iPhoneアプリ ひらがなれんしゅうちょう
2011 年 2月 27 日 日曜日 kosukebeautiful people
2011 年 2月 19 日 土曜日 kosukebeautiful people オフィシャルサイトのリニューアルでFlashをやらせていただきました。
beautiful people
http://www.beautiful-people.jp
ArtDirection / Design : Munehiro Machida.nssgraphica
HTML : Yuhei Takazawa , KOSUKE,Nakamura.nipx
Flash : KOSUKE,Nakamura.nipx
nssgraphica 町田さんからのお仕事。アートディレクション・デザインは町田さん。
HTMLのオーサリングはこちらも度々お仕事でお世話になっている高澤さん。僕はFlashとSHOPSのAjaxを担当しました。関係者みなさまお疲れさまでした。
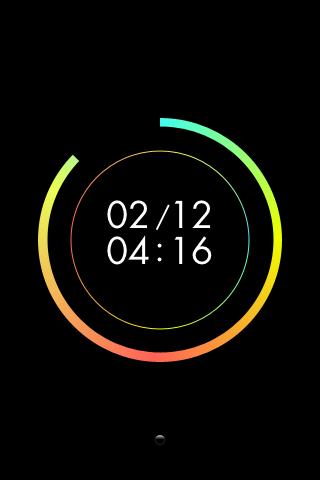
iPhoneアプリ Design Clock TOKINOWA をリリースしました。
2011 年 2月 18 日 金曜日 kosuke待ち受けFlashで人気のあった作品「刻ノ環」をiPhoneアプリにしました。卓上時計としてご利用いただけます。無料です。
この作品はTitanium Mobileを使って作りました。
Titanium MobileはJavaScriptを使ってiPhone、Android向けアプリを作る開発環境です。ティスクトップ向けアプリを作る為の環境もあります。
Flasher目線でみるとAdobe Airと思いっきり競合するわけですけど、iPhoneに関していえばほとんど全てのデバイス機能にアクセスするAPIが備わっており、UIKitを利用できる点でも現状のpackager for iphoneにない魅力があります。開発元のAppceleratorがAptanaを買収し今春にTitaniumとAptana Studioの統合製品をリリース予定など今なかなか注目を集めています。
今回はTitanium Mobileを試す、学習目的で作ってみました。
待ち受けで使ったデザインやリソースがありシンプルな時計アプリですので、Titanium Mobileのごく一部の機能を利用したのみですが、Titanium Mobileをダウンロードする時点からはじめて1日後にはほぼ仕上がっていました。もちろんその後こまかなバグフィックスに時間をようしましたけども。
使ってみてTitanium Mobile自体に不安定さがまだ残っているようにも感じましたが、学習コストが低く、アプリによってはかなり効率的な開発ができそうで、今後も楽しみな環境だと思います。
ProgressionでFlash Player判定後、無かったらリダイレクトする場合。
2011 年 2月 9 日 水曜日 kosukeこれよりもっと手前でコールバック関数に別のものを指定するなどでもよいですが、なるべく元のソースを変更せずリダイレクトするならprogression_unpack.jsの以下の部分を修正すればいいと思う。
progression_unpack.js
var complete = function( e ) { $p( $( "disabled_javascript" ), { style:{ display:"none" } } ); if ( e.success ) { $render( config ); var target = d.getElementById( config.attributes.id ); if ( target ) { target.style.outline = "none"; target.focus(); } } else { //ここに追記 window.location = 'リダイレクト先のURL'; $css( "#" + config.htmlContentId, { display:"block" } ); } }; |
上の部分の修正をしてprogression.jsとして使えばOK。
このJavaScriptによる実行(JavaScriptによる判定、expressinstall.swf実行結果の正否)なので、JavaScript自体が無効の場合、リダイレクトしない。なのでリダイレクトの場合もhtmlにリンクを設置しておくべきでしょう。