeaseOutInを追加する
- 2009 年 9月 3 日
Tweensyではイージング関数にFlashにビルトインされたfl.motion.easing パッケージのイージング関数を使うようになっている。
このfl.motion.easing パッケージのイージング関数にはTweenerにあった、「OutIn」(最初の半分Out側イージング、最後の半分In側イージング)がない!
これまでお馴染みのイージング関数がないのは寂しい感じなんで、fl.motion.easingの各クラスにTweenerのOutInを追加してみる。
やることはひたすら移すだけ。
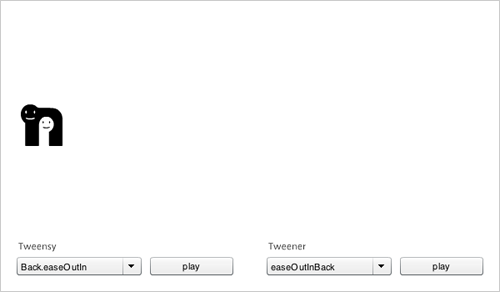
Tweener
public static function easeOutInSine (t:Number, b:Number, c:Number, d:Number, p_params:Object):Number { if (t < d/2) return easeOutSine (t*2, b, c/2, d, p_params); return easeInSine((t*2)-d, b+c/2, c/2, d, p_params); } |
となっているところを、
fl.motion.easing.Sine
public static function easeOutIn(t:Number, b:Number, c:Number, d:Number):Number{ if (t < d/2) return easeOut(t*2, b, c/2, d); return easeIn((t*2)-d, b+c/2, c/2, d); } |
とします。
これをひたすら全てのクラスに追記していきます。
Tweenerの方のp_params:ObjectはBackとElastic以外使わないので移す時は消してしまおう。
BackとElasiticはこのp_params:Objectのところをfl.motion.easingの書式に直します。
Back
public static function easeOutIn(t:Number, b:Number, c:Number, d:Number, s:Number = 0):Number{ if (t < d/2) return easeOut(t*2, b, c/2, d, s); return easeIn((t*2)-d, b+c/2, c/2, d, s); } |
Elasitic
public static function easeOutIn(t:Number, b:Number, c:Number, d:Number, a:Number = 0, p:Number = 0):Number{ if (t < d/2) return easeOut(t*2, b, c/2, d, a, p); return easeIn((t*2)-d, b+c/2, c/2, d, a, p); } |
面倒だって方に追記したファイルを置いておきます。
Download
検証していて気づいたのだけど、
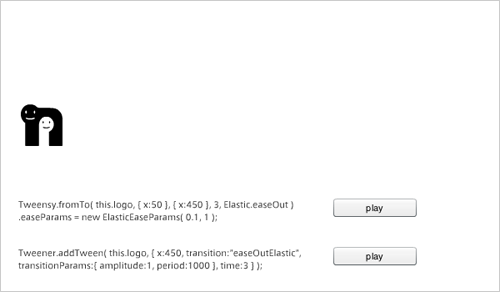
Elasticのパラメーター、amplitude と period がTweenerとTweensyで少し挙動が違うっぽい。
Tweener
amplitudeがTweenerの1/10
periodがTweenerの1/1000
で一致している気がする。どこで変わってくるんだろう。