TLFTextField独習 その2
- 2010 年 7月 8 日
Photoshopで文字組したPSDファイルをFlashに読み込んだ時の再現性を確認してみた。
TextFieldでインポートされていた前バージョンと比べれば良くなっているんだけど、まだ調整無しで使うのは厳しいっぽいなぁと。
確認してみたのは以下のパターン。
Photoshopで2書体混在、カーニングをメトリックス、左揃え、赤字の箇所を字詰めしたポイントテキスト。
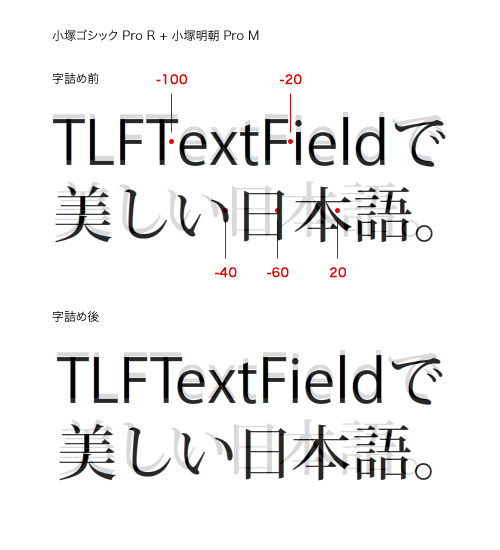
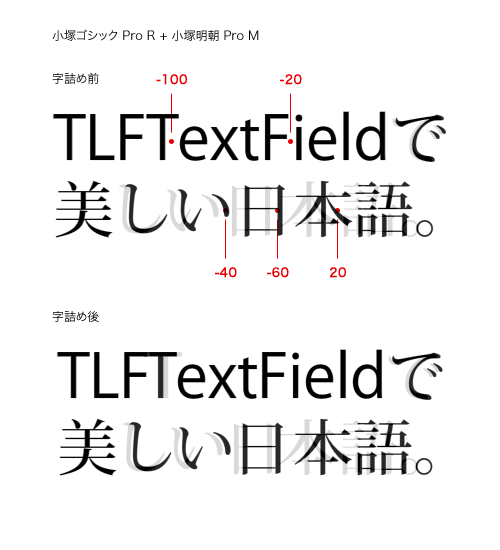
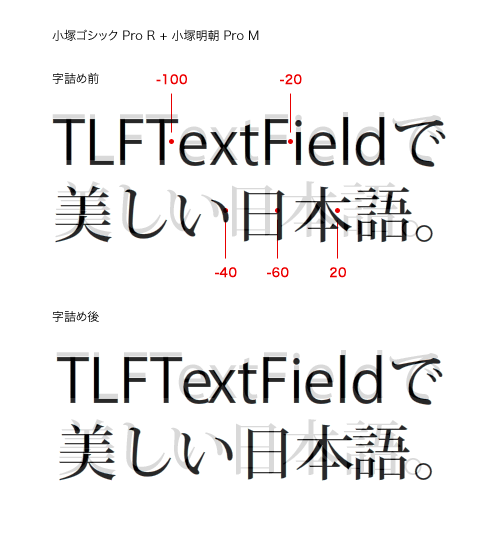
・元のPSD

このPSDをFlashにインポートしてみる。書き出したSWFのスクリーンショットを元のPSDに重ねてみたのがこれ。
「TLFTextFieldで美しい日本語。」以外はビットマップになっているのでズレない。
TLFTextFieldには文字を埋め込んだ以外(自動カーニングがあるので)は、インポートした状態からいじっていない。
淡い方が元のPSDの位置。全体的に下に移動している。
字詰め自体はほぼ正しく反映されているように見えるんだけど、字詰め前の段階からして文字間隔が変わっちゃってるところもある。PSD側の自動カーニング(メトリックスなど)を使わない場合はもう少しズレが減る感じでした。
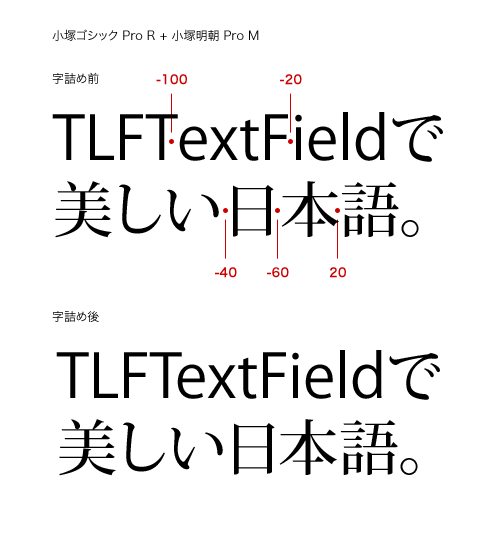
試しに同じPSDをCS5でPlayer9ターゲットのflaにしてTextFieldでインポートしたのがこちら。
こちらはぜんぜん字詰めが生きていない。上下位置はズレなかったりするんだけども。
この後、ブロックテキストで均等配置にしたPSDなども試したんですけど、再現性はさらに悪くなる感じでしたので、このあたりであきらめ…。レイアウトの再現性は微妙な感じがしますがTLFTextFieldでインポートした場合、字詰めなど書式を変更した箇所はTextFlowの構造に反映されます。この点は凄いんじゃないかと思う。
<TextFlow alignmentBaseline="useDominantBaseline" blockProgression="tb" columnCount="inherit" columnGap="inherit" columnWidth="inherit" direction="ltr" dominantBaseline="auto" fontLookup="embeddedCFF" lineBreak="explicit" paddingBottom="inherit" paddingLeft="inherit" paddingRight="inherit" paddingTop="inherit" paragraphEndIndent="0" paragraphSpaceAfter="0" paragraphSpaceBefore="0" paragraphStartIndent="0" textAlign="start" textIndent="0" verticalAlign="inherit" whiteSpaceCollapse="preserve" xmlns="http://ns.adobe.com/textLayout/2008"> <p baselineShift="0" breakOpportunity="auto" color="#000000" digitCase="default" digitWidth="default" direction="ltr" fontFamily="小塚ゴシック Pro R" fontSize="60" fontStyle="normal" fontWeight="normal" ligatureLevel="common" lineHeight="72" lineThrough="false" locale="en" textAlpha="1" textDecoration="none" textRotation="auto" trackingRight="0%" typographicCase="default"> <span fontLookup="inherit">TLF</span> <span fontLookup="inherit" trackingRight="-10%">T</span> <span fontLookup="inherit">ext</span> <span fontLookup="inherit" trackingRight="-2%">F</span> <span fontLookup="inherit">ield</span> <span fontFamily="小塚明朝 Pro M" fontLookup="inherit">で</span> </p> <p baselineShift="0" breakOpportunity="auto" color="#000000" digitCase="default" digitWidth="default" direction="ltr" fontFamily="小塚明朝 Pro M" fontSize="60" fontStyle="normal" fontWeight="normal" ligatureLevel="common" lineHeight="72" lineThrough="false" locale="en" textAlpha="1" textDecoration="none" textRotation="auto" trackingRight="0%" typographicCase="default"> <span fontLookup="inherit">美し</span> <span fontLookup="inherit" trackingRight="-4%">い</span> <span fontLookup="inherit" trackingRight="-6%">日</span> <span fontLookup="inherit" trackingRight="2%">本</span> <span fontLookup="inherit">語。</span> </p> </TextFlow> |
ちなみに、PSDで文字間の字詰めをする時はカーニング(普通こっちを使うと思うけど)ではなくトラッキングを使って字詰めをしたほうがインポートの結果はよさそうです。
カーニングだとなんかむちゃくちゃ。