ConvolutionFilterを少し試す
- 2009 年 9月 4 日
TweensyFXのサンプルから学ぶシリーズ。BumpMapFXを見ていたら今迄使ったことのないフィルターがあったのでまずこれを先に調べてみる。
前の2回のサンプルは使ったことのあるフィルターだったので、想像つくところがあったのだけど、今回出て来たConvolutionFilterってなに?って感じ。まずこれを理解せにゃ進まん。
手始めに公式のリファレンスを読んでみました。
引用:ActionScript 3.0 言語およびコンポーネントリファレンス ConvolutionFilter
ConvolutionFilter クラスを使用すると、マトリックス畳み込みフィルタ効果を適用できます。畳み込みでは、入力イメージ内のピクセルを、隣接するピクセルと組み合わせて、イメージを作成します。畳み込みを使用すると、ぼかし、エッジ検出、シャープ、エンボス、ベベルなど、幅広いイメージ効果を実現できます。
うぅ…。わかるようなわからんような…。
個人的にマトリックスって言葉が出てくると途端にやる気がなくなるんだ。めんどそうみたいな…。
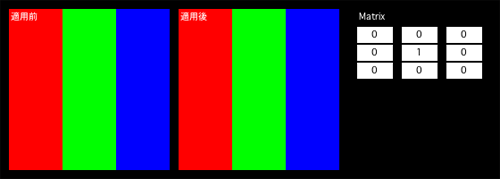
言ってても始まらないので「例の使用法」にあるConvolutionFilterExample.asを試してみる。可視化すれば何か見えてくるだろうと。
うーん…。読み進めてみると、ドキュメントのmatrixに変換の理屈があった。
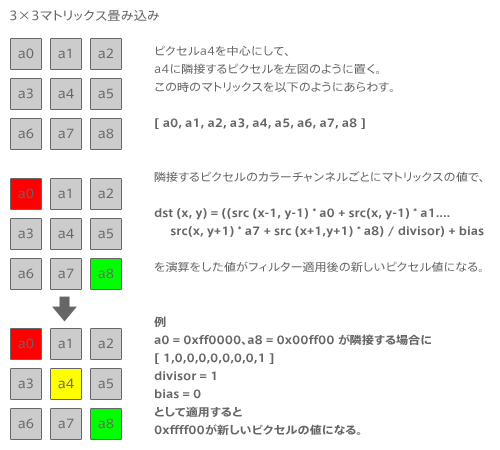
引用:3 × 3 のマトリックス畳み込みの場合、独立するカラーチャネルごとに次の式を使用します。
dst (x, y) = ((src (x-1, y-1) * a0 + src(x, y-1) * a1.... src(x, y+1) * a7 + src (x+1,y+1) * a8) / divisor) + bias |
図にすれば見えてくる。

matrixの他に細かい設定値がいくつかありますが理屈は解りました。
が、こんなんを設定して何かイメージを作るって無茶な気が。
そうそう思いつくようなものに思えないっす。
とりあえず今はこの位にしてBumpMapFXの方に進みます。
※www.imajuk.swfさまのエントリーでConvolutionFilterのアニメーション応用例がありました。いろいろ試してみると面白そうです。