WordPressとFlashを連携させたい(入力編)
- 2009 年 3月 27 日
WordPressをFlashコンテンツのCMSとして利用する方法を模索した記録。
やってみたいことは沢山ありますが、案件にも使えそうだし汎用性の高いところから手をつけてみる。ということでFlashで読み込むxmlファイルの管理にWPを使う方法から考えてみます。
その前に入力。ブログなのでそのままだとWPの投稿欄はタイトルと本文だけです。
この入力欄を使ってどうxmlを定義していくか。
本文の中に直接xmlのノードを書くってのもありだと思いますが、これだとxmlを直接編集するのとあまり違わないような気がして何だか残念ですよね。
そこで、カスタムフィールドを使ってみる。
これだとキーと値をセットにしてメタ情報として登録できる。
要は管理画面ではフォーム入力のように必要な値だけを入力してxmlを定義したいのでこのカスタムフィールドを使う方向で考えます。(&なるべく楽に)
で、このカスタムフィールドなんだけれど、デフォルトだと一度使ったキーはドロップダウンメニューになるものの、複数のカスタムフィールドを使うのに都度「カスタムフィールドを追加」ボタンを押して入力欄を用意しなければいけない。
これは面倒だし管理画面として誰かに使ってもらうにはちょっと不親切だよね。
できれば、入力項目は一覧で表示したい。
これに便利なプラグインを発見。
Hiroaki Miyashita.さんの「Custom Field Template plugin」がそれです。
これを使わせていただくことにします。
Custom Field Template pluginはWP公式のWordPress plugin directoryにも登録されているので、インストールは管理画面から自動で行えます。インストールしたらプラグインを有効にして設定のコントロールパネルを開く。
インストール直後はサンプルが設定されているので、とりあえず僕は「オプションを削除する」を押してまっさらにしました。

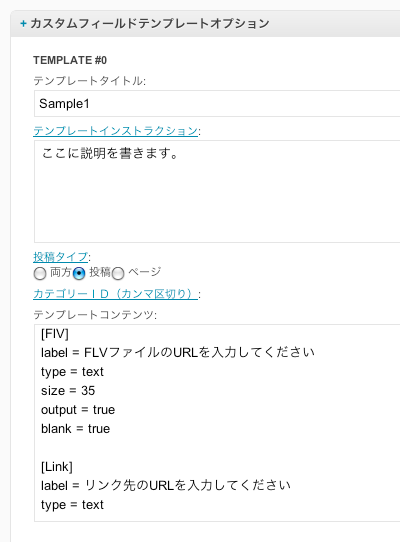
で、「カスタムフィールドテンプレートオプション」に入力項目を定義していきます。

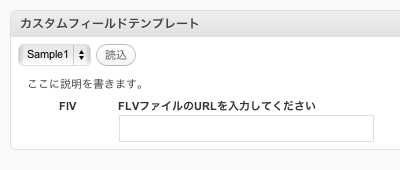
すると投稿画面に定義した項目のカスタムフィールドのコンパネが表示されます。

な感じで使います。自分的に便利になったことをざっと記録。
- 入力項目をテンプレートにまとめて一度に表示できる
- さらに複数のテンプレートを切り替えることができる
- テンプレートの説明書きを設定できる
テンプレートインストラクションで設定します。 - 入力項目に対して説明書きを定義できる
label = 入力項目に対する説明書き - 初期値を設定できる
default = 初期値 - 空欄でも登録できる
blank = true - 本文に表示できる
output = true
[cft] and [cftsearch] Shortcode Format
Auto Hook of `the_content()` (Experimental Option) - 空欄でも登録できる
blank = true - 自動でタグに登録できる
insertTag = true - 入力項目にカスタムなJavaScriptを設定可能
ということはJavaScriptによる入力チェックが設定可能。やりたくは無いが。
と他にもありますが、至れり尽くせりで、これだけでもうお腹いっぱいです。
ごちそうさまでした。侍JAPAN、優勝おめでとうございます!























はじめまして。
先日、WordPressとFlashを連携させたいとの依頼をうけ色々情報を探していたらココに辿りつきました。
さっそくこのプラグイン使わせてもらいました。説明もすごく分かりやすてすぐに導入できました。ありがとうございます!今後もぜひWordPressとFlashとの連携ネタを書いて頂けると嬉しいです☆
本当にありがとうございました!
yuuさん、はじめまして。
いやいや〜何かの参考になったなら幸いです。
WPは使い始めたばかりで、これからも記事は書く予定です。
気力と時間次第で(汗。
WPとFlashで何か出来たら僕にも教えてくださいね。
はじめまして。
rc:custom_field_guiを使ってましたが、このプラグインは知りませんでした。こっちの方がいいですねー。WordPressとFlashの連携シリーズ、続きを楽しみにしています!w
simoさん、コメントありがとうございます。
5ive.blogの投稿とっても参考になりました。custom_field_guiが進化したような感じですよねー。Custom Field Template pluginの作者の方に相談したのですが、プレビュー時にArrayってゴミタグ生成されるバグがあるみたいです。
WP+Flashの記事って案外少ないので、また何かご存知なことがあったら是非お教えくださいね!よろしくですー。
はじめまして、記事の投稿からかなり時間がたっていますが、
質問させてください。
カスタムフィールドテンプレートで入力チェックを設置したいのですが、
記事の文中に「JavaScriptによる入力チェックが設定可能。」
とありますが、どのようにすればよろしいでしょうか。
色々調べているのですが、どうしてもわかりません。
お力貸して頂けますでしょうか。
何卒よろしくお願いいたします。
shinさん。こんにちは。コメントありがとうございます。
かなり前の記事なので改めて見直してみました。プラグインのバージョンは当時(1.1.5)のものなので、今は何か変わっているかもしれないです。
はじめに記事のJavaScriptによる入力値のチェックはあくまでもチェック関数自体は自作しなければなりません。説明不足ですみません。残念ですが…。
カスタムフィールドテンプレートの管理画面に「オプションリスト」の項目があります。この項目を開くとテンプレート定義につかえるオプションと記述例が一覧されており、この中に「JavaScript Event Handlers」という項目があります。少なくともここにあるイベントハンドラはテンプレート定義で記述できるかと思います。
例えば、テンプレート定義で、
[名前]
label = 名前を入力してください
type = text
size = 35
output = true
blank = true
onclick = checkValue(this)
とすれば、クリック時にcheckValue関数を実行できました。
checkValueは、外部jsなどに記述するかテンプレート定義のテンプレートインストラクションなどに記述する形です。
<script>
function checkValue(e){
alert( e.value );
//名前の値がアラートされます。
}
</script>
早速のご返答ありがとうございます。
項目ごとに個別にアラートを出せるのですが、
submitで未入力のチェックというのは難しそうですね…
お手数をおかけしました。
ありがとうございました。
shinさん。
Ajax動作の保存ボタン以外にも下書きとして保存なんかもカスタムフィールドの値を登録しちゃいますしちょっと難しそうですねー。
カスタムフィールドの値を使って表示する側で未入力だったら表示しないなどの対策のほうが楽かもです。お力になれずすみませんー。
This actually answered our problem, thank you!
5 件のトラックバック/ピンバック
WordPressとFlashの連携(カスタムフィールドの取得) 前回Custom Field Template pluginで設定したカスタムフィールドの値を取得する為の記録。 カスタムフィードに入力した値は、メタ情報の扱いとなるので、そのままでは本文にもならない。 Flash...
[...] WordPressとFlashを連携させたい(入力編) | 2BLOG カスタムフィールド周りの解説です (tags: flash wordpress) [...]
[...] WordPress とFlashを連携させたい(入力編) 上のやつの簡単な解説。 [WordPress] プラグインを作ろう(2) [...]
[...] WordPressとFlashを連携させたい(入力編) | 2BLOG (tags: flash wordpress) 04 10月 This entry was written by HAL, posted on 2009/10/04 at 6:01 PM, filed under 180. Bookmark the permalink. Follow any comments here with the RSS feed fo [...]
[...] いつも読ませていただいてる2BLOGさんで紹介されています。 [...]
コメントをどうぞ