BumpMapFXを詳しく
- 2009 年 9月 8 日
TweensyFXのサンプル、BumpmapFXから学ぶ。
BumpMapFXでは前回のエントリーで調べたConvolutionFilterが使われています。
ConbolutionFilterはいかんせその設定が直感的にいかなそうなので、活用法として知っておきたい。
BumpMapFXで主要な部分を担っているのがBumpMapEffectクラス。
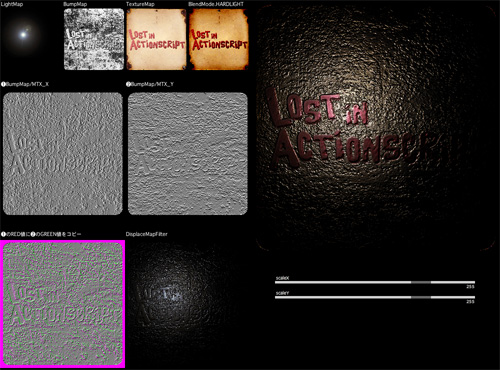
いつものように分解したサンプルを載せておきます。
それではBumpMapEffectについて。
■BumpMapEffect
凸凹を作り照明で照らしたようなエフェクトを加える。
凸凹の元となる画像と照明の元となる画像が必要。
凸凹の元画像より自動的に凸凹表現用の置き換えマップを作り、照明の元画像に適用する。
BumpMapEffect(bumpMap:BitmapData, lightMap:BitmapData, mapPoint:Point = null)
bumpMap:BitmapData = 凸凹の元画像。
lightMap:BitmapData = 照明の元画像。
mapPoint:Point = 照明のオフセット位置。
BumpMapEffectを使う設定は基本これだけだろう。
BumpMapEffectはDisplacementEffectを継承しているので、細かい効果の調整はDisplacementMapFilterの各プロパティで操作可能です。
BumpMapEffectの使い方は以上って感じ。どうやって照明効果を表現しているのかBumpMapEffectを開いて見てみます。
BumpMapEffectのコンストラクタではConvolutionFilterが使われていて、凸凹の置き換えマップを作っています。
つまりConvolutionFilterを使って凸凹を表現できる訳です。これは参考になりそう。
ConvolutionFilterを生成しているところ
var cv : ConvolutionFilter = new ConvolutionFilter(3, 3, [], 1, 255 / 2, true, true, 0x00000000, 0); |
biasに255/2を使っているところに注目。
この値は中間の濃度になる。
matrixには以下の配列を使ってそれぞれビットマップを生成している。
横に隣接するピクセルのマトリックス
private const MTX_X : Array =[ 0, 0, 0, 1, 0, -1, 0, 0, 0 ]; |
縦に隣接するピクセルのマトリックス
private const MTX_Y : Array = [ 0, 1, 0, 0, 0, 0, 0, -1, 0 ]; |
ConvolutionFilterで問題なのは、このマトリックスの意味するところが直感で解らないところ。この配列見てもさっぱり解りません。ある効果を生むのはこのマトリックスみたいな感じで覚えるのがよいのかなぁ。
今回は理解の為、単純化したサンプルを作って確認してみた。
サンプルはMTX_Xを適用した時の変化を確認しています。
3×3ピクセルの画像で、中央のピクセルの両サイドに異なる色濃度のピクセルを置いています。これにMTX_Xを適用してみたもの。
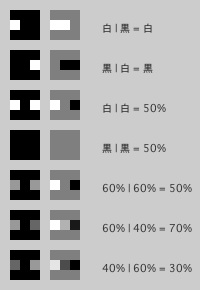
matrixで左右に+1と-1が適用されるので、左のピクセルの濃度に、1-×右側のピクセルの濃度を加えて最後に中間濃度(255/2)が加えられる
この結果左右の色の濃度が近いほど中間の濃度に近づく。
なぜ中間濃度を作るかというと、ここで作ったビットマップは最終的にDisplacementMapFilterのマップデータになっています。
中間濃度はDisplacementMapFilterの適用時置き換えが少ない部分、明暗の差のある部分ほど中間濃度から離れるように置き換えられる。
DisplacementMapFilterの乗数が250と大きい為、これを照明の画像に適用すると光が広がったり外側の黒が入ってくるようになる。
置き換えマップをグレースケールで作った場合、各チャンネルの濃度は同じなので、こうして出来たx方向とy方向の画像に対し、x方向画像の赤チャンネルにy方向用画像の緑チャンネルをコピーすることでxとyの変化が多いところほど置き換えがされるようなるわけですね。
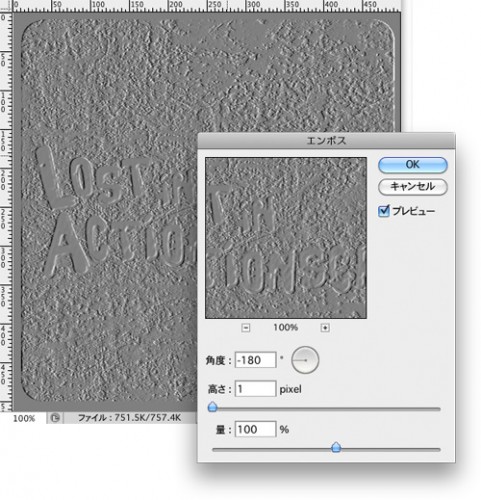
余談ですがPhotoShopを触る人なら、フィルターのエンボスを使ったことがある人も多いのでは?ここで作る画像はこれと同じと思います。

BumpMapFXはこのBumpMapEffectを加えたBitmapLayerのBlendModeをHARDLIGHTにして下に敷いたカラーのテクスチャと合成しています。
まさにPhotoShopで画像作ってる感じに近い。
なもんで、普通に照明効果が欲しいだけならPhotoShopで作るだろうってことでちょっと実用度は低そうな手法かなぁと思ってます。