FireSmokeFXを詳しく
- 2009 年 9月 16 日
TweensyFXのサンプルから学ぶ。FireSmokeFXを詳しくみてる。
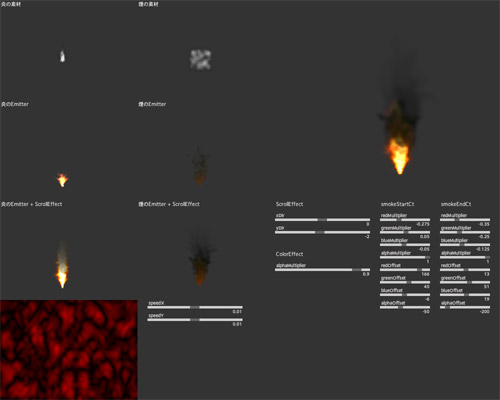
FireSmokeFXの煙のEmitterと炎のEmitterの二種類を使っている以外、中身はおおよそFireFXと同様の仕組みです。
なので異なる部分を中心に気になったところを記録しました。
FireFXに無かったところでScrollEffectというクラスが使われている。
やっていることはBitmapData.move()を実行しているだけなのだが、繰り返し実行することでビットマップ上に移動させる演出となる。
これにColorEffectによる徐々に消える効果が加わり、上に立ち上る炎と煙が表現されいます。
これはFireSmokeFXの分解を見ると効果がよくわかると思う。
次に気になったのが煙の色。
分解した煙のEmitterを見てみると、煙はオレンジ色から黒に変化している。
これを設定しているのが以下です。
smokeStartCt = new ColorTransform(-0.275, 0.05, -0.05, 1, 166, 45, -6, -50); smokeEndCt = new ColorTransform(-0.35, -0.25, -0.125, 1, 13, 51, 19, -200); smokeEmittor = new Emitter(Smoke, {scaleX:2.5, scaleY:2.5, rotation:"-180,180"}, 1, 1, "255, 285", "100, 200", 1); smokeEmittor.transform.colorTransform = smokeStartCt; smokeEmittor.endColor = smokeEndCt; |
smokerStartCtはそのまま、Emitterのtransformに代入している。
FireFXのエントリーで書いたが、パーティクルはEmitterのtransformで初期化されるので、これで初期カラーはsmokeStartCtになる。
EmitterのendColorにsmokeEndCtを代入していますが、こちらは各パーティクルにトゥイーンさせる値として設定されます。
最後にPerlinDisplacementEffectですが、今回は揺らぎというより滲みって効果が狙いでしょうか。perlinNoiseがほとんど動かない設定になっています。
perlinNoiseはoffsetsに納められたポイントの値で移動させます。PerlinDisplacementEffectでは、このポイントが周回軌道で移動するように設定されています( movement = “orbit” )が、
今回は指定方向に動かすように設定されています。( movement = “direction” )
この切り替えはPerlinDisplacementEffectのmovementプロパティで行います。
■PerlinDisplacementEffect
-
movementに渡すstaticな定数が用意されています。
- DIRECTION : String = “direction”
- ORBIT : String = “orbit”
■プロパティ
-
movement : String
- directionなら指定方向に移動する。
- orbitなら周回軌道に移動する。
-
radiusX : Number = 3
- movement = “orbit” の時、x方向の移動量。
-
radiusY : Number = 3
- movement = “orbit” の時、y方向の移動量。
-
speedX : Number = 0.01
- movement = “direction” の時、x方向の移動量。
- movement = “orbit” の時、x変更角度の元になる値。
-
speedY : Number = 0.01
- movement = “direction” の時、y方向の移動量。
- movement = “orbit” の時、y変更角度の元になる値。