FireFXを詳しく
- 2009 年 9月 14 日
TweensyFXから学ぶシリーズ。
今回はFireFXですが、FireFXは前回のElectroBoltFXで書いたEmitterの設定がほとんどで目新しいところがちょっと少ない。
なので流れを確認する程度に調べています。
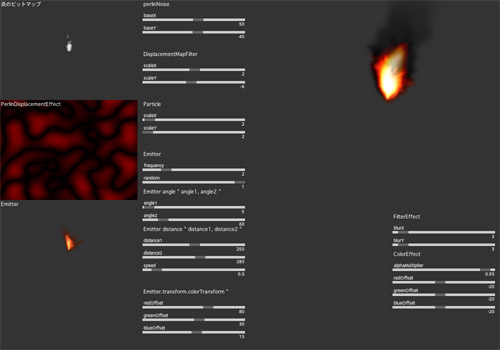
perlinNoiseは炎の揺らぎを表現するに使われています。
Emitterはパーティクルの放出角度を一定角に制限する設定とし燃え上がる炎を表現している。
色の変更や方向、スケールを変更してみると異なる炎になって面白いです。
FireFXで一つ疑問に思ったところがある。なぜ、炎がカーソルに追随するのか。
どうしてこの直ぐに気づきそうなところで疑問に思ったかというとFireFXでカーソル位置に追随されているソースが以下だからです。
private function move(e : MouseEvent) : void { tx = stage.mouseX; ty = stage.mouseY; } private function draw(e : Event) : void { emittor.x += (tx - emittor.x) / 4; emittor.y += (ty - emittor.y) / 4; } |
drawのメソッドでEmitterインスタンスの座標を変更しているからです。
パーティクルが描かれるのはEmitterの持つ、holderというSpriteであると前回のエントリーに書きました。
したがってBitmapLayerにdrawしているのはこのholderであってEmitterではない。なのになんで、Emitterの座標を変更すると炎が追随するのか。
これはもう一度Emitterのクラスを見たら気づきました。
var item : DisplayObject = pool.checkOut(Particle) as DisplayObject; item.blendMode = this.blendMode; item.transform = this.transform; |
itemはパーティクルのインスタンスで、ここでのthisはEmitter本体を参照します。上記を見るとパーティクルのtransformにEmitterのtransformを代入しています。
これにより、その時作られるパーティクルはEmitterと同じ座標を持つことになる。
この後、holderに加えて、Director2Dで角度と距離で移動させているのでカーソルの位置と一致するように動くんですね。
この方法ならEmitterに回転や拡大を加えてもすべてまとめてtransformを代入するだけでパーティクルにも反影される。
てっきりxとyで指定しているものと思っていたので戸惑いました。
地味に便利な手法だなぁと思う。忘れないでおこう。