WordPressとFlashの連携(並び替え)
- 2009 年 4月 5 日
カスタムフィールドの値で並び替えがしたい。実はこれが標準では出来ないようです。標準だと昇順・降順の指定は可能、並び替えのキーは対象(query_postsの並び替え引数を参照)がいくつかあるものの、カスタムフィールドの値は並び替えの対象に出来ない。さらにいわゆる「ABC」順だけのようで、数字として比較するとかも出来ない模様。WPは元々ブログのシステムであって、ブログに使うなら(それが本来な訳だけど)確かに並び替えはそういくつも必要なさそうだものね。そこで並び替えを考えてみます。
いろいろ調べてみたのだけれど、カスタムフィールドっていうのもWPの最近のバージョンから実装されたものらしく、Flashと連携とか以前に並び替え自体の解決策がなかなか見つからなかった。参考に出来そうなのが以下の記事。
WordPress › フォーラム » カスタムフィールドの値で並べ替え
[WP]カスタムフィールドの値で記事を並び替える
[WP]カスタムフィールドの値で記事を並び替える は、意図通りなのですがデザイナーにはチトつらいものがある…。もっとスマートに出来ないものかと探したらありました。使えそうなプラグインが。それが、
WP Smart Sort
です。名前からしてスマートそう。
このプラグインも管理画面からインストール可能。インストールすると管理画面の設定にコンパネが追加されます。このコンパネで設定。
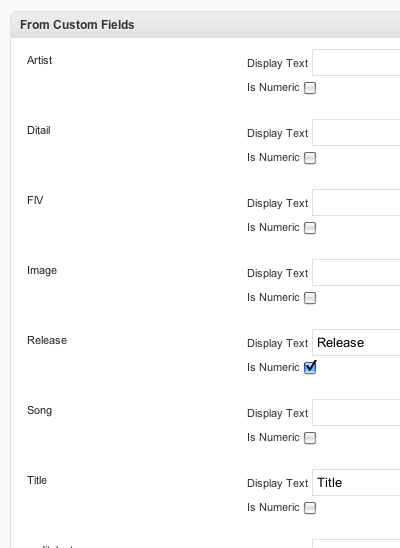
まず設定したカスタムフィールドのキーがすべて記載されているので、並び替えに使いたいキーのDisplay Textに解りやすいラベルを入力、数字として並び替えたいカスタムフィールドはIs Numericにチェックを入れて追加ボタンをクリック。

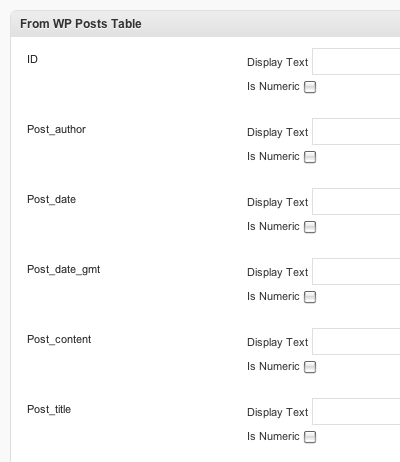
カスタムフィールドだけでなく投稿タイトルや投稿者等の並び替え設定もある。

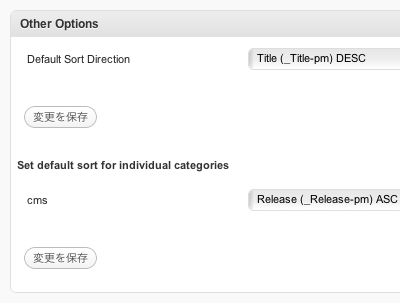
デフォルトの並び順、カテゴリー毎に並び順を指定することも出来る。

並び替えをどう実行するかというと通常はサイドバーにウィジェットとして追加できるようになっている。
今回はFlashから使うのが目的なのでウィジェットは使わない。Other Optionのプルダウンに表示されているラベル等を参照して並び替えのキーを把握します。
例:上のキャプチャのOther Optionなら
Title(_Title-pm)DESC
の
_Title-pmが並び替えのキー
DESCが並び順のキー(昇順(asc)・降順(desc)
となります。
これがわかったらこれまでと同じくクエリに追加。テンプレート側で値をとってquery_postsの引数に追加します。
引数は
ssort = 並び替えのキー
sdir = 並び順のキー
<?php /* Template Name:cms-sort */ ?> <?php header( "Content-Type: text/xml; charset=" . get_option( 'blog_charset' ) ); echo '<?xml version="1.0" encoding="' . get_option( 'blog_charset' ) . '"?' . '>'; ?> <?php $ssort = $_GET['ssort']; $sdir = $_GET['sdir']; $posts_per_page = 5; $paged = get_query_var('paged'); $paged = ( $paged ) ? $paged : 1; ?> <?php query_posts("posts_per_page=$posts_per_page&paged=$paged&ssort=$ssort&sdir=$sdir"); ?> <?php $numposts = $wp_query->found_posts; ?> <root numposts="<?php echo $numposts ?>" posts_per_page="<?php echo $posts_per_page ?>" paged="<?php echo $paged ?>"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <entry release="<?php echo c2c_get_custom("Release"); ?>" flv="<?php echo c2c_get_custom("FlV"); ?>" image="<?php echo c2c_get_custom("Image"); ?>" title="<?php echo c2c_get_custom("Title"); ?>" song="<?php echo c2c_get_custom("Song"); ?>" artist="<?php echo c2c_get_custom("Artist"); ?>" > <?php echo c2c_get_custom("Ditail"); ?> </entry> <?php endwhile; ?> <?php ?> <?php else : endif; ?> </root> |
ちょっと解りにくくてすみませんが、
http://sample.nipx.jp/wordpress/と見比べれは、Titleで昇順、Releaseを数字評価し昇順、それぞれで並び変わることがわかるかと思います。























はじめまして。
記事のソートボタンを実装する方法を探してたので興味深く拝見させていただきました。
flashでの実装例を紹介していますが、通常のHTMLでの実装例をご紹介していただくことは可能でしょうか?
ぜひ、よろしくお願いいたします。
bluecubeさん。コメントありがとうございます。
WP Smart Sortの設定は記事を参考にしていただいて、ボタンにaタグでリンクしちゃう!
で良いんじゃないでしょうか。
通常のページ
http://sample.nipx.jp/wordpress/
タイトルを昇順で並べ替え
http://sample.nipx.jp/wordpress/?ssort=_Title-pm&sdir=asc
リリースを昇順で並べ替え
http://sample.nipx.jp/wordpress/?ssort=_Release-pm&sdir=asc
単純にリンクでよかったのですね。
少し難しく考えすぎていたようです。
このたびは、ありがとうございました!
コメントをどうぞ