Flashだけでファイルをダウンロードさせる
2010 年 7月 23 日 金曜日 kosukeTLFTextField独習 その2
2010 年 7月 8 日 木曜日 kosukePhotoshopで文字組したPSDファイルをFlashに読み込んだ時の再現性を確認してみた。
TextFieldでインポートされていた前バージョンと比べれば良くなっているんだけど、まだ調整無しで使うのは厳しいっぽいなぁと。
確認してみたのは以下のパターン。
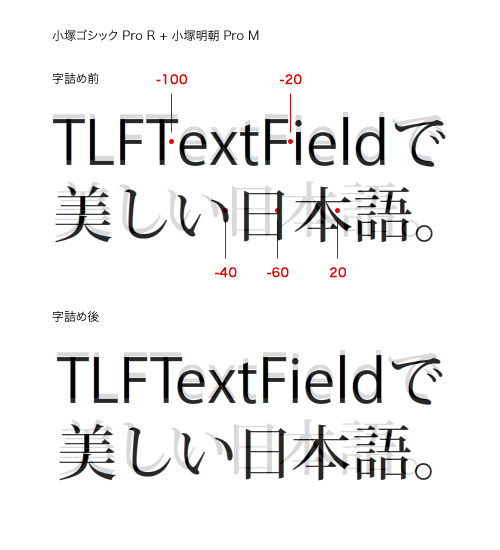
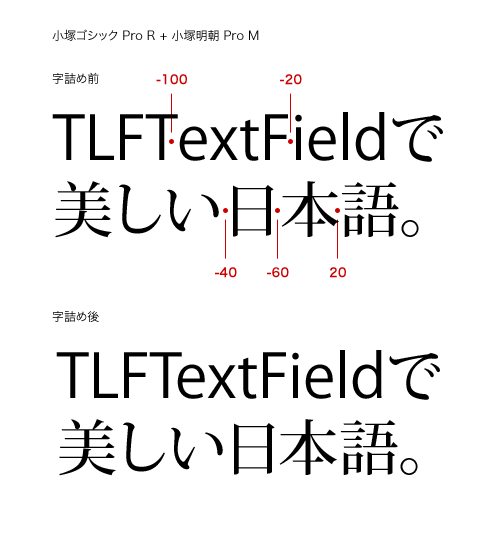
Photoshopで2書体混在、カーニングをメトリックス、左揃え、赤字の箇所を字詰めしたポイントテキスト。
・元のPSD

このPSDをFlashにインポートしてみる。書き出したSWFのスクリーンショットを元のPSDに重ねてみたのがこれ。
「TLFTextFieldで美しい日本語。」以外はビットマップになっているのでズレない。
TLFTextFieldには文字を埋め込んだ以外(自動カーニングがあるので)は、インポートした状態からいじっていない。
淡い方が元のPSDの位置。全体的に下に移動している。
字詰め自体はほぼ正しく反映されているように見えるんだけど、字詰め前の段階からして文字間隔が変わっちゃってるところもある。PSD側の自動カーニング(メトリックスなど)を使わない場合はもう少しズレが減る感じでした。
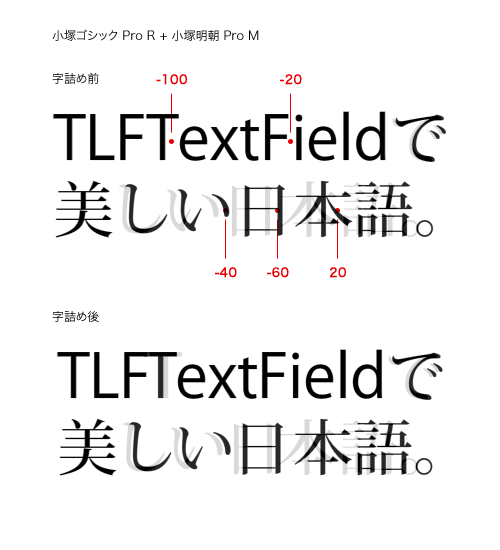
試しに同じPSDをCS5でPlayer9ターゲットのflaにしてTextFieldでインポートしたのがこちら。
こちらはぜんぜん字詰めが生きていない。上下位置はズレなかったりするんだけども。
この後、ブロックテキストで均等配置にしたPSDなども試したんですけど、再現性はさらに悪くなる感じでしたので、このあたりであきらめ…。レイアウトの再現性は微妙な感じがしますがTLFTextFieldでインポートした場合、字詰めなど書式を変更した箇所はTextFlowの構造に反映されます。この点は凄いんじゃないかと思う。
<TextFlow alignmentBaseline="useDominantBaseline" blockProgression="tb" columnCount="inherit" columnGap="inherit" columnWidth="inherit" direction="ltr" dominantBaseline="auto" fontLookup="embeddedCFF" lineBreak="explicit" paddingBottom="inherit" paddingLeft="inherit" paddingRight="inherit" paddingTop="inherit" paragraphEndIndent="0" paragraphSpaceAfter="0" paragraphSpaceBefore="0" paragraphStartIndent="0" textAlign="start" textIndent="0" verticalAlign="inherit" whiteSpaceCollapse="preserve" xmlns="http://ns.adobe.com/textLayout/2008"> <p baselineShift="0" breakOpportunity="auto" color="#000000" digitCase="default" digitWidth="default" direction="ltr" fontFamily="小塚ゴシック Pro R" fontSize="60" fontStyle="normal" fontWeight="normal" ligatureLevel="common" lineHeight="72" lineThrough="false" locale="en" textAlpha="1" textDecoration="none" textRotation="auto" trackingRight="0%" typographicCase="default"> <span fontLookup="inherit">TLF</span> <span fontLookup="inherit" trackingRight="-10%">T</span> <span fontLookup="inherit">ext</span> <span fontLookup="inherit" trackingRight="-2%">F</span> <span fontLookup="inherit">ield</span> <span fontFamily="小塚明朝 Pro M" fontLookup="inherit">で</span> </p> <p baselineShift="0" breakOpportunity="auto" color="#000000" digitCase="default" digitWidth="default" direction="ltr" fontFamily="小塚明朝 Pro M" fontSize="60" fontStyle="normal" fontWeight="normal" ligatureLevel="common" lineHeight="72" lineThrough="false" locale="en" textAlpha="1" textDecoration="none" textRotation="auto" trackingRight="0%" typographicCase="default"> <span fontLookup="inherit">美し</span> <span fontLookup="inherit" trackingRight="-4%">い</span> <span fontLookup="inherit" trackingRight="-6%">日</span> <span fontLookup="inherit" trackingRight="2%">本</span> <span fontLookup="inherit">語。</span> </p> </TextFlow> |
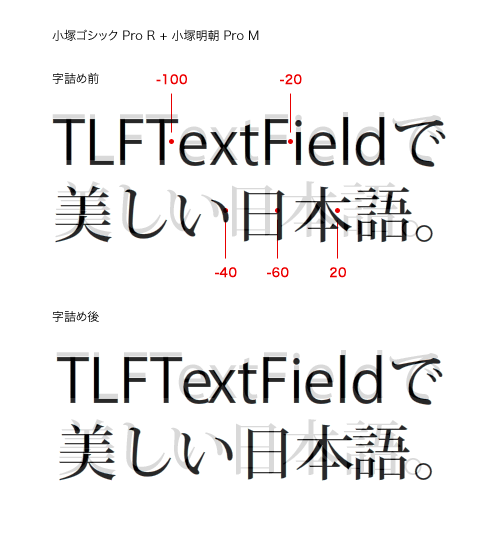
ちなみに、PSDで文字間の字詰めをする時はカーニング(普通こっちを使うと思うけど)ではなくトラッキングを使って字詰めをしたほうがインポートの結果はよさそうです。
カーニングだとなんかむちゃくちゃ。
TLFTextField独習
2010 年 7月 7 日 水曜日 kosukeご存知の通り、Flash CS5からテキストフィールドは従来のTextFieldと、Text Layout Frameworkを実装したTLFTextFieldが扱えるようになりました。
Text Layout Frameworkは、Flash Player 10から実装されているFlash Text Engineを扱いやすいようにコンポーネント化したフレームワークなんだけど、Flash Text Engineはもとい、Text Layout Frameworkすらも、もうわけわからないってくらい、プロパティ、メソッドが多すぎて痺れます。
しかし、強力なテキスト管理機能を有した新しいテキストエンジンが今後の主流になっていくだろうし、テキストの扱いは地味ながら間違いなく多用するものなので習得せにゃならんだろうと思います。
という訳で、使える機会があれば少しづつ移行しているのだけれど、新しいものってことで実際にコケたところや試したことをエントリーしていこうかと。
とりあえず、先日転んだところで、TLFTextFieldのこと。
TLFTextFieldに関しては、正直今までのTextFieldと変わらないじゃん!わけないよ!くらいに思っていたら、小一時間悩み続けていたという話。
TextFieldでは、一部HTMLのタグが使えました。さらにスタイルシートによる、一部スタイルの指定ができました。
たとえばこんな感じ。aタグにスタイルを指定して、linkとlink:hoverにカラーを適用できます。Flashで外部更新可能なニュースを作ったりする時に使いますよね。
package{ import flash.display.Sprite; import flash.text.*; public class TextFieldStyle extends Sprite{ public function TextFieldStyle(){ XML.ignoreComments = true; XML.ignoreProcessingInstructions= true; XML.ignoreWhitespace = true; XML.prettyIndent = 0; XML.prettyPrinting = false; var doc:XML = <div>これはTextFieldです。ここを押すと<a href="http://blog.nipx.jp" target="_blank">リンク</a>します。</div>; var style:StyleSheet = new StyleSheet(); style.setStyle( "a",{ color:"#4371A0" } ); style.setStyle( "a:hover",{ color:"#6F8F0F" } ); var field:TextField = new TextField(); field.x = 250; field.y = 10; field.width = 0; field.height = 0; field.autoSize = TextFieldAutoSize.CENTER; field.wordWrap = false; field.condenseWhite = true; field.styleSheet = style; field.htmlText = doc.toString(); addChild( field ); } } } |
TLFTextFieldでも同じようにHTMLタグが利用できます。
package{ import fl.text.TLFTextField; import flash.display.Sprite; import flash.text.*; public class TLFTextFieldStyle extends Sprite{ public function TLFTextFieldStyle(){ XML.ignoreComments = true; XML.ignoreProcessingInstructions= true; XML.ignoreWhitespace = true; XML.prettyIndent = 0; XML.prettyPrinting = false; var doc:XML = <div>これはTLFTextFieldです。ここを押すと<a href="http://blog.nipx.jp" target="_blank">リンク</a>します。</div>; var style:StyleSheet = new StyleSheet(); style.setStyle( "a",{ color:"#4371A0" } ); style.setStyle( "a:hover",{ color:"#6F8F0F" } ); var field:TLFTextField = new TLFTextField(); field.x = 250; field.y = 10; field.width = 0; field.height = 0; field.autoSize = TextFieldAutoSize.CENTER; field.wordWrap = false; field.condenseWhite = true; field.styleSheet = style; field.htmlText = doc.toXMLString(); addChild( field ); } } } |
しかし、aタグのスタイル指定が適用されていません。そうTLFTextFieldは、TextFieldと共通の使い勝手の同じプロパティが多数あるけど、中身は別物。styleSheetプロパティについては、
ってことで、styleSheetのプロパティはあるけれど常に無意味。スタイルシートはサポートされない。
そもそも、HTMLタグはサポートされるものの、TLFTextFieldのhtmlTextでは、
aタグの疑似クラスからしてサポートされていないみたい。
ええ!?それじゃあ劣化してんじゃん?って思うのは浅はかだったというもの。そこはしっかりText Layout Frameworkでサポートされています。魔のText Layout Frameworkで。
TLFTextField.textFlowのプロパティにそれらしきものを見つけたところから迷走しだす。
一連のヘルプを読み、
Text Layout Framework の使用
野中先生の解説を読み、
ActionScript 3.0でFlash Professional CS5の Text Layout Frameworkを使う
TLFTextField.textFlowのTextFlowを直接定義したり入れ替えたりと散々まさぐって、それで今回の指定はできたんですけど、なんともまどろっこしい。TLFTextField使う意味ないじゃん!
後にそんなことをせずとも出来ることに気づいた。
TLFTextField.tlfMarkupプロパティ。あるじゃん!これに記述を入れれば出来ました。
package{ import fl.text.TLFTextField; import flash.display.Sprite; import flash.text.*; import flashx.textLayout.conversion.*; import flashx.textLayout.elements.TextFlow; import flashx.textLayout.formats.TextLayoutFormat; public class TLFTextFieldStyle1 extends Sprite{ public function TLFTextFieldStyle1(){ XML.ignoreComments = true; XML.ignoreProcessingInstructions= true; XML.ignoreWhitespace = true; XML.prettyIndent = 0; XML.prettyPrinting = false; var doc:XML = <div>これはTLFTextFieldです。ここを押すと<a href="http://blog.nipx.jp" target="_blank">リンク</a>します。</div>; var field:TLFTextField = new TLFTextField(); field.x = stage.stageWidth/2; field.y = 10; field.width = 0; field.height = 0; field.autoSize = TextFieldAutoSize.CENTER; field.wordWrap = false; field.multiline = false; field.condenseWhite = true; //変換 var flow:TextFlow = TextConverter.importToFlow( doc.toXMLString(), TextConverter.TEXT_FIELD_HTML_FORMAT ); var markup:XML = TextConverter.export( flow, TextConverter.TEXT_LAYOUT_FORMAT, ConversionType.XML_TYPE ) as XML; field.tlfMarkup = markup; //リンクフォーマット var linkNormalFormat:TextLayoutFormat = new TextLayoutFormat(); linkNormalFormat.color = 0x4371A0; var linkHoverFormat:TextLayoutFormat = new TextLayoutFormat(); linkHoverFormat.color = 0x6F8F0F; field.textFlow.linkNormalFormat = linkNormalFormat; field.textFlow.linkHoverFormat = linkHoverFormat; //更新 field.textFlow.invalidateAllFormats(); field.textFlow.flowComposer.updateAllControllers(); addChild( field ); } } } |
とりあえず今回要件を満たすには、テキストはTextLayout マークアップ形式で記述する必要があります。
この形式で記述するなら、たとえば、
var doc:XML = <TextFlow xmlns='http://ns.adobe.com/textLayout/2008'><p><span>これはTLFTextFieldです。ここを押すと</span><a href="http://blog.nipx.jp" target="_blank">リンク</a><span>します。</span></p></TextFlow>; |
のように記述しなければいけない。この例でも<span>の記述がなんだかめんどくさいと思うんだよね。
外部ファイルでメンテナンスできることを前程に考えているんで、知識のないひとに記述してもらうのはますます厳しい。
なので、元の、
var doc:XML = <div>これはTLFTextFieldです。ここを押すと<a href="http://blog.nipx.jp" target="_blank">リンク</a>します。</div>; |
を変換する方法で考えます。
記述をTextFlowに変換したりTextFlowをマークアップに変換したりする、TextConverterクラスがあるのですが、直接この記述を、
var doc:XML = <div>これはTLFTextFieldです。ここを押すと<a href="http://blog.nipx.jp" target="_blank">リンク</a>します。</div>; var flow:TextFlow = TextConverter.importToFlow( doc, TextConverter.TEXT_LAYOUT_FORMAT); |
のようにしても変換できません。
一旦、TextConverter.TEXT_FIELD_HTML_FORMATに変換してから、再度TextConverter.TEXT_LAYOUT_FORMATの記述に書き出します。
var flow:TextFlow = TextConverter.importToFlow( doc.toXMLString(), TextConverter.TEXT_FIELD_HTML_FORMAT ); var markup:XML = TextConverter.export( flow, TextConverter.TEXT_LAYOUT_FORMAT, ConversionType.XML_TYPE ) as XML; field.tlfMarkup = markup; |
TLFTextFieldのtextFlowではリンクのフォーマットを指定して、最後に更新する。
invalidateAllFormats()が重要。これを実行しないと新しいフォーマットが適用されなかった。
var linkNormalFormat:TextLayoutFormat = new TextLayoutFormat(); linkNormalFormat.color = 0x4371A0; var linkHoverFormat:TextLayoutFormat = new TextLayoutFormat(); linkHoverFormat.color = 0x6F8F0F; field.textFlow.linkNormalFormat = linkNormalFormat; field.textFlow.linkHoverFormat = linkHoverFormat; field.textFlow.invalidateAllFormats(); field.textFlow.flowComposer.updateAllControllers(); |
HIROSHI IWASAKI
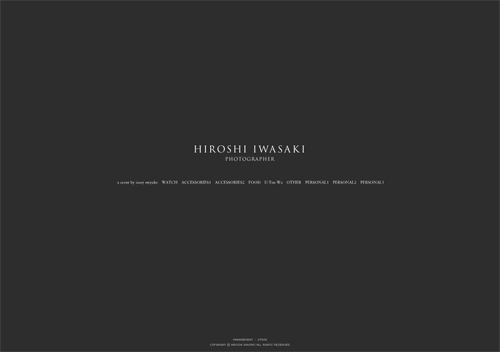
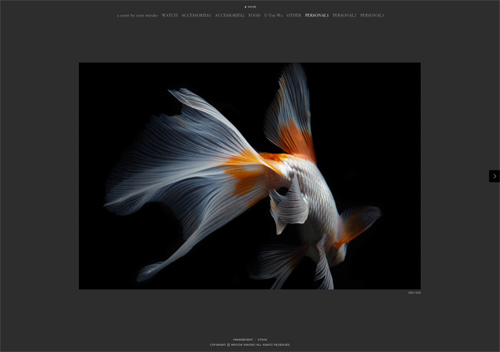
2010 年 7月 1 日 木曜日 kosukeフォトグラファー 岩崎寛さんのポートフォリオサイトを作りました。
nssgraphica町田さんとのお仕事。僕はFlashの実装を担当させていただきました。
Flashで使う外部XMLファイルをXHTMLで記述することでHTML版のサイトを用意。
何かと話題なiPhoneやiPadでも作品が見れるように構成しました。
さまざまな大人の事情で表に出せない仕事が多いなか久々に公開できる案件。楽しくやらせていただきました。
HIROSHI IWASAKI
http://hiroshiiwasaki.com
ArtDirection&Design / Munehiro Machida. nssgraphica
Flash / KOSUKE,Nakamura. nipx
Photograph / Hiroshi Iwasaki. stash